
Selenium IDE: The Good, the Bad, and the Ugly
Jared Yarn
Reading time: about 7 min

The Good
- Fast setup. As a browser add-on, Selenium IDE can be set up very quickly. We have had four or five different developers and QA members try the tool, and all of them were able to get going in under 10 minutes.
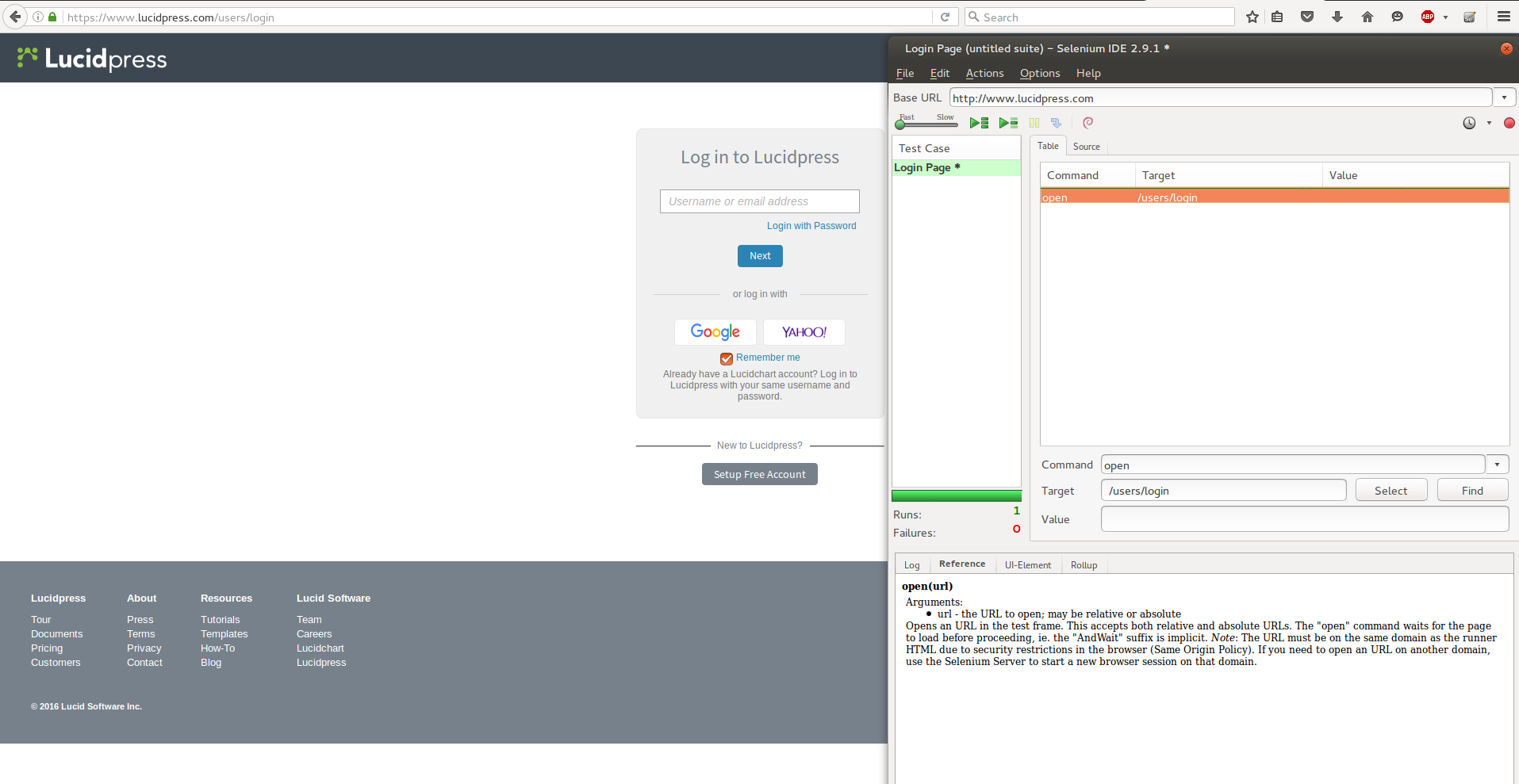
- Simple interface. Selenium IDE doesn’t require a CS degree or knowledge of programming languages to set up most tests. In fact, it’s mainly just point and click. There is a whole list of possible asserts to look for when it comes to debugging, and it highlights red where the test fails. Overall, the tool is built for any web user with even the simplest understanding of testing.
- Quick turnaround time. Compared to writing Selenium tests with our framework, Selenium IDE was incredibly fast. We timed writing a simple test to make sure our Lucidchart editor loads. Even with most of the methods written and available in our homegrown Selenium framework, it took about ten minutes from the time the test was started until we were able to run it. With Selenium IDE, it took two.
The Bad
- Only runs in Firefox. About 25% of traffic to our sites is on Firefox, while almost 70% comes through Chrome. While it's good for us to have tests in both Firefox and Chrome, we want our tests to mimic the workflows of the majority of our users.
- Working with Canvas elements is hard. I mean really hard. In both our products, the canvas element is about 80% of the editor’s real estate. With our homegrown Selenium solution, we make use of the Actions object to move things around on the canvas, click at locations, and drag and drop blocks. Without access to the Actions object in Selenium IDE, this became just a matter of trying to click at the correct offset from the canvas object to make selections and move them.
- Lack of conformity to a standard. Selenium IDE is an open source project, and it shows. The list of commands and syntaxes varies widely. Some just use the command field and a target. Others require the target to be listed in the value field. Still others require you to add specific fields or take some away. While the versatility is good, the lack of standard means that any tester needs to spend a lot of time learning the different commands and what they expect in order to do anything complicated. The simplicity and ease of the product is lost through poor adherence to standards. This problem will likely become worse as more commands are added.

The Ugly
- The waiting game. This is the number one complaint around the web with Selenium in any fashion. With Selenium IDE, it is even worse. Waiting on a site to execute Javascript requires the browser to wait for a particular action. In Selenium IDE, it tries to execute as quickly as possible. For example, as soon as a button gets added to the DOM, it tries to click the button, even if the browser is still calculating position and the button won’t work yet. You need to wait until the button is fully set up, but Selenium IDE moves on as soon as the button is added to the DOM. In order to work around this problem, the options in Selenium IDE are using a loop and building out some retry code or simply putting in a wait command to tell it to wait a little longer.
- Access to the API. One of the advantages of our home grown Selenium framework is direct access to backend APIs. We use these to create users, add users to teams, create documents, and clean up at the end of the test. With Selenium IDE, we don’t have this access, so every single test creates a new user in our test environment that never gets cleaned up.
- Reliability. To be completely frank, simple tests flake out around 5% of the time. Once we ramped up a little and tried to do some complex testing, we found we were getting false positives about 20-25% of the time. On these tests, we spent hours trying to fine-tune waiting periods, change the speed of the test, and click on more clear components. Even with hours of effort, the best we could get was about a 10% fail rate.
The Verdict
Selenium IDE is a user-friendly, easy-to-use tool. You can set it up very quickly, and anyone can use it. At Lucid Software, we have decided to add Selenium IDE to our toolset for our Quality Assurance Specialists, but only in a limited capacity at the discretion of each team member. It was not reliable enough or full-featured enough for us to warrant porting out old UI tests forward or even making it a primary tool in automation. The cost to maintain was just too high.
About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.