
Lucidspark で素早くワイヤーフレームやモックアップを作成する方法
読み取り時間 : 約10分
トピック :
UX デザインにおいては、誰もが高い目標を掲げたいと思うところです。でも、最初は低いレベルから、正確には低忠実度のモデルから始める必要があります。
低忠実度のワイヤーフレームやモックアップは、品質の高い製品を作り上げ、頭の中のアイデアをページ上に描き出す上での最初の一歩となるものです。
ただ、「低忠実度」とは一体何でしょう。
低忠実度のワイヤーフレームとは、基本的にアイデアを単純なスケッチや概略にしたもので、「低忠実度」とは、デザインに含まれる余分な要素や機能 (色、コンテンツやナビゲーション) を含まないという意味です。基本的な概略から始めることで、高忠実度のモデルやプロトタイプの構築に多大な時間と労力を費やす前に、チームでアイデアを検討してテストしてみることができます。
つまり、低忠実度のワイヤーフレーム、モックアップやプロトタイプを作ることで、時間と費用を節約しながらブレインストーミングと反復の効率と効果を向上させることができるのです。
実物のホワイトボードや紙ベースでもブレインストーミングはできますが、コラボレーションに最適なオンラインホワイトボードやすぐに使えるテンプレートライブラリが揃った Lucidspark を使えば、ワンランク上のワイヤーフレームを作成できます。
Lucidspark で低忠実度のモックアップを作成するためのベストプラクティス
Lucidspark で質の高い低忠実度のワイヤーフレームを今すぐ作成して次のブレインストーミングセッションに役立てるためのヒントを紹介します。
メモで目標を明確化
理想的なブレインストーミングミーティングとは、メンバーが集中し、協力して進み、互いのアイデアに肉付けをしあって創造性とイノベーションを掻き立てていくようなものです。こうしたミーティングの実現には、明確な目標と適切なツールが必要です。
以下のような目標を定義することで、適切にプロジェクトを開始することができます。
- プロジェクトの目的は?
- クライアントは誰か?
- 成果物の目的や要件は?
- 締め切りは?
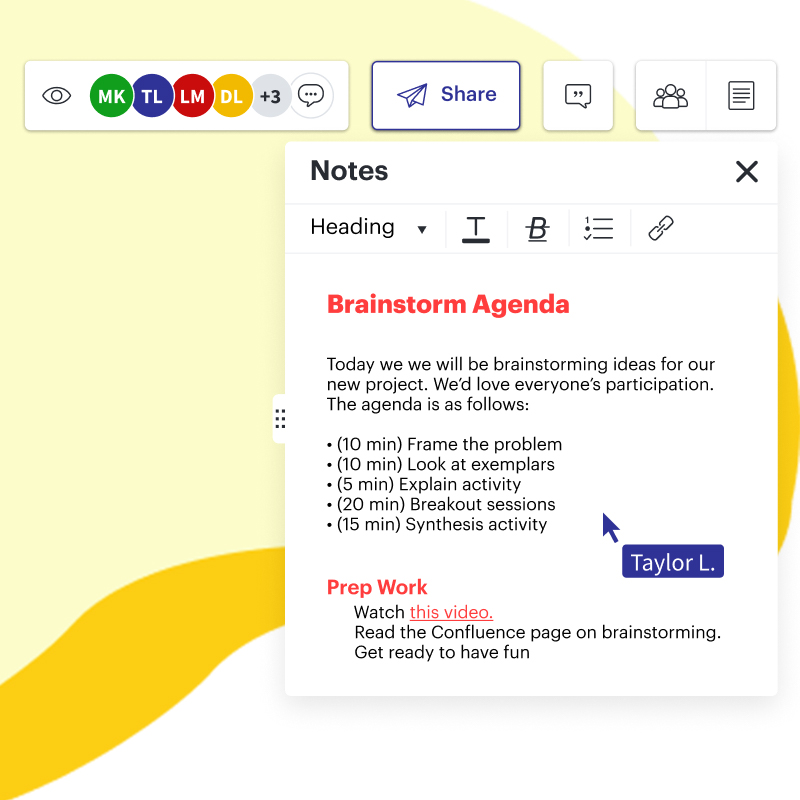
最初からこうした内容を明確にしておくことで、プロジェクトとチームを目標に沿って進めることができます。ホワイトボードの右上には、メモパネルでプロジェクトの詳細を記録しておきましょう。チーム全体が確認でき、共有のプロジェクト情報を参照するのも手軽になります。

ここからブレインストーミングに入っていきます。
付箋を使ってチームでアイデアをブレインストーミング
従来のブレインストーミングには、全員のアイデアに耳を傾けるのが難しいという問題がありました。声の大きい人に注目が集まり、他の人のアイデアが隠れてしまいがちです。
でも、Lucidspark などのバーチャルホワイトボードでのブレインストーミングなら、全員が参加しやすく、コラボレーションや共有も効果的に進みます。
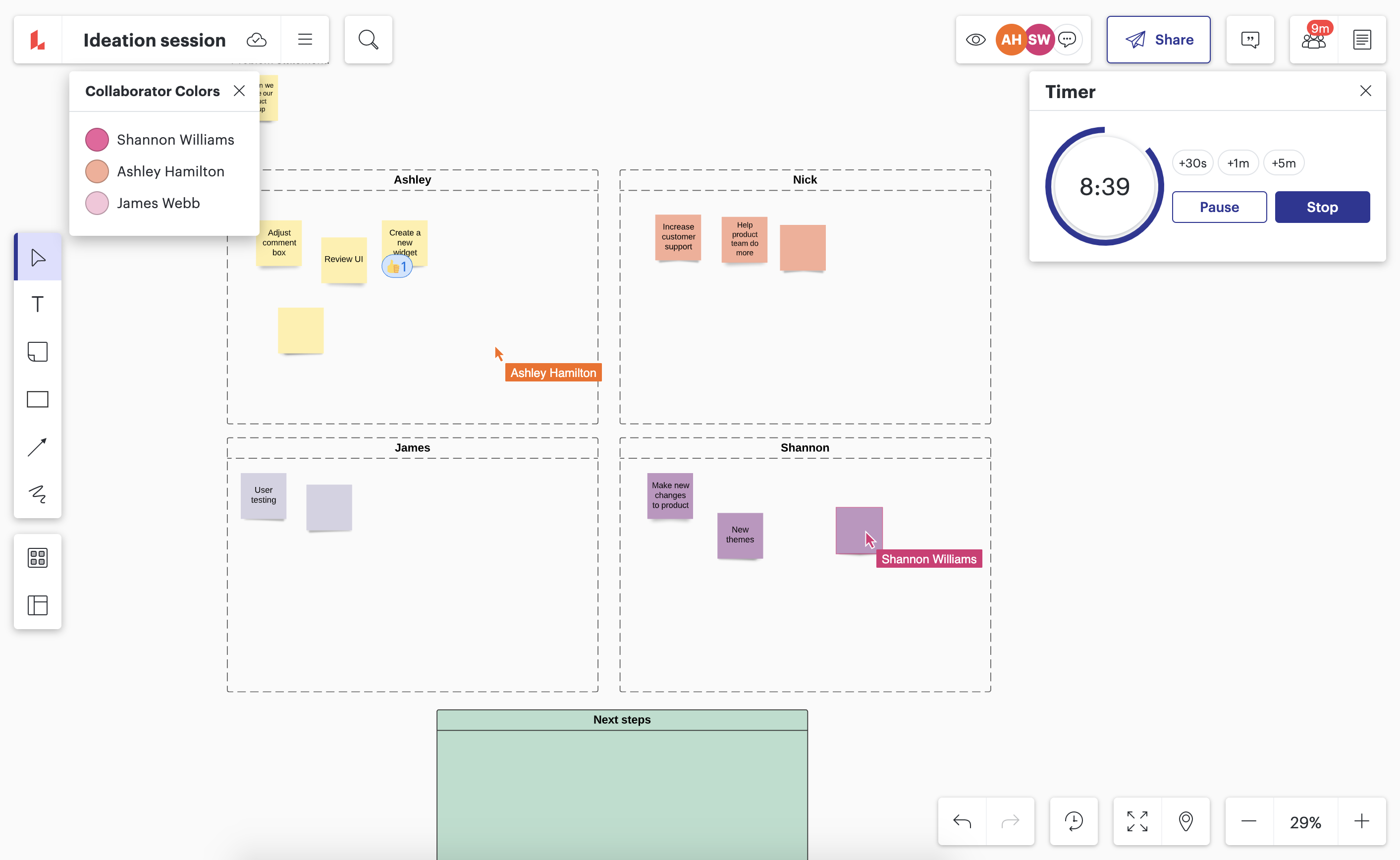
オンライン付箋を使ってホワイトボード上のアウトラインに考えを追加していけば、会話を通じてアイデアを追跡しやすくなります。付箋はシンプルながらも壁にアイデアを貼り付け、有望そうなものを見つけていくのに最適なツールで、メンバーがホワイトボードに付箋を追加していく中で、さまざまなアイデアをまとめ、それぞれの考えに肉付けをしながら計画にまとめていくことができます。
役立つヒント : 共同編集者の色分け機能を使って各チームメンバーに違った色の付箋を割り当てれば、ひと目で発言内容が識別でき、人別にアイデアを追跡できます。

投票によるコラボレーションと意思決定
最初はアイデアありきですが、次に重要になるのが、前進させるべきアイデアを決める過程です。こだわりの強いデザイナーが集まったグループでは、意見の一致を得るのが難しく、辛いプロセスになりかねません。もちろん、時間もかかります。
投票機能を使えば、時間を無駄にせずに意思決定プロセスを効率化できます。一つ一つのアイデアに投票し、優先順位を定義し、最も有望なアイデアを特定するのに便利です。

投票は以下の手順で行います。
- ホワイトボード右上のチームツールをクリックして新しい投票セッションを開始します。
- [投票] を選択してセッション名を入力します。「一番人気の高いアイデア」など、投票の目的を示す具体的なタイトルを選択するのがベストです。
- 各人の得票数を割り当て、その他の特別な指示を記入します。
- 時間制限付きで投票を行いたい場合は、タイマーを設定します。タイマーが切れる同時に投票が終了するように設定することもできます。
投票を用いることで、プロセスを中断することなく全員に発言の機会を与えつつ、行動を推進し、プロジェクトを前進させることが可能です。
フリーハンド描画でアイデアやデザインを描き出す
デザインにおいては、テキストだけでは計画の説明程度しかできない場合も多く、やっぱり手描きが一番といった場面も多いものです。これをバーチャルで実現したい場合にも、Lucidspark が役立ちます。
Lucidspark のフリーハンド描画ツールを使えば、バーチャルページに思い描くままに描画できます。左側のツールバーからペンを選択してホワイトボードに描画を始め、簡単なスケッチをしたり、アイデアを丸で囲ったり、要素間をペンでつなぐこともできます。キャンバス同様に活用できるバーチャルホワイトボードです。

テンプレートを使ってデザインを効率化
低忠実度のワイヤーフレームを作ることで、アイデアが具現化し始めます。基本的なテンプレートを活用して、時間をかけずに計画をすぐに始めることができます。
Lucidspark には、モバイルワイヤーフレーム、ウェブサイトのワイヤーフレーム、ストーリーボードのテンプレートを始め、さまざまなテンプレートが多数揃っています。
スマホワイヤーフレーム
モバイルの UX デザインに取り組む場合にも、Lucidspark のテンプレートが役立ちます。モバイルワイヤーフレームテンプレートには、モバイル画面のインターフェイスの一般的な要素があらかじめ含まれています。

オブジェクトやコンテナーを選択した後は、キャンバス内で移動やサイズの変更、簡単な色やテキストラベルの追加などができます。ホワイトボードに複数のテンプレートを追加して UX フローを図示し、選択肢を繰り返し検討するのも自在です。
ウェブサイトのワイヤーフレーム
モバイルのワイヤーフレームと同様に、ウェブサイトのワイヤーフレームテンプレートは基本的なウェブページのデザインを概略的に示すものです。

個別の図形を選択し、サイズの変更、移動や削除でレイアウトを調整すれば、カスタムのデザインが作れます。また、付箋や線描画ツールを使って他のデザイナーと共同作業し、アイデアをつなげてフローやナビゲーションを視覚化するのも手軽です。
ストーリーボード
ワイヤーフレームが完成したら、ストーリーボードの作成に移ります。ストーリーボードは、低忠実度のワイヤーフレームやモックアップを連続した流れの中でプレゼンするのに適したツールで、デザインのストーリーとアプリやウェブサイトで想定されるユーザーエクスペリエンスを伝えるものがよいボードといえます。

作成には Lucidspark のストーリーボードテンプレートを活用しましょう。低忠実度のモックアップの完成後、ストーリーボードエリアへドラッグ・アンド・ドロップするだけでプレゼンに使える文書ができあがります。
アイデアを早い段階で整理し、具現化できれば、ストーリーを完成させ、次の開発段階に向けて支持を得るのもスピーディになります。
Lucidchart との間で関連文書をインポート・エクスポート
複数のプラットフォームを通じ、プロジェクトの情報や文書を整理し、チームメンバーがアクセスできる状態に保っておくのは難しいことです。関連文書を Lucidchart との間でインポート・エクスポートすれば、ホワイトボードですぐに活用できます。
こうしたシームレスな連携で、ブレインストーミングや計画プロセスも効率化し、質の高い製品の開発という最も重要な目標に集中できるようになります。
チームで共有やコラボレーションしながらモックアップをテスト、反復
Lucidspark を使えば、アイデア出しから計画の繰り返し検討まで、すべてのプロセスを一か所に集約できます。共有のホワイトボードでメンバーが集まって作業し、アイデアを伝え合い、ベストなアイデアを投票で決め、前進するためのパスを共有することができます。
バーチャルなビジュアルインターフェイスという共通の場があれば、作業内�容を披露したり、リアルタイムでアイデアを紙に描き出すように具現化するのも手軽。@mentions、タグ、描画ツールを使って、最高のデザインに集中し、モックアップを反復的に作成して精度を上げることができます。

準備が完了したら、双方向同期機能で Lucidchart にエクスポートしてプレゼンのためにデザインを調整したり、さらに作り込むことも可能です。
チームの足並みを揃える
Lucidspark の最大のメリットは、チームメンバー全員が揃ってアイデアに対する認識を共有できる点にあります。共有のホワイトボードでコラボレーションすれば、アイデア、意思決定や文書化をすべて一か所で追跡し、全員で常に最新情報を把握することができます。
@mentions、タグや絵文字などの直感的な標準のコミュニケーション機能を使えば、フィードバックの共有や支持の獲得もスムーズに。Slack や Google ドライブなど、いつも使っているチャネルと連携すれば、情報の共有漏れもなくなります。
低忠実度のワイヤーフレームは、支持を確保し、自信を持って行動に移すためのシンプルさと伝わりやすさが身上ですが、低忠実度だからといってアナログツールに縛られる必要はありません。Lucidspark を使ってワイヤーフレーム作成をランクアップし、デザインプロセスの効率化とアイデアの精度向上を実現しましょう。

では実際に、この便利なテンプレートを使って Lucidspark で低忠実度のモックアップを作ってみましょう。
今日から利用を開始Lucid について
Lucid Software は、チームが将来を見据え、アイデアから現実へと具体化させるためのビジュアルコラボレーションとワークアクセラレーションのスイートを提供しています。その製品には、Lucid ビジュアルコラボレーションスイート (Lucidchart と Lucidspark) と airfocus が含まれています。Lucid ビジュアルコラボレーションスイートは、ビジネスのアジリティ、クラウド、プロセス変革のための強力なアクセルと組み合わせることで、組織が業務を効率化し、連携を促進し、大規模なビジネス変革を推進できるよう支援します。AI を活用したプロダクト管理・ロードマッピングプラットフォームである airfocus は、チームが作業に優先順位を付け、製品戦略を定義し、実行をビジネス目標に合わせて調整できるようにすることで、これらの機能を拡張します。フォーチュン 500 企業で最も使用されている業務加速化プラットフォームである Lucid のソリューションは、Google、GE、NBC Universal など、世界中の大企業で1億人以上のユーザーに信頼されています。Lucid は、Google、Atlassian、Microsoft などのリーダー企業と提携し、その製品、成長、職場文化において数々の賞を受賞しています。
関連する記事
モックアップとは?意味や作り方などを無料モックアップテンプレートと紹介
モックアップ(mockup)とは、製品やサービス、ウェブサイト、アプリケーションなどの視覚的なデザインを示すための模型やサンプルのことです。主に、最終製品がどのように見えるか、どのように動作するかを視覚的に表現するために使われます。 この記事�ではそのモックアップの作り方を始め、モックアップの使い方など初心者でも簡単にわかるようまとめました。初心者でも作り方が簡単なスマホやサイトテンプレートもチェック忘れずに!