
モックアップとは?意味や作り方などを無料モックアップテンプレートと紹介
読み取り時間 : 約10分
トピック :
モックアップとは?
モックアップ(mockup)とは、Webサイトやアプリケーションのデザインを視覚的に表現した模型やサンプルのことです。最終的なデザインがどのように見えるか、どのように構成されるかを示すために、色やフォント、画像、インターフェースの要素など、実際の製品に近い形で表現されます。モックアップは、デザインの方向性を確認したり、クライアントや開発チームにビジュアルフィードバックを得るための重要なツールとして使用されます。

モックアップを作成するメリット
-
視覚的な明確さの提供
モックアップは、Webサイトやアプリのビジュアルデザインを具体的に示すため、関係者に対してデザインの全体像を分かりやすく伝えることができます。これにより、最終的なデザインがどのように仕上がるかを予測しやすくなり、フィードバックを得る際に非常に役立ちます。
例えば、色やレイアウト、ボタンの配置などのデザイン要素を具体的に視覚化することで、関係者は完成形をイメージしやすくなります。
-
ユーザー体験(UX)の改善
モックアップを作成することにより、ユーザーインターフェース(UI)の配置やナビゲーションの使いやすさを事前に確認できます。実際の画面に近い形で操作感をテストできるため、ユーザー体験を最適化しやすくなります。
例えば、ボタンの配置やメニューの構造が直感的で使いやすいかどうかを、モックアップを使って確認できます。
-
コスト削減と修正の容易さ
モックアップを早い段階で作成することで、デザインの問題点を早期に発見し、修正することができます。最終的なデザインに対する変更が少なくなり、開発段階での手戻りを減らすことができます。
例えば、実際の開発が進行した後で大きな修正を加えることは時間とコストがかかりますが、モックアップで事前にデザインを確認しておけば、大きな変更を避けることができます。
-
開発者とのコミュニケーション強化
モックアップは、デザイナーと開発者の間で共通のビジュアル基盤を提供します。開発者は、モックアップを元に実際のコードを書く際に、どの部分にどのような要素を配置すべきかを理解しやすくなり、よりスムーズな実装が可能になります。
例えば、モックアップに基づいてボタンの配置やリンクのスタイルが決まるため、HTMLやCSSのコーディングが迅速に進みます。
-
クライアントからのフィードバック収集
モックアップは、デザインが完成する前にクライアントや関係者から具体的なフィードバックを得ることができるため、最終的な製品が期待に沿ったものになるように調整が可能です。早い段階でフィードバックを集めることにより、プロジェクト全体の方向性を無駄なく修正できます。
例えば、モックアップを使って、クライアントがデザインやレイアウトに関して具体的な意見を出しやすくなります。
-
ユーザーテストの準備が容易に
モックアップを使うことで、ユーザーにインターフェースをテストしてもらう準備が整いやすくなります。実際のデザインに近い形でユーザーに操作感を試してもらい、ユーザーが直面する問題点を早期に発見することができます。
例えば、ユーザーがモックアップを使って、ナビゲーションの使いやすさやインタラクションのスムーズさをチェックすることができます。
モックアップの要素
モックアップ(Mockup)は、製品やアプリケーションのデザインの初期段階で、視覚的に具体的なイメージを示すためのものです。これに含まれる要素は、デザインの完成形を模擬するために使われます。モックアップの主な要素は次の通りです。
1. レイアウト(Layout)
- モックアップは、UI(ユーザーインターフェース)の要素をどのように配置するかを示します。これには、ナビゲーションメニュー、ボタン、入力フィールド、画像、テキストなどが含まれます。
2. 色(Color)
- モックアップでは、色の使用も重要です。特に、ブランドカラーや背景色、ボタンやリンクの色などが視覚的に反映されます。色使いは、ユーザーの注意を引くために意図的に配置されます。
3. フォント(Typography)
- 使用されるフォントのスタイル、サイズ、太さ、行間などもモックアップに反映されます。これにより、テキストがどのように表示され、読みやすさや視覚的な美しさが考慮されます。
4. 画像やアイコン(Images and Icons)
- モックアップには、アプリケーションやウェブサイトで使用される画像やアイコンも組み込まれます。これにより、デザインがより具体的で実際的に見えるようになります。
5. インタラクションのエレメント(Interactive Elements)
- 例えば、ボタン、リンク、スライダーなどのインタラクティブな要素もモックアップに組み込まれます。これらは、ユーザーがどのように操作するかを示すために使用されます。
6. コンテンツの配置(Content Arrangement)
- 文字や画像、動画、フォームフィールドなど、どのようにコンテンツが配置されるかを示すための要素です。これにより、実際のアプリやウェブサイトがどのように見えるかが理解できます。
7. レスポンシブデザイン(Responsive Design)
- モックアップは、異なる画面サイズ(デスクトップ、タブレット、スマートフォンなど)での表示を模擬する場合もあります。この場合、モックアップはさまざまなデバイスのレイアウトや要素配置に応じて変化します。
8. ナビゲーション(Navigation)
- アプリケーションやウェブサイトの各セクションにアクセスするためのナビゲーションメニューもモックアップに含まれることがあります。これには、リンク、メニューのドロップダウン、フッターのリンクなどが含まれます。
モックアップは、デザインや開発の初期段階でアイディアを視覚化するための重要なツールです。リアルなデザインの詳細を早い段階で見せることで、クライアントやチームとのコミュニケーションを円滑にし、最終的な製品がどのように見えるかを明確にすることができます。
モックアップの作り方
このガイドでモックアップとは何かを理解したところで、実際に作成してみましょう。モックアップの作成は以下の手順で行います。
1. プロジェクトの目的と要件を確認する
モックアップを作成する前に、プロジェクトの目的や要件を明確にすることが重要です。これには、ターゲットユーザー、使用するプラットフォーム(Webサイト、モバイルアプリなど)、必要な機能などが含まれます。これらの要素を基に、どのようなデザインが求められるかを理解することが第一歩です。
例:
- ターゲットユーザーは誰か?
- プラットフォームは何か?(デスクトップ、モバイルなど)
- 必要な機能は?(ログイン画面、カート機能など)
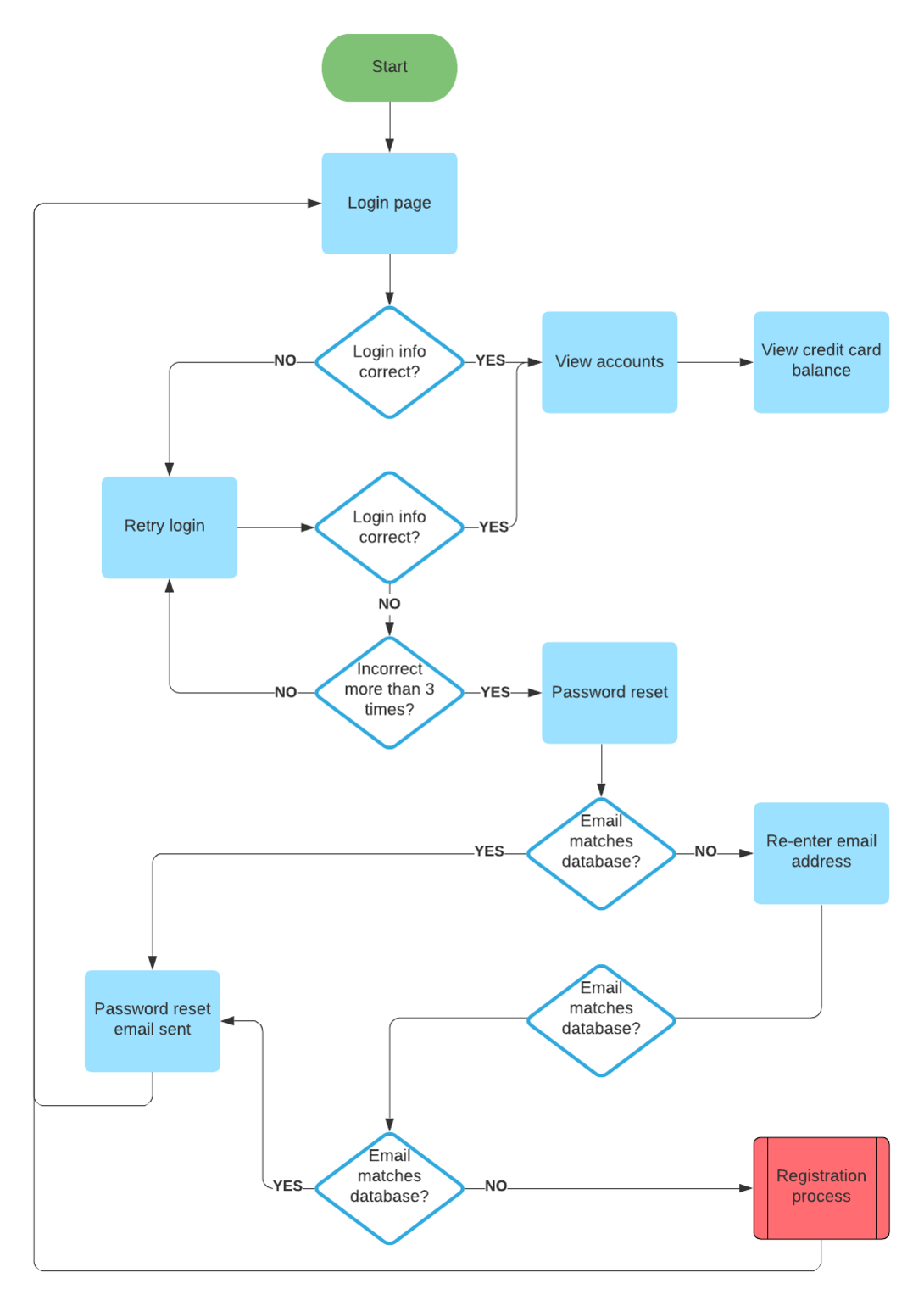
2. 情報の整理とサイトマップ作成
モックアップを作成する前に、ページ構成や情報の整理が必要です。これには、サイトマップを作成することが有効です。サイトマップでは、各ページがどのようにリンクされているのか、ユーザーがどのページにアクセスするかを示します。
例:
- ホームページ、製品ページ、サービスページ、コンタクトページなどのページを整理。
- 各ページ間のリンクを考慮し、ナビゲーションの構造を確認。

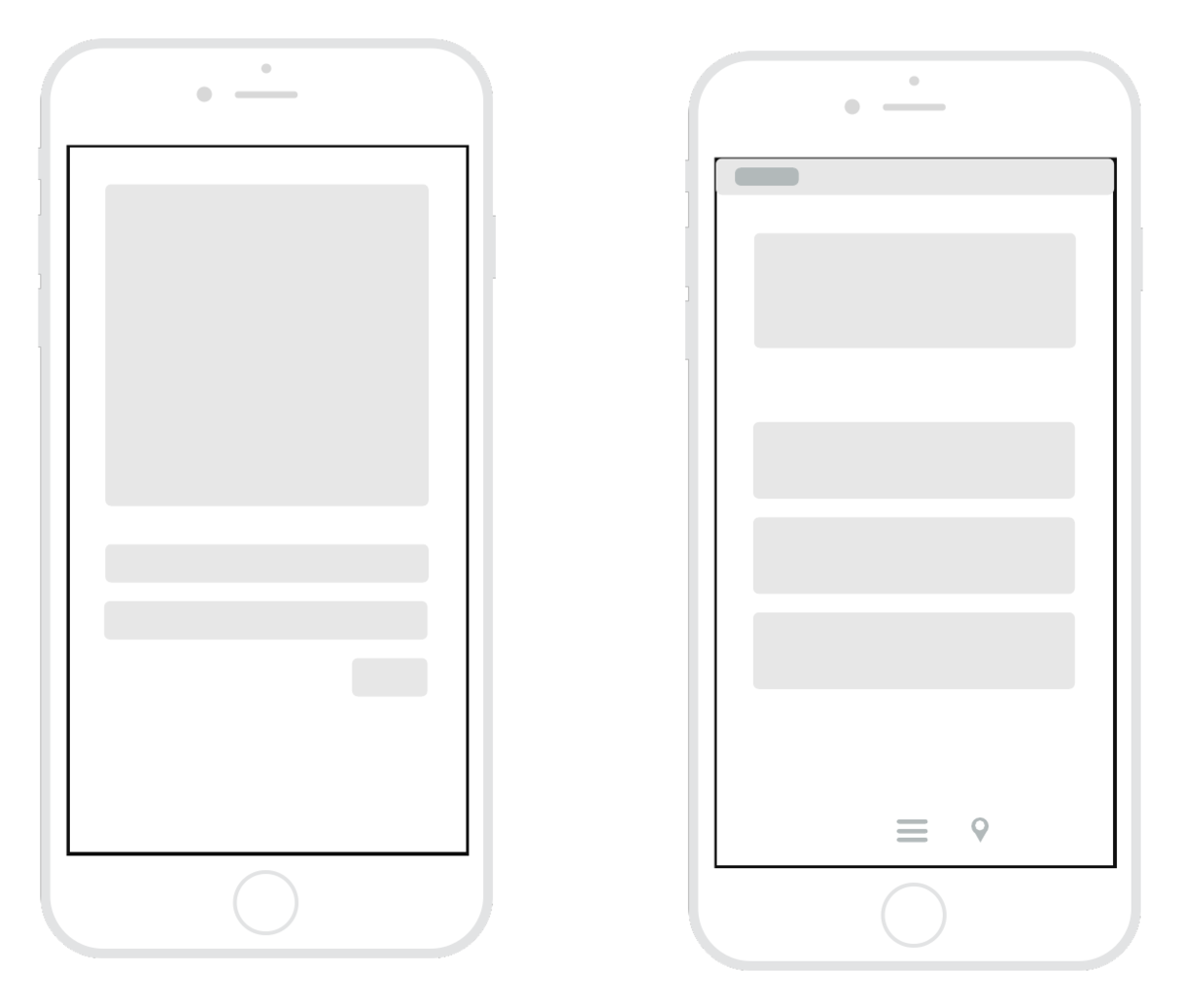
3. ワイヤーフレームを作成する
モックアップを作成する前に、ワイヤーフレームを作成することがよくあります。ワイヤーフレームは、ページのレイアウトをシンプルに示すものです。モックアップはビジュアルデザインですが、ワイヤーフレームはページの構造や情報の配置を示すため、モックアップ作成の基盤となります。
ツール例:
- ペンと紙で手書き
- Lucidsaprk、Adobe XDなどのデザインツールを使用

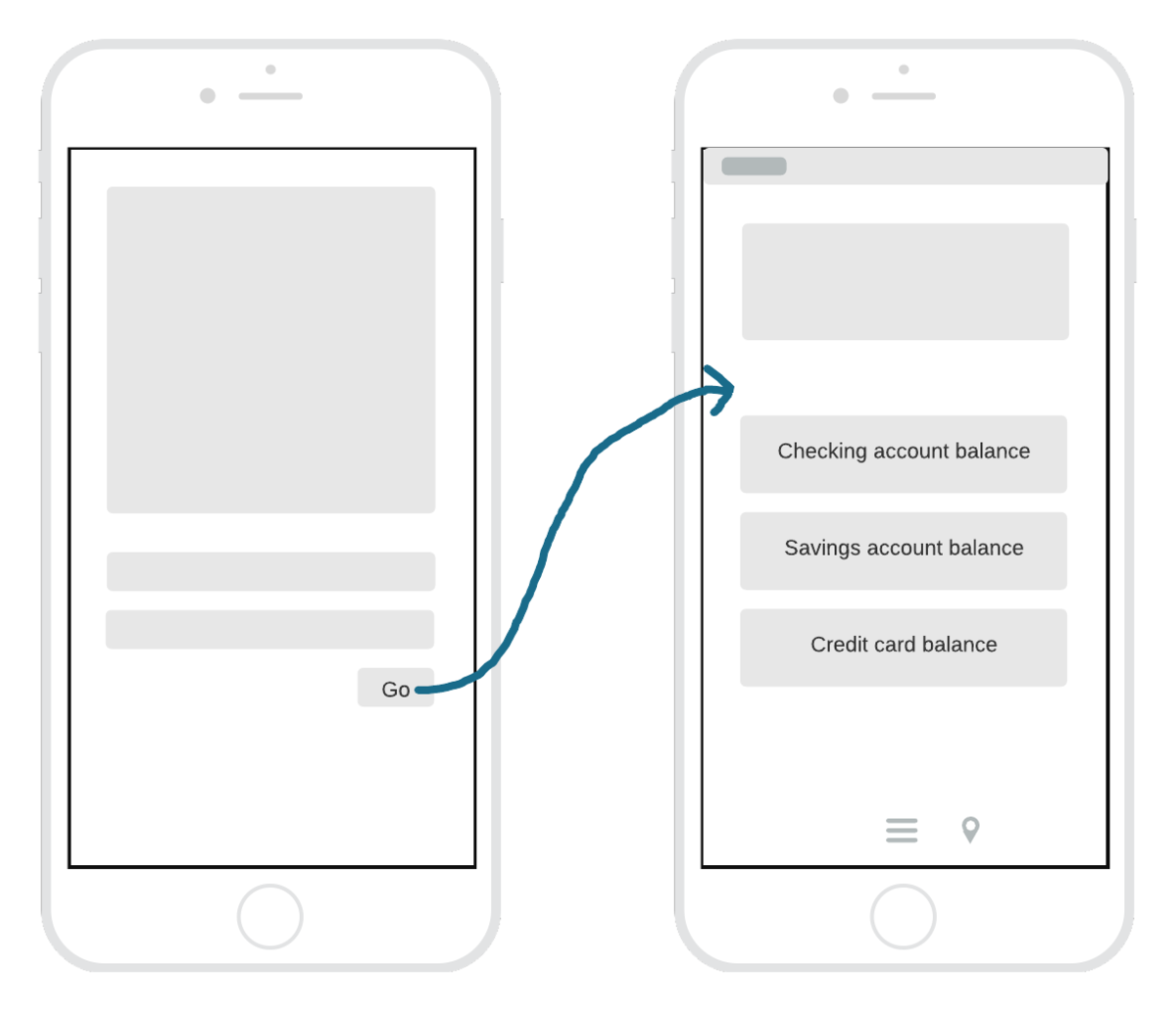
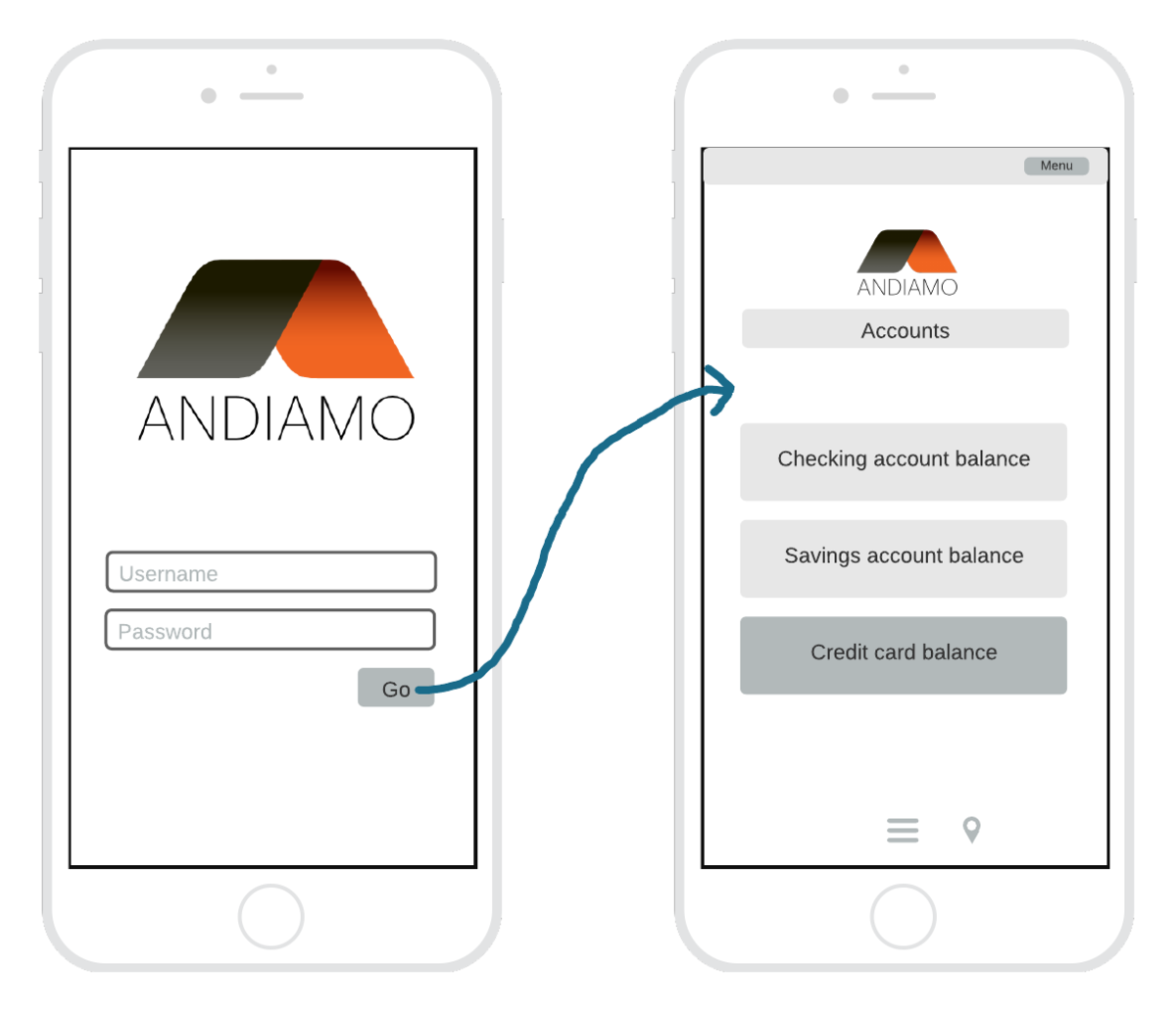
5. モックアップの作成
モックアップを作成します。これでは、色、フォント、画像、ボタン、アイコンなどのビジュアルデザイン要素を追加していきます。ワイヤーフレームで決まった要素を元に、デザインツールを使って具体的なビジュアルを作り込みます。
モックアップ作成のポイント:
- カラーとフォント: ブランドのガイドラインに沿ったカラーとフォントを使用
- 画像やアイコンの選定: 視覚的に魅力的で、ユーザーが直感的に理解できるものを選びます
- ボタンやリンク: 目立つ位置に配置して、使いやすさを考慮する
6. インタラクションやアニメーションを追加
モックアップは通常、静的な画像ですが、インタラクションやアニメーションを追加することで、ユーザーが実際にどのように操作するかを示すことができます。特に、クリックやホバー時の動きを表示することで、実際のユーザー体験に近いものを作成できます。

7. フィードバックを受け取る
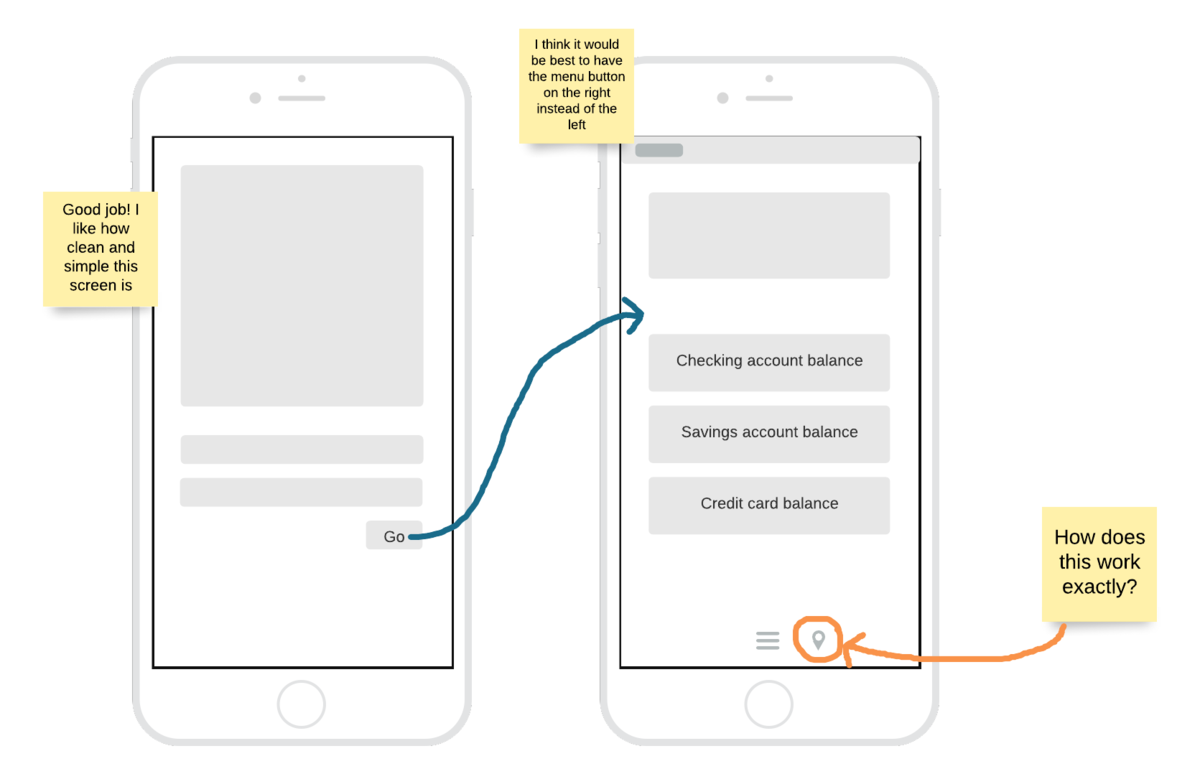
モックアップが完成したら、関係者やクライアントからフィードバックを受け取ります。フィードバックを基に、必要な修正や改善を加えることが重要です。特に、ユーザーインターフェース(UI)やユーザー体験(UX)の改善�点に注目しましょう。
フィードバック例:
- 色使いやレイアウトが視覚的に魅力的か?
- ユーザーの操作が直感的で簡単か?
- ボタンやリンクが目立っていて使いやすいか?

8. モックアップの改善と更新
フィードバックを基にモックアップを修正し、更新します。このプロセスは、最終的なデザインに至るまで繰り返し行われることが多いです。改善を繰り返し、完成度を高めていきます。
改善ポイント例:
- 配色やフォントの調整
- ボタンやリンクの位置やサイズを調整
- インタラクションやアニメーションの追加
9. 最終モックアップの作成
フィードバックを取り入れ、修正を加えた後、最終的なモックアップを完成させます。最終版では、デザインが完成し、開発チームに引き渡す準備が整います。

10. 開発者への引き渡し
最終モックアップが完成したら、開発者にデザインを引き渡します。この段階では、モックアップに加えて、デザインの仕様書や、開�発に必要なアセット(画像やアイコンなど)を提供します。
提供するもの:
- 完成したモックアップ(画像やPDF形式など)
- 開発用アセット(画像、アイコン、カラーコード、フォントなど)
- 仕様書(サイズ、間隔、配置などの詳細な情報)

モックアップの作り方や意味がわかりやすくなってきましたか?では、Lucidspark の無料モックアップテンプレートを使って簡単に始めてみましょう!
無料モックアップテンプレートを試すLucid について
Lucid Software は、チームが将来を見据え、アイデアから現実へと具体化させるためのビジュアルコラボレーションとワークアクセラレーションのスイートを提供しています。その製品には、Lucid ビジュアルコラボレーションスイート (Lucidchart と Lucidspark) と airfocus が含まれています。Lucid ビジュアルコラボレーションスイートは、ビジネスのアジリティ、クラウド、プロセス変革のための強力なアクセルと組み合わせることで、組織が業務を効率化し、連携を促進し、大規模なビジネス変革を推進できるよう支援します。AI を活用したプロダクト管理・ロードマッピングプラットフォームである airfocus は、チームが作業に優先順位を付け、製品戦略を定義し、実行をビジネス目標に合わせて調整できるようにすることで、これらの機能を拡張します。フォーチュン 500 企業で最も使用されている業務加速化プラットフォームである Lucid のソリューションは、Google、GE、NBC Universal など、世界中の大企業で1億人以上のユーザーに信頼されています。Lucid は、Google、Atlassian、Microsoft などのリーダー企業と提携し、その製品、成長、職場文化において数々の賞を受賞しています。
関連する記事
Lucidspark で素早くワイヤーフレームやモックアップを作成する方法
Lucidspark で質の高い低忠実度のワイヤーフレームを今すぐ作成して次のブレインストーミングセッションに役立てるためのヒントを紹介します。