Mozilla
Lucidchart помог менеджерам по продукции и UX-дизайнерам Mozilla наглядно продемонстрировать пользовательские маршруты, создать обобщенные макеты, сократить количество дизайн-артефактов и скоординировать работу сотрудников на «удаленке».
Ключевые преимущества
- ПОДКЛЮЧЕНИЕ
- Благодаря Lucidchart Джон Грюен может без проблем объяснить требования своим UX-дизайнерам, хотя сам живет в Нью-Йорке, а его подчиненные — в Тайбэе.
- ПОЛЬЗОВАТЕЛЬСКИЕ МАРШРУТЫ
- Lucidchart позволяет наметить структуру приложения еще до начала серьезной работы над дизайном, чтобы каждый сотрудник мог досконально изучить интерфейс, прежде чем вложить в проект время.
- СОВМЕСТНАЯ РАБОТА
- Теперь пользовательский маршрут доступен каждому. Lucidchart позволяет не только экспортировать, но и опубликовать его в виде «живой ссылки», где все изменения обновляются в реальном времени, чтобы каждый сотрудник был в курсе дела.
- ПРИВЯЗКА К ДОКУМЕНТАЦИИ
- Сотрудники Mozilla привязывают схемы из Lucidchart к дизайн-артефактам в Dropbox, чтобы избежать лишних дубликатов и работать только с актуальными вариантами дизайна.
РАЗМЕР: Medium (101-2,500 employees)
Mozilla работает с целью создать «интернет для людей, а не для прибыли». Для этого компания обеспечивает инструменты, способные подарить нам более открытую и доступную Всемирную паутину. В числе инноваций Mozilla — браузер Firefox, язык программирования Rust и платформа виртуальной реальности.

Компания Mozilla, которую многие из вас наверняка знают благодаря браузеру Firefox, занимается разработкой ПО с открытым кодом и преследует миссию сделать интернет безопаснее и доступнее для всех. Но, как оказалось, создание пространства, где людям хочется творить, развиваться и работать сообща, требует титанических командных усилий.
Чтобы исполнить миссию компании, менеджерам, дизайнерам и программистам нужно постоянно работать вместе, даже из разных уголков мира. В этой ситуации сотрудников Mozilla выручает Lucidchart. Наш онлайн-сервис позволяет разным командам с легкой руки планировать целые приложения, экономит время и помогает привести коллектив к общему знаменателю, прежде чем пуститься в разработку мощных программ для покорения интернета.
Весь рабочий процесс в виде схемы
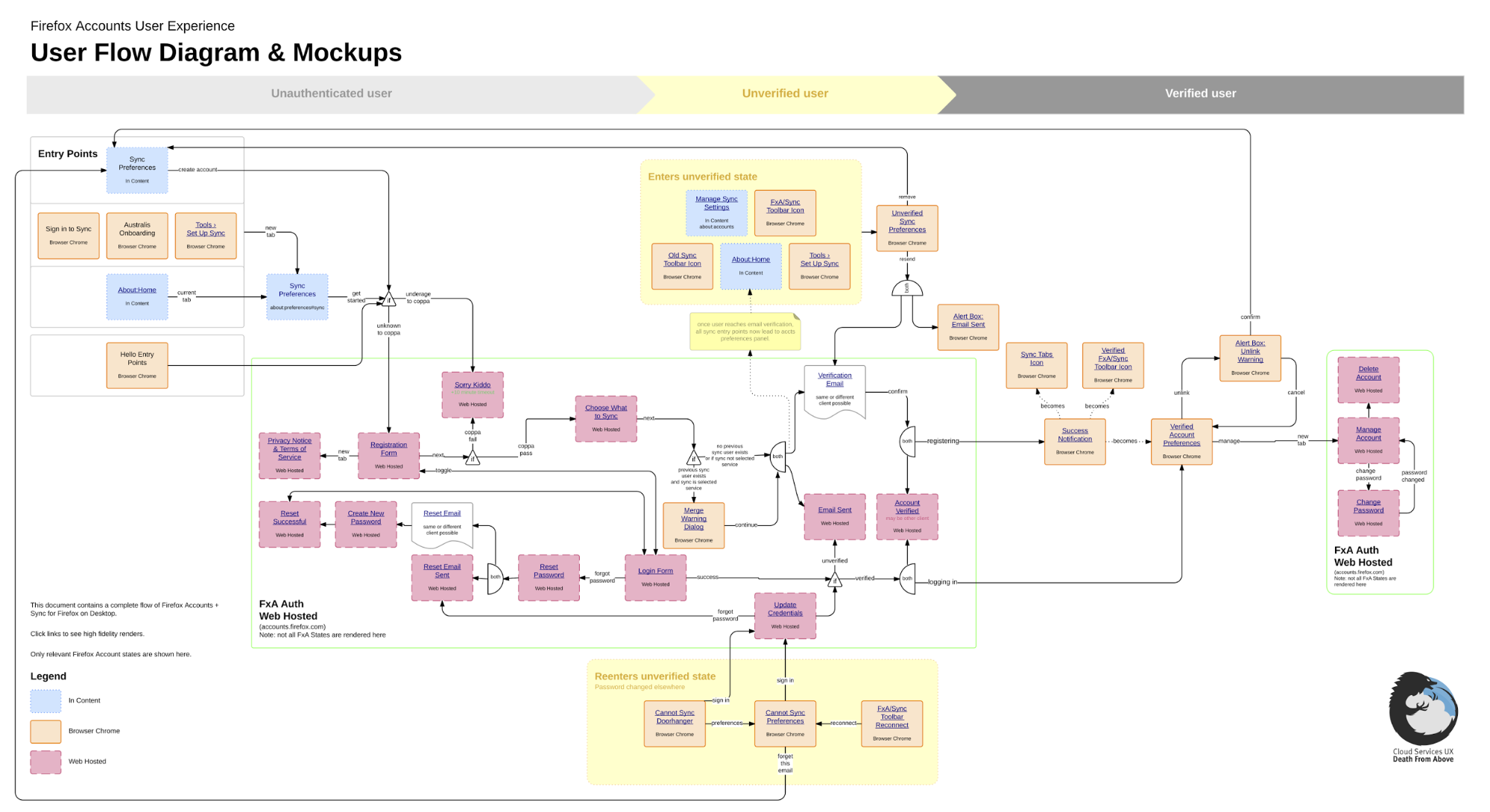
Всё началось с того, что Райан Фили и Джон Грюен, на тот момент оба — UX-дизайнеры, работали над функцией синхронизации закладок, истории, дополнений и другой информации из Firefox на разных устройствах. Эта функция уже какое-то время существовала в браузере, но настраивалась со скрипом, поэтому Райан и Джон задумали разработать удобный процесс с применением имени пользователя и пароля.
Оба дизайнера хотели держать в курсе изменений весь остальной коллектив, однако приложения подобного масштаба имеют несколько возможных состояний и настолько сложную «внутреннюю кухню», что один экран ни за что не передаст всё и сразу.
Ситуацию усложняло и то, что Райан жил в Торонто, а Джон — в Нью-Йорке. Для создания нового функционала им нужен был эффективный способ работать и общаться через расстояния.
Всё это натолкнуло Райана на мысль использовать Lucidchart. В результате на нашем бескрайнем холсте ему с Джоном удалось создать целую серию схем пользовательских маршрутов, где уместились все возможные пути по приложению. А поскольку Lucidchart работает в облаке, по ходу проекта оба дизайнера могли редактировать схему одновременно. Полученный результат Райан и Джон передали разработчикам, и уже с их помощью сформировали оптимальный пользовательский маршрут, прежде чем взяться за окончательный вариант дизайна.
В Lucidchart уже собраны все фигуры и другие стандартные элементы, которыми привыкли оперировать Райан и Джон, — ромбы для точек принятия решений, пунктирные линии для условий, круги для одновременных действий и так далее, — поэтому наши схемы так легко читать и усваивать. Ну а если нужно «что-нибудь эдакое», Райан обращается к другим функциям, включая возможность пользоваться ссылками.
Меньше копий и дубликатов
В ходе проекта Райан отметил еще одно преимущество Lucidchart: интеграция с сервисом обмена файлами Dropbox позволяет нашей платформе решить проблему, знакомую многим UX-дизайнерам. Дело в том, что дизайнеры часто публикуют работу, проделанную для разных групп, в разных формах: в виде пользовательских маршрутов, интерактивных каркасов, высокоточных макетов и готовых графических элементов. Но на этот раз Райан не хотел обременять остальную команду по синхронизации Firefox полной UX-документацией, предназначенной для разработчиков.
Кроме того, дизайнерские артефакты очень быстро устаревают, а многообразие версий одного и того же дизайна создает дополнительные проблемы. Представим, что дизайнер хочет включить в состав схемы пользовательского маршрута обобщенный макет. Для этого ему приде�тся не просто потратить время на воссоздание дизайна, но также обновлять схему каждый раз, когда дизайн будет меняться (либо смириться с устаревшей версией).
Чтобы сократить количество дубликатов, Райан и Джон разработали новый рабочий процесс: поместили макеты высокой точности в папку Dropbox и привязали к ним разные этапы пользовательского маршрута в Lucidchart. Таким образом, если кому-то из сотрудников Mozilla нужно было проверить, что именно находится перед глазами пользователя на конкретном этапе маршрута, теперь это можно было сделать в один клик.
Разработчики тоже приняли новый подход на ура. Не секрет, что один артефакт может отнять у них недели, а потому чем меньше артефактов, тем лучше. Но не тут-то было: UX-дизайнеры слишком любят менять и доводить проекты до ума. Интеграция Lucidchart с Dropbox убила двух зайцев: разработчики получили одну схему, единый ресурс, а Райан и Джон — возможность обновлять макеты прямо в Dropbox. Одна площадка для всех актуальных артефактов — залог того, что в проекте будет меньше путаницы.
Обобщенные макеты для экономии времени
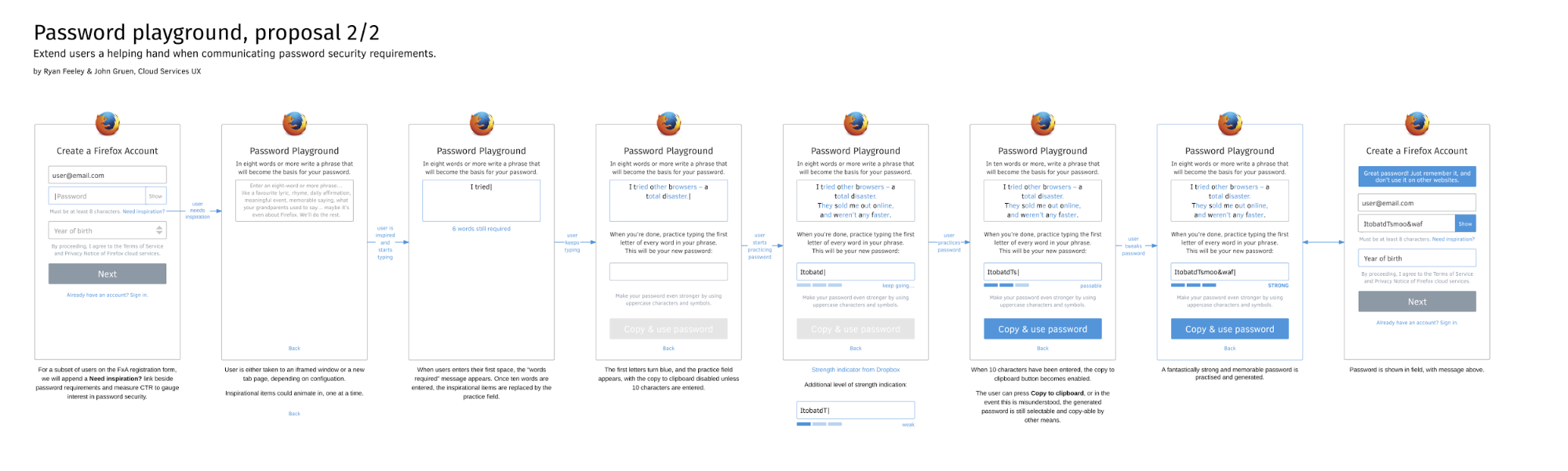
В какой-то момент Райан поймал себя на мысли, что разработчикам в общем-то и не нужно, чтобы пользовательские маршруты пестрили идеальными картинками, ведь в Mozilla уже давно сложились собственные графические стандарты. Поэтому в схемах можно задействовать базовую графику, а разработчики затем применят дизайн из других частей сайта. Но насколько в этот план вписывался Lucidchart?
Давайте посмотрим. Райан импортировал логотипы Firefox и стандартный шрифт Mozilla и без проблем создал простые, но эффективные макеты прямо в нашем редакторе. Экономия времени налицо!
Макеты в сочетании с пользовательскими маршрутами позволяют разработчикам ясно представить, как должно выглядеть и функционировать приложение. По словам Райа�на, по его схемам коллеги даже обучают новичков отдела:
«Работа с этими схемами помогает людям быстрее вникнуть в устройство всей системы».
Общий знаменатель для менеджеров по продукции и UX-дизайнеров
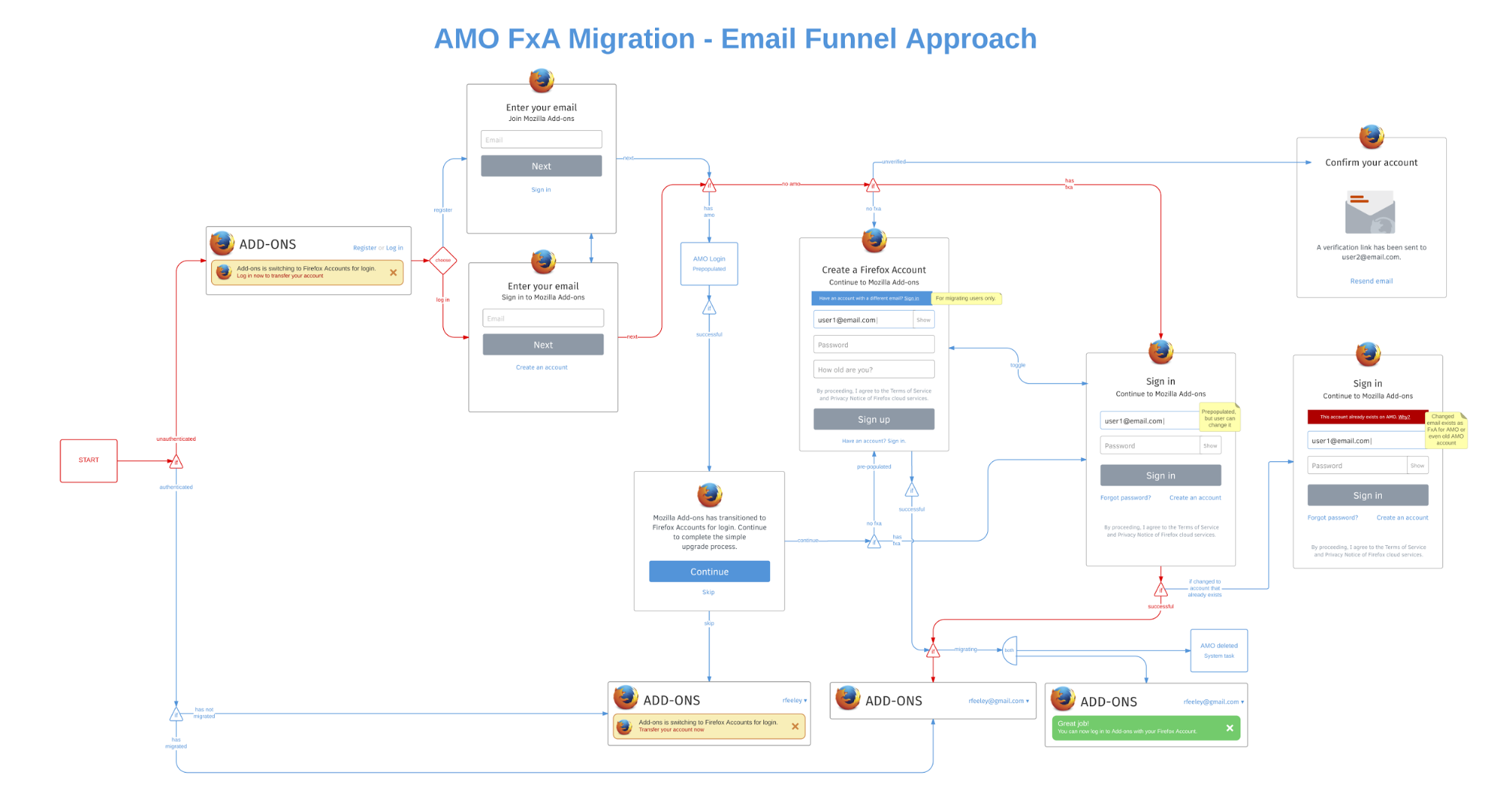
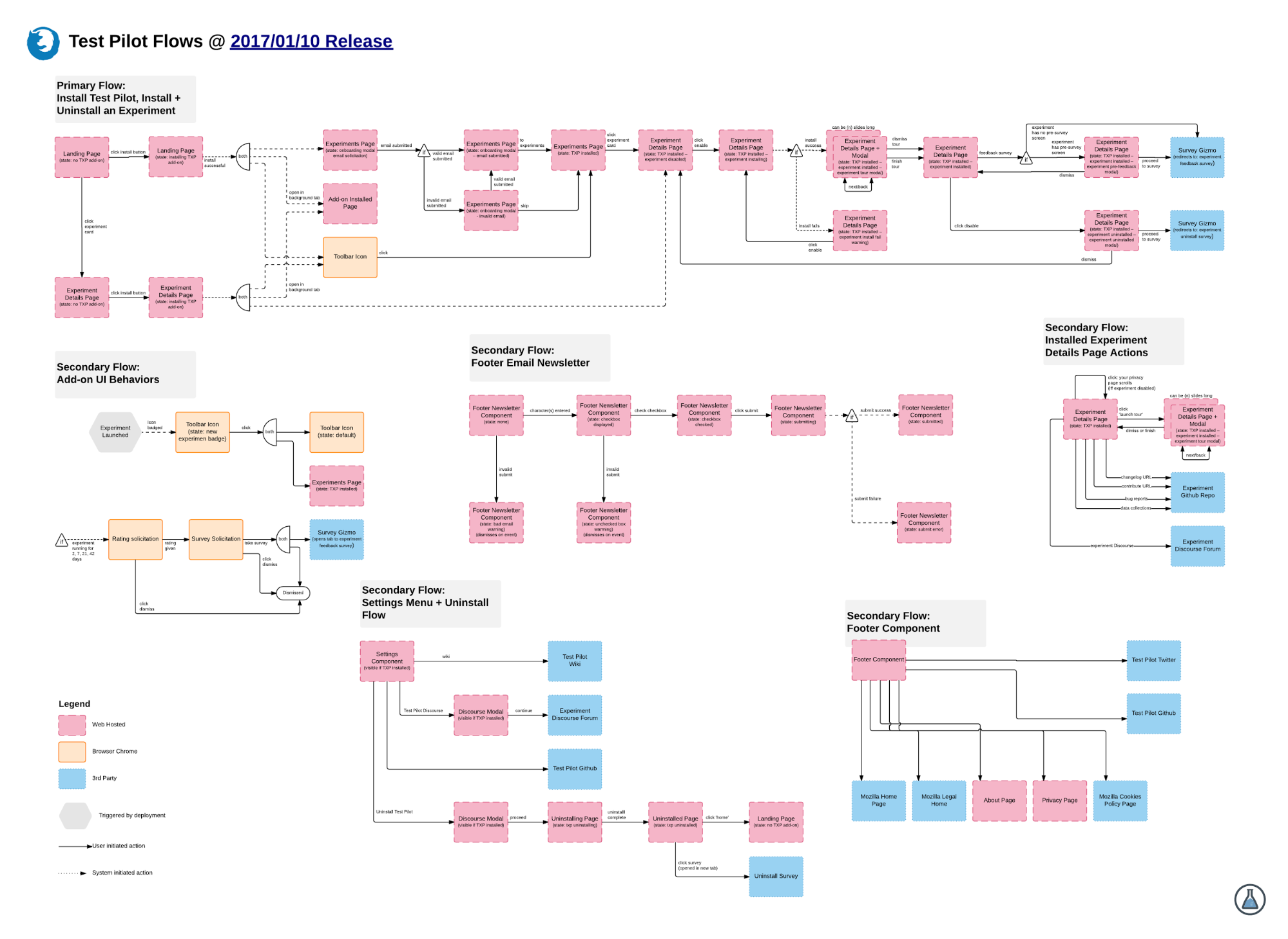
Джон Грюен впоследствии сменил отдел и стал старшим менеджером по TestPilot, платформе для тестирования экспериментальных функций Firefox. Уже с первых дней на новой должности он осознал, что Lucidchart пригодится ему и здесь.
Пока Джон работал дизайнером, ему было удобнее создавать интерактивные макеты при помощи HTML, CSS и Javascript и тестировать взаимодействие с пользователем самостоятельно. Теперь же придерживаться старых методов было сложнее: во-первых, дизайн перестал быть его основной обязанностью, а во-вторых, дизайнеры в его подчинении чаще работали в Photoshop и Sketch, а не с кодом.
Для старого метода не было ни времени, ни ресурсов, поэтому Джону пришлось искать способ продемонстрировать коллективу, как приложение выглядит в текущем состоянии и что необходимо доработать. Стоит ли упоминать, что работа, как обычно, велась из разных уголков мира? Команда дизайнеров Mozilla находилась в Тайбэе, с опережением в 12 часов и за тысячи километров от Нью-Йорка, где по-прежнему жил Джон.
Что делает Джон? Правильно: создает пользовательские маршруты в Lucidchart и делится ими с коллективом.
Дизайнеры Mozilla привыкли работать в других программах, например, Illustrator и Sketch, и иметь дело с идеально «прилизанными» макетами, но Джон по опыту знает, что идеальные макеты пригодятся на дальнейших этапах работы, а пока тратить на них время нерационально:
«Качество картинки должно соответствовать задаче, которую мы пытаемся решить».
Приведем пример. Дизайнер из команды Джона создал высокоточные макеты приложения на ранней стадии проекта. На тот момент идеи, отраженные в макетах, по-прежнему жил�и лишь в воображении самого дизайнера. В результате Джон не понял контекста. Дизайна одного экрана было мало: проект умалчивал, как пользователь попадет на этот экран и куда пойдет дальше. Джон предложил дизайнеру сделать шаг назад и сперва взглянуть на приложение в целом.
Удобный интерфейс Lucidchart помог команде Джона оперативно наметить серию пользовательских маршрутов в виде обобщенных схем, чтобы каждый дизайнер мог ясно представить, как устроено приложение, прежде чем провести долгие часы за работой над детальным макетом. Вот что говорит сам Джон:
«Любой инструмент, где можно быстро выдавать идеи и объяснять смыслы, — то что надо».
Стандарты для упрощения и пояснения процессов
Lucidchart также помог Джону сформировать стандарты оказания услуг, которые широко применяются компаниями с несколькими точками контакта с клиентами. Многие дизайнеры рассматривают подобные стандарты как продолжение пользовательского маршрута, так как в них отражен не только путь клиента, но и фоновые процессы, которые делают этот путь возможным.
Пока что Джон успел опробовать этот метод д�ля продвижения и презентации идей внутри компании, но в его планах — сформировать стандарты для публикаций по вопросам TestPilot и процедур утверждения новых функций в Mozilla. Благодаря Lucidchart Джон может легко изобразить любой процесс в виде схемы, а схему встроить в блог компании. Наглядный стандарт доступно объяснит даже самый запутанный процесс тем, кто хочет ближе познакомиться с TestPilot, не углубляясь в детали.
Lucidchart = полноценные схемы, которые легко создавать, передавать и обновлять
За время работы с Lucidchart Джон отметил ряд преимуществ нашего приложения, включая удобство отправки, публикации и обновления схем.
Однако наиболее ценным аспектом Lucidchart для него, как и в период работы с Райаном, была сама схематизация. В Lucidchart можно легко смоделировать целое приложение, и хотя Джон по-прежнему любит интерактивные каркасы, пользовательские маршруты, созданные на нашей платформе, позволяют ему с коллективом разом получить общую картину взаимодействия с пользователем, не перебирая макеты один за другим.
«Это оптимальный подход к созданию целостной картины. Плюс ко всему, можно работать асинхронно и удаленно, а для нашей компании это бесценное преимущество».
Неудивительно, что Mozilla и Lucidchart отлично нашли общий язык. Mozilla верит, что интернет помогает людям эффективнее работать сообща и создавать потрясающие проекты. А Lucidchart, лучшая платформа для схематизации онлайн, на деле доказывает, что так оно и есть.