Mozilla
Lucidchart ha aiutato i product manager e i progettisti UX di Mozilla a illustrare i flussi utente, a creare simulazioni a bassa fedeltà, a ridurre al minimo gli artefatti di progettazione e mantenere allineati i collaboratori da remoto.
Vantaggi chiave
- CONNETTITI
- Lucidchart consente a John Gruen, che vive a New York, di comunicare facilmente i requisiti ai suoi UX designer a Taipei poiché non può incontrarli di persona.
- CREARE FLUSSI UTENTE
- Prima di qualsiasi lavoro di progettazione ad alta fedeltà, il team crea una visualizzazione di alto livello dell'applicazione su Lucidchart, in modo che tutti comprendano l'esperienza utente prima di investire molto tempo.
- COLLABORA
- Con Lucidchart, fornire a tutti l'accesso al flusso dell'utente è semplice. Il team può esportarlo o pubblicarlo come link live: tutte le modifiche vengono aggiornate in tempo reale in modo che i membri del team siano sempre consapevoli dello stato attuale.
- LINK ALLA DOCUMENTAZIONE
- Mozilla collega i diagrammi Lucidchart agli artefatti di progettazione in Dropbox per ridurre la duplicazione e garantire che i collaboratori facciano riferimento solo a progetti aggiornati.
TAGLIA: Medium (101-2,500 employees)
Mozilla opera con l'obiettivo di sviluppare un "Internet per le persone, non per il profitto". L'azienda fornisce strumenti che rendono Internet più aperto e accessibile agli utenti di tutto il mondo. Le sue innovazioni includono il browser web Firefox, il linguaggio di programmazione di sistemi Rust e una piattaforma di realtà virtuale.

Mozilla (un'azienda che probabilmente riconosci grazie al suo browser web, Firefox) sviluppa software open source per rendere Internet sicuro e accessibile a tutti. E, a quanto pare, creare uno spazio in cui le persone si sentano autorizzate a imparare, creare e collaborare richiede uno straordinario atto di collaborazione.
Per raggiungere la mission dell'azienda, è necessario che i product manager, i progettisti e gli sviluppatori lavorino insieme, anche da diverse parti del mondo. Lucidchart aiuta i dipendenti di Mozilla, suddivisi in più team, a progettare le applicazioni in modo completo e semplice. Lo strumento per la creazione di diagrammi basato sul web consente di risparmiare tempo e di creare una comprensione condivisa da tutto il team prima di procedere alla creazione di un software potente per un'esperienza Internet straordinaria.
Illustra un intero flusso di lavoro
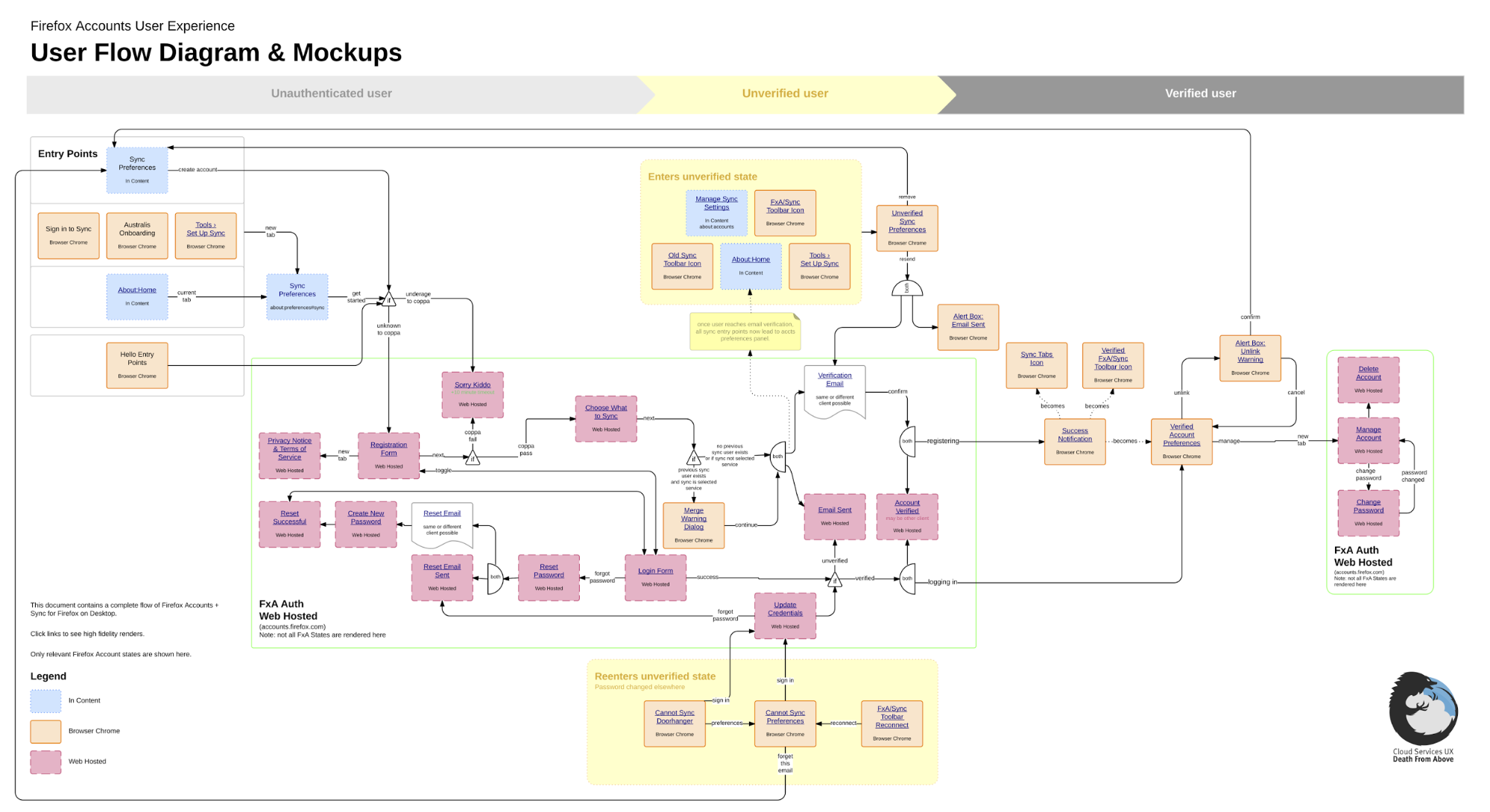
Tutto è cominciato quando Ryan Feeley e John Gruen, che all'epoca erano entrambi progettisti UX, stavano lavorando a Firefox Sync, che sincronizza segnalibri, cronologia di navigazione, componenti aggiuntivi e altre informazioni su più dispositivi. Questa funzione era in uso da un po', ma era difficile da configurare per gli utenti, quindi Ryan e John pensarono di progettare un semplice flusso di nome utente e password.
Questi progettisti volevano mantenere tutti aggiornati man mano che si verificavano questi cambiamenti; tuttavia, il funzionamento interno di un'applicazione come questa diventa complesso e coinvolge più stati potenziali. Una schermata non può illustrare l'applicazione per intero.
E, come se non bastasse, Ryan lavorava a Toronto e John a New York. Per progettare questo nuovo flusso di lavoro, avevano bisogno di un modo per comunicare da remoto.
Quindi Ryan si è rivolto a Lucidchart. Utilizzando questo strumento, John e lui sono riusciti a creare diagrammi di flusso dell'utente su un'area di disegno illimitata per mostrare tutti i possibili flussi dell'applicazione. Dato che Lucidchart si basa su cloud, Ryan e John potevano lavorare contemporaneamente al diagramma. Riuscivano quindi a condividere questo diagramma con gli sviluppatori e a definire il flusso dell'utente prima di iniziare il visual design finale.
Lucidchart include tutte le forme del vocabolario visivo standard usato da Ryan e John: diamanti per i punti decisionali, linee tratteggiate per i condizionali, cerchi per le azioni simultanee, ecc. Di conseguenza, questi flussi utente risultano facili da leggere e da comprendere. Quando ha voluto aggiungere un tocco in più, Ryan si è rivolto ad altre funzionalità, inclusi i link.
Riduzione al minimo degli artefatti di progettazione duplicati e del lavoro duplicato
Ryan ha scoperto che Lucidchart, in combinazione con il servizio di condivisione di file Dropbox, poteva risolvere un altro problema riscontrato da lui e John durante il loro lavoro di UX designer. I progettisti pubblicano il loro lavoro per diversi gruppi in diverse forme, inclusi diagrammi del flusso dell'utente, wireframe interattivi, simulazioni ad alta fedeltà e risorse grafiche utilizzabili. In questo caso, Ryan non voleva sommergere il resto del team di Firefox Sync con la documentazione UX completa che fornisce agli sviluppatori.
Avere diverse versioni dello stesso progetto crea un problema, perché gli artefatti di progettazione diventano obsoleti rapidamente. Supponiamo che un designer voglia includere una simulazione a bassa fedeltà come parte di un diagramma del flusso dell'utente. Il designer non solo dovrebbe impiegare tempo extra per ricreare quel progetto, ma avrebbe anche bisogno di aggiornare il diagramma man mano che il progetto cambia, oppure dovrebbe lasciare il diagramma impreciso.
Per ridurre gli artefatti duplicati, Ryan e John hanno sviluppato un nuovo flusso di lavoro: hanno creato una cartella Dropbox piena di modelli ad alta fedeltà, ai quali hanno poi collegato specifiche fasi del diagramma del flusso dell'utente di Lucidchart. Se i dipendenti di Mozilla volessero vedere esattamente ciò che un utente visualizza in un determinato punto del flusso, basterebbe un solo clic.
Questa routine si è rivelata un successo anche per gli sviluppatori. Uno sviluppatore poteva lavorare dallo stesso artefatto per settimane: meno artefatti riceveva, meglio era. Allo stesso tempo, i progettisti UX potevano continuare a lavorare ai loro progetti e a modificarli. Con la combinazione Lucidchart e Dropbox, gli sviluppatori ricevevano un solo diagramma, una sola risorsa, e Ryan e John potevano aggiornare i modelli in Dropbox. Disporre di tutti gli artefatti appropriati nello stesso posto equivale a ridurre la confusione.
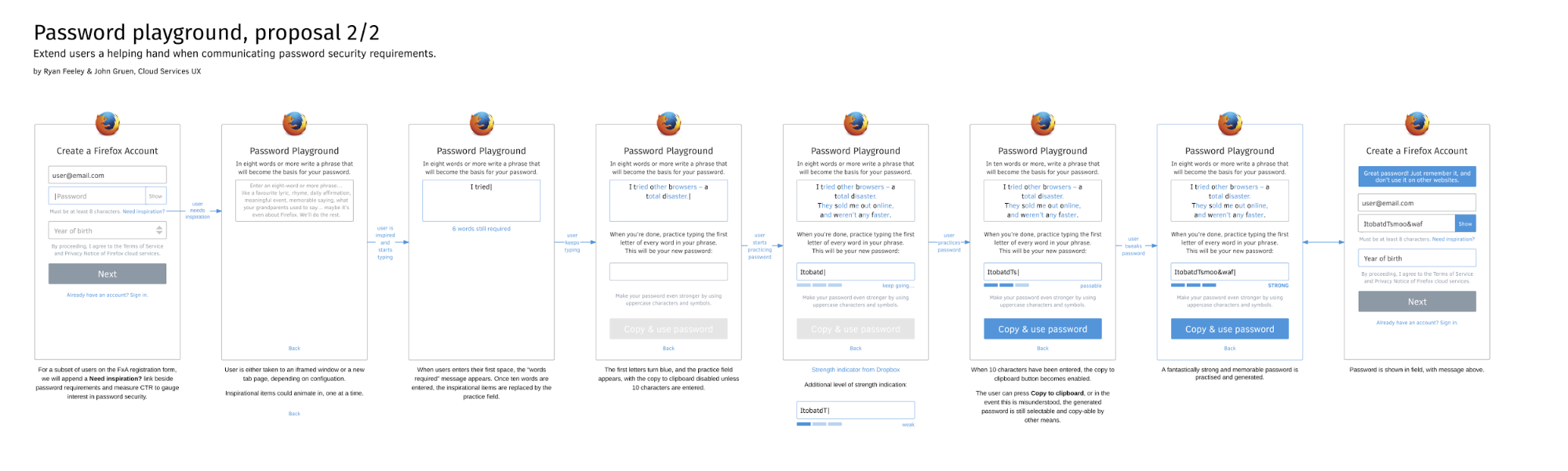
Risparmiare tempo con i modelli a bassa fedeltà
Successivamente, Ryan si è reso conto che gli sviluppatori non necessitavano di un design impeccabile da parte dei suoi diagrammi di flusso dell'utente, in quanto Mozilla ha fissato i suoi standard visivi in modo eccellente. Gli bastava mostrare le basi e gli sviluppatori potevano adattare il design alle altre sezioni del sito. Quindi, in che misura il design a bassa fedeltà poteva essere realizzato da Ryan all'interno di Lucidchart?
Ryan ha importato i loghi di Firefox e il font standard preferito di Mozilla e ha risparmiato tempo creando straordinarie simulazioni a bassa fedeltà direttamente all'interno dell'editor.
Le simulazioni, in combinazione con i flussi utente, offrono agli sviluppatori un quadro chiaro dell'aspetto che deve avere l'applicazione e di come dovrebbe funzionare. Ryan ha spiegato che il suo team utilizza proprio i suoi diagrammi del flusso dell'utente per formare nuovi membri:
"Il mantenimento di questi diagrammi aiuta le persone a capire come funziona il sistema."
Coordinamento di product manager e progettisti UX
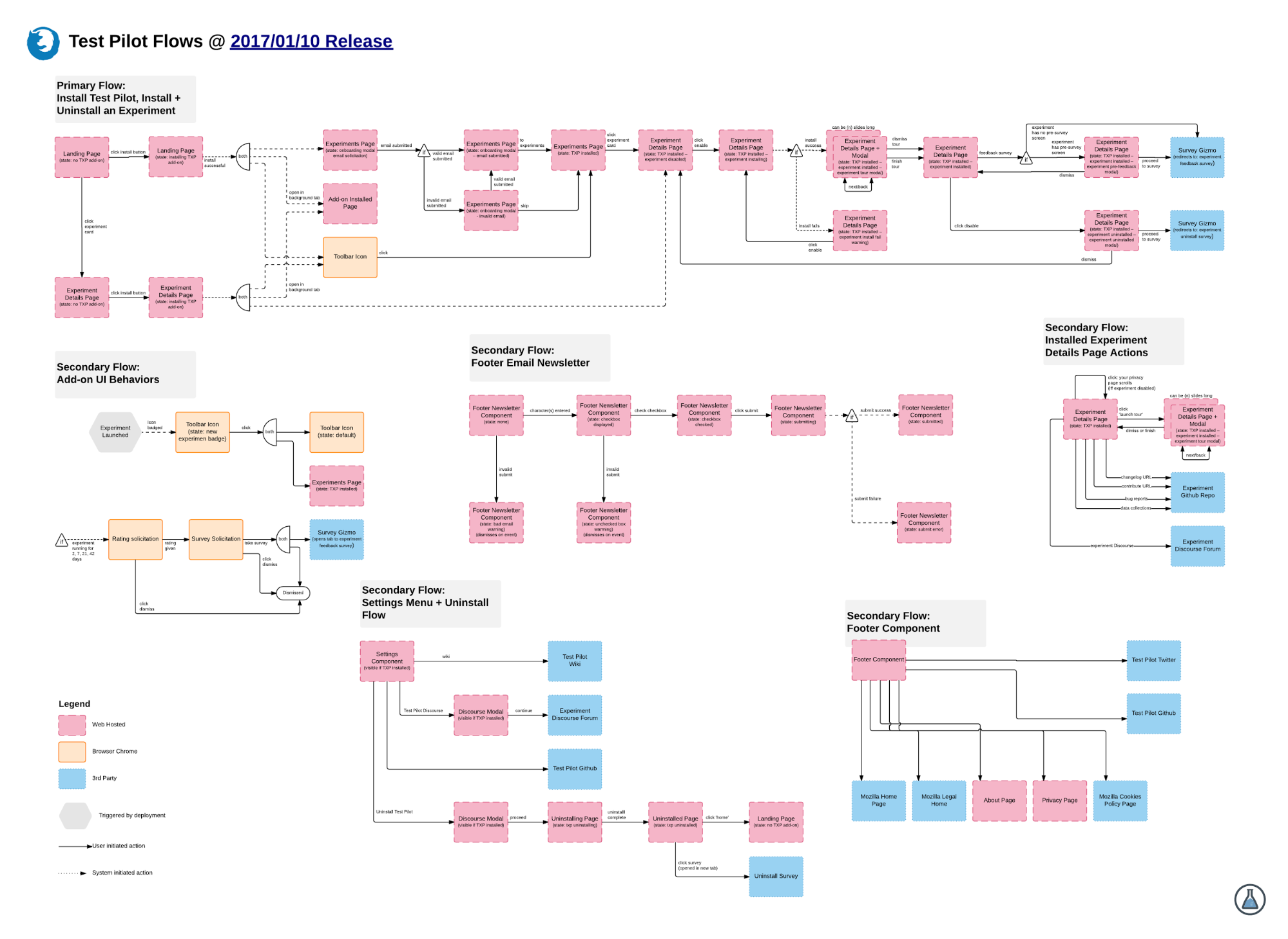
Da allora, John Gruen ha cambiato team per diventare senior product manager su TestPilot, una piattaforma che testa le funzionalità sperimentali di Firefox. Quando John ha iniziato a lavorare in questo nuovo ruolo, ha capito che Lucidchart poteva ancora una volta soddisfare le sue esigenze per una nuova sfida.
Quando progetta da solo, John solitamente preferisce creare modelli interattivi in HTML, CSS e Javascript per testare autonomamente l'esperienza utente. Tuttavia, una volta che la progettazione non era più il suo lavoro principale e quando si è reso conto che i designer del suo team lavoravano più in Photoshop e Sketch e meno nel codice, John ha trovato quel metodo difficile da mantenere.
Senza avere il tempo o la larghezza di banda necessari per utilizzare il suo metodo regolare, John necessitava di un modo per mostrare al suo team lo stato attuale dell'applicazione e per comunicare i diversi punti dell'applicazione su cui era necessario lavorare. E, ancora una volta, si ripresentava la stessa situazione: questi dipendenti di Mozilla lavoravano in luoghi diversi. Il team di progettazione si trovava a Taipei, a migliaia di chilometri di distanza e a 12 ore di anticipo rispetto a John, che era sempre a New York.
È così che John crea e condivide i diagrammi del flusso dell'utente in Lucidchart.
I designer di Mozilla lavorano in altri programmi, come Illustrator e Sketch, per produrre simulazioni perfette fino all'ultimo pixel, ma John spiega che creare simulazioni di alta qualità come queste è uno spreco di tempo, in quanto non risultano utili fino alle fasi successive del processo di progettazione:
"Per noi, è meglio lavorare a una fedeltà che corrisponda al problema che stiamo cercando di risolvere."
Ad esempio, uno dei progettisti del team di John ha creato simulazioni ad alta fedeltà dell'applicazione all'inizio del processo di progettazione. Tuttavia, quelle simulazioni illustravano un'idea ancora confinata nella testa del designer. John non riusciva a capire il contesto. Gli serviva ben altro che l'immagine di una sola schermata: doveva sapere come era arrivato a quella particolare schermata e come sarebbe passato da essa alla fase successiva del processo. Ha quindi chiesto al progettista se potevano fare un passo indietro e analizzare prima l'intera applicazione.
Grazie alla facilità d'uso di Lucidchart, il team di John può definire rapidamente i flussi utente con un diagramma di alto livello e assicurarsi che tutti capiscano come funziona l'applicazione prima che i progettisti impieghino ore e ore per creare simulazioni ad alta fedeltà. John afferma:
"Qualsiasi strumento che ti permetta di sfornare idee velocemente e trasmettere il significato con rapidità è ovviamente un guadagno."
Semplificazione e difesa dei processi con i modelli di servizio
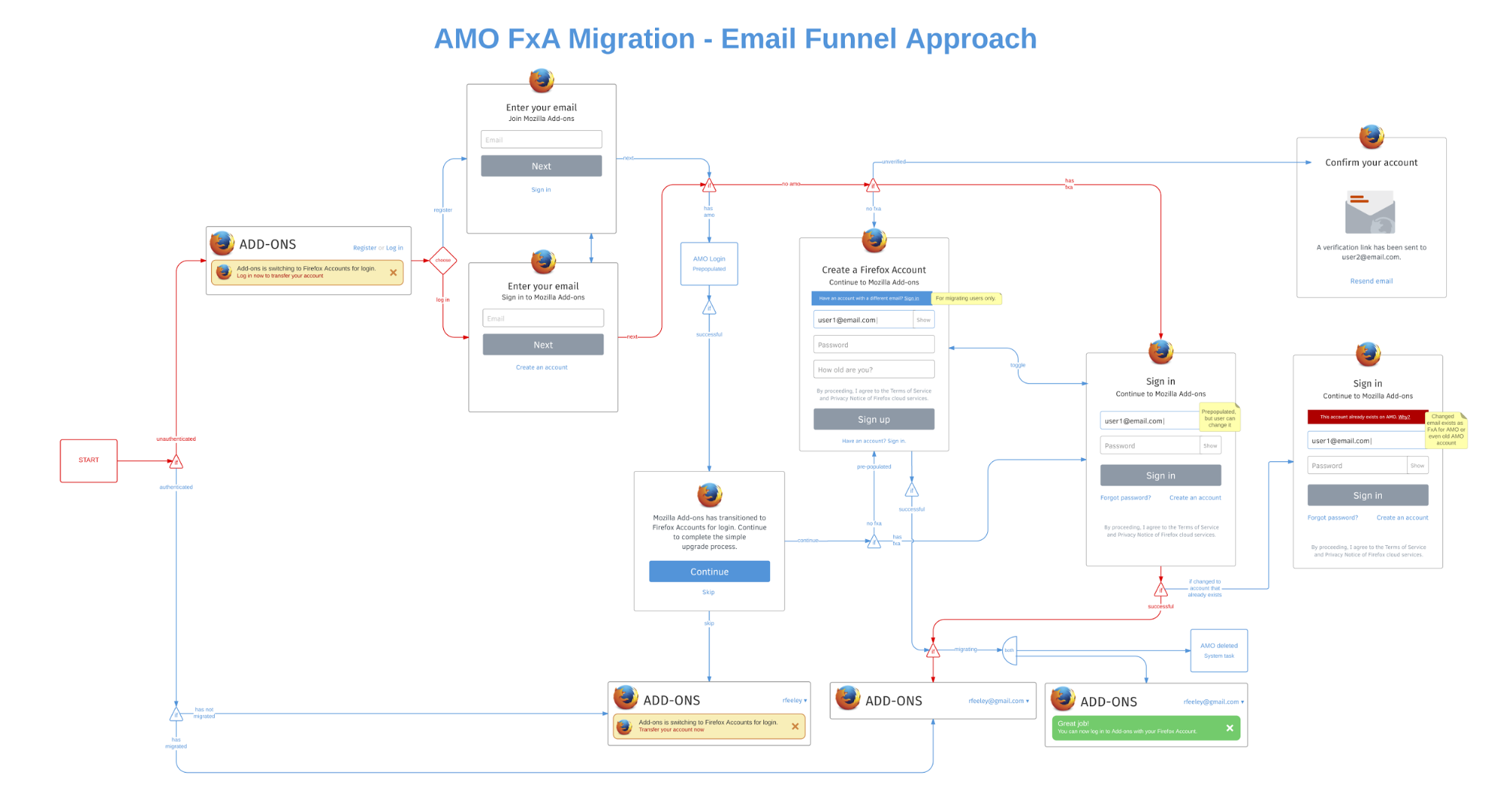
John ha anche utilizzato Lucidchart per la progettazione del servizio, una tecnica utilizzata per modellare i servizi con più punti di contatto. Molti progettisti vedono questi modelli come un'estensione di una mappa del percorso cliente: mostrano il percorso del cliente e tutte le interazioni che avvengono dietro le quinte per realizzarlo.
Anche se John ha utilizzato questa tecnica per presentare le idee internamente e ottenere consenso, ha intenzione di iniziare nuovamente a creare modelli di servizio per le comunicazioni pubbliche relative a TestPilot e al processo che Mozilla utilizza per approvare nuove funzioni. All'interno di Lucidchart, John può facilmente visualizzare il processo e aggiungere quell'immagine a un post del blog. Il modello di servizio semplifica un processo altrimenti complicato per gli utenti che desiderano avere maggiori informazioni su TestPilot senza troppe complicazioni.
Lucidchart = diagrammi completi facili da creare, condividere e aggiornare
John ha notato diversi punti di valore nella sua esperienza con Lucidchart, tra cui la facilità con cui è possibile condividere, pubblicare e aggiornare i diagrammi.
Uno degli aspetti più preziosi, tuttavia, è riconducibile alla necessità originaria sua e di Ryan di avere uno strumento per la creazione di diagrammi. Lucidchart offre la possibilità di modellare un'intera applicazione: sebbene a John piacciano ancora i wireframe interattivi, i diagrammi del flusso dell'utente che crea con Lucidchart consentono a lui e al team di vedere cosa sperimentano gli utenti tutto in una volta, senza dover fare clic sulle simulazioni per vedere cosa viene dopo.
"È il modo migliore che conosco per mappare una visione globale di qualcosa. Il fatto di poterlo fare in modo asincrono e da remoto per la mia azienda è un vantaggio inestimabile."
È logico che Mozilla e Lucidchart si integrino a vicenda: Mozilla ritiene che Internet consenta alle persone di collaborare e costruire grandi cose. Lucidchart, il principale strumento di creazione di diagrammi basato sul web, ne è la dimostrazione.