
The Definitive Guide to Copying and Pasting in JavaScript
Richard Shurtz
Reading time: about 10 min
Step #1 — Access Clipboard Events on Any Browser
 There are several security issues with letting a web page access the system clipboard. Because of this, browsers limit access to the clipboard. In general, you can only access the clipboard during a system cut, copy, or paste event. These are fired when a user presses the keyboard shortcuts or uses the browser's menu. This is limiting for two reasons:
There are several security issues with letting a web page access the system clipboard. Because of this, browsers limit access to the clipboard. In general, you can only access the clipboard during a system cut, copy, or paste event. These are fired when a user presses the keyboard shortcuts or uses the browser's menu. This is limiting for two reasons:
- Browsers (with the exception of Chrome) only fire clipboard events when there is a valid selection and focus on HTML elements. To see this for yourself, use Chrome to play with the following code.
Now try it in another browser. Nothing. The events don’t fire. Now try adding a text input field. If your text cursor is in the input field and you have some text on the clipboard, it pastes just fine. To get copy or cut to fire, you'll need to have some text selected in the input area. In Lucidchart, we don't use HTML elements to handle or render our text or shapes. To access the clipboard, we need a clipboard event. To get a clipboard event, we need the focused HTML elements the browser expects. But we don’t use those HTML elements.['cut', 'copy', 'paste'].forEach(function(event) { document.addEventListener(event, function(e) { console.log(event); }); }); - We would like to support copy and paste from our context menu when a user right-clicks, but since we use our own context menu and not the browser’s, the system clipboard event isn’t fired. And that means we don’t get access to the system clipboard.
Consistently Getting Clipboard Events
Our solution looks something like the following code:var hiddenInput = $('#hidden-input');
var focusHiddenArea = function() {
hiddenInput.val(' ');
hiddenInput.focus().select();
};
$(document).mouseup(focusHiddenArea);
['cut', 'copy', 'paste'].forEach(function(event) {
document.addEventListener(event, function(e) {
console.log(event);
focusHiddenArea();
e.preventDefault();
});
});
Context Menu Copying and Pasting
So far, we only support context menu copying and pasting for Chrome and IE. Users of other browsers are limited to keyboard shortcuts. Chrome can grant us clipboard access via our Chrome extension, and Internet Explorer lets you access the clipboard any time (viawindow.clipboardData), but will prompt the user if it is outside the system event. Other than those two cases, we just can't support menu copying and pasting (though you’ll find plenty of people trying to get around this, the only real way I know of is to is to use Flash) . Our only consolation is that Google can't do it either. Go ahead and try it with Google Docs. It only works in Chrome and IE. Use it in Firefox or Safari and you'll notice a nice little dialog telling you to use keyboard shortcuts.

Step #2 — Get Data in Multiple Formats To and From the Clipboard
We now have a reliable way of receiving clipboard events. Now we'll address the problem of moving data to and from it. Let's start by describing what we want. Desktop applications can read and write any type of data on the clipboard. If it can be represented as a stream of bytes, it can go on the clipboard. For example, if I select multiple shapes and text areas in Microsoft PowerPoint, then paste into Microsoft Word, all the shapes and text are correctly pasted using some Object representation of shapes and text internal to MS Office. What's more, the application can put multiple data forms onto the clipboard. So, those shapes from PowerPoint can likewise be pasted into Photoshop or Gimp as an image. When you copy in PowerPoint, something like this probably happens.
clipboard.setData('text/plain', selection.getText());
clipboard.setData('application/officeObj’, selection.serialize());
clipboard.setData('image/bmp', draw(selection));
clipboard.setData('text/html', ...);
...
- Chrome and Safari: They support any content type on the
clipboardData, including custom types. So, we can callclipboardData.setData('application/lucidObjects', serializedObjects)for pasting, and then callvar serialized = clipboardData.getData('application/lucidObjects') - Firefox: It currently only allows access to the data types described above. You can set custom types on copy, but when pasting, only the white-listed types are passed through.
- Internet Explorer: In true IE fashion, it supports just two data types:
TextandURL. Oh, and if you set one, you can’t set the other (it gets nulled out). There is a hack, however, that also allows us to indirectly get and set HTML.
text/html via JavaScript. It does, however, support copying and pasting HTML into contenteditable elements. We can leverage this if we let the browser perform its default copy and paste, but ‘hijack’ the events to get/put the HTML data we want. This would look something like the following code.
if (isIe) {
document.addEventListener('beforepaste', function() {
if (hiddenInput.is(':focus')) {
focusIeClipboardDiv();
}
}, true);
}
var ieClipboardEvent = function(clipboardEvent) {
var clipboardData = window.clipboardData;
if (clipboardEvent == 'cut' || clipboardEvent == 'copy') {
clipboardData.setData('Text', textToCopy);
ieClipboardDiv.html(htmlToCopy);
focusIeClipboardDiv();
setTimeout(function() {
focusHiddenArea();
ieClipboardDiv.empty();
}, 0);
}
if (clipboardEvent == 'paste') {
var clipboardText = clipboardData.getData('Text');
ieClipboardDiv.empty();
setTimeout(function() {
console.log('Clipboard Plain Text: ' + clipboardText);
console.log('Clipboard HTML: ' + ieClipboardDiv.html());
ieClipboardDiv.empty();
focusHiddenArea();
}, 0);
}
};
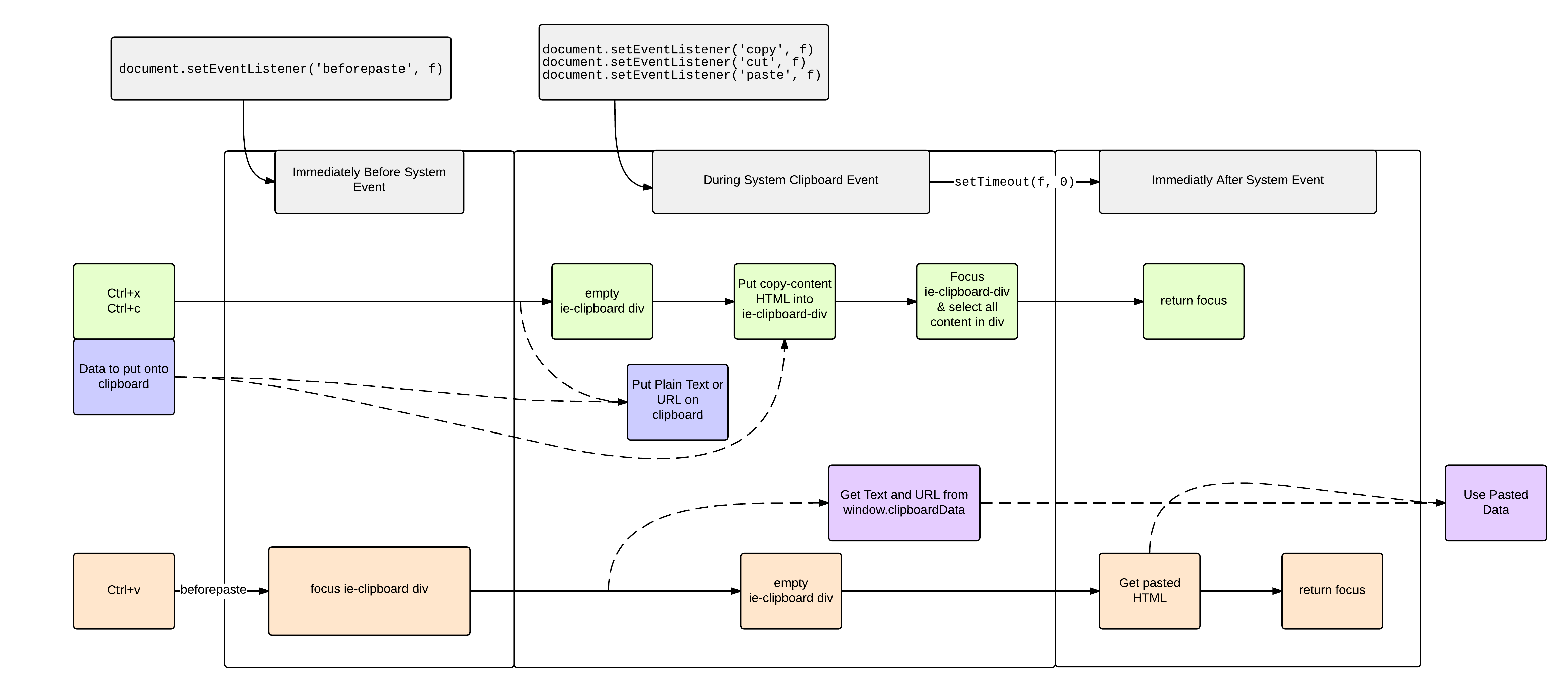
 Here’s what's going on:
Here’s what's going on:
- We have a hidden
contenteditablediv on the page just for copy and paste. - During the
copyevent (before the system performs its default action), we set the div’s HTML to whatever we want placed on the clipboard and programmatically select the entire content. - Then when the system performs copy, it will get the desired HTML and it will be put on the system clipboard.
- To paste HTML, we shift the focus to the
contenteditableelement during thebeforepasteevent. - Immediately after the system has performed its default paste, we just extract and clear the pasted HTML.
Step #3 — Have Fun
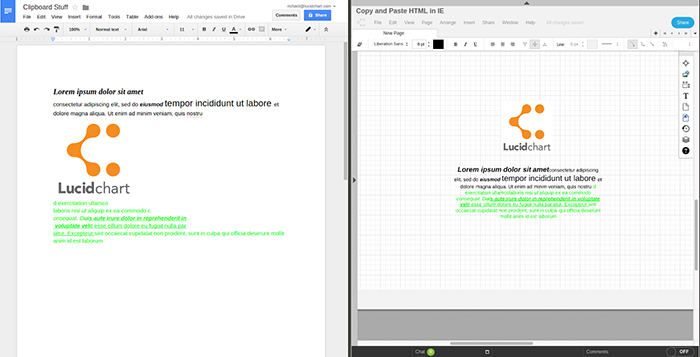
Obviously, we didn’t go through this mess solely to keep our previous functionality. Now that we have consistent access to the system clipboard, we are no longer limited to living entirely within our own application. Rather, Lucidchart users can share and receive data from other applications by using the system clipboard. For instance, it was an easy process to add the functionality for pasting images from a desktop screenshot or from another browser window. And we also now support the pasting of formatted text from Gmail, Google Docs, or other web pages. We'd really love to hear what you think about this feature. Go ahead and try it for yourself!
If you have any ideas to improve it — or just want to commiserate about copying and pasting the web — do not hesitate to leave feedback on our support forums.
We'd really love to hear what you think about this feature. Go ahead and try it for yourself!
If you have any ideas to improve it — or just want to commiserate about copying and pasting the web — do not hesitate to leave feedback on our support forums.
Useful resources
About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.