
How to Make a Presentation in LaTeX
Trudy Firestone
Reading time: about 11 min
Topics:
What? LaTeX for Presentations?
LaTeX is a typesetting and document creation tool that is often used for creating academic articles due to its ability to display mathematical equations. Beyond that, it has many other capabilities due to a large amount of packages, such as Forest, which I used for laying out sentence trees in a college Linguistics class. One such package, Beamer, allows you to create presentations. While Beamer lacks the simple click and drag functionality of a GUI tool in creating presentations, it makes up for it by automating a large portion of the stylistic work---as long as you like the default styles or are willing to write your own---and offering all the mathematical equations, graphs, and other tools available in LaTeX. A sample Beamer document:\documentclass{beamer}
\title{Sample Title}
\subtitle{Sample Subtitle}
%\usetheme{lucid}
\begin{document}
\frame {
\titlepage
}
\frame {
\frametitle{Sample Page 1}
\[\frac{-b \pm \sqrt{b^2 - c}}{2a}\]
}
\frame{
\frametitle{Sample Page 2}
\framesubtitle{An Example of Lists}
\begin{itemize}
\item 1
\item 2
\item 3
\end{itemize}
}
\frame{
\frametitle{Paragraph Content}
This is a paragraph.
}
\end{document}
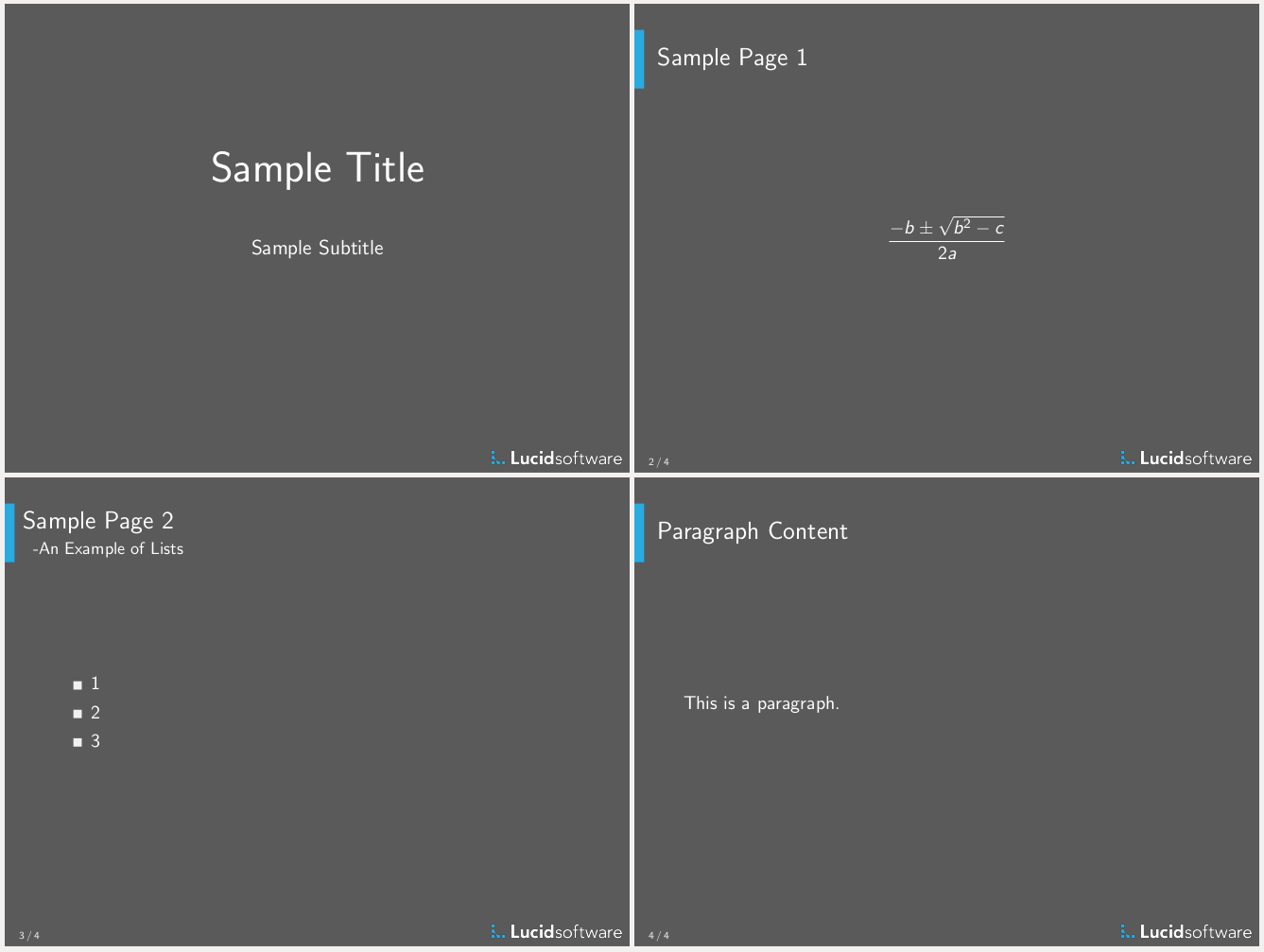
\usetheme{lucid}, I was able to create a presentation I was pleased with. Only a few weeks ago, I was able to reuse the theme and create a new presentation with all the custom styling that I wanted in much less time than a GUI tool would have required to replicate my original theme.

Building Your Own Beamer Theme
While it’s easy to find documentation on creating a presentation using Beamer, it’s more difficult to locate documentation on building a Beamer theme. Therefore, I’m going to walk through creating a simple Beamer theme with its own title page, header and footer, and styled lists. The first step in creating a Beamer theme is creating the following four files where “lucid” is the name of our new theme:- beamerinnerthemelucid.sty
- beamerouterthemelucid.sty
- beamercolorthemelucid.sty
- beamerthemelucid.sty
\usecolortheme{albatross}
- Inner: Defines the appearance of any items that make up the slides central content, e.g., lists or the title on the title page
- Outer: Defines the appearance of the chrome of the slide, e.g., the title and footer of each slide
- Color: Defines the colors used in various parts of the theme, e.g.,the color for frame titles or the background color
\mode<presentation>
\useinnertheme{lucid}
\useoutertheme{lucid}
\usecolortheme{lucid}
\mode<all>\defbeamertemplate*{title page}{lucid}
{
\vfill
{\centering
\usebeamerfont{title}\usebeamercolor[fg]{title}\inserttitle
\par
}
\vskip1cm%
{\centering
\usebeamerfont{subtitle}\usebeamercolor[fg]{subtitle}\insertsubtitle
\par
}
\vfill
}
\defbeamertemplate command creates a new template where the first argument is the mode, * in this case, the second argument is what the template is for, and the third argument is the name of the new template. To access the template elsewhere, the given name is used, in this case “lucid.” The final part of \defbeamertemplate is where the actual template is defined using arbitrary LaTeX code. In this case, we use common commands for centering and accessed the title and subtitle via \inserttitle and \insertsubtitle. To get the correct colors, we use \usebeamercolor which fetches the correct colors from the color theme based on the element name given, i.e., the name of the color. Similarly, \usebeamerfont fetches the correct font from the font theme, so that you can specify the font separately.
However, the color and the font remain unchanged, so we need to edit the color theme file next. I want white text on a dark background, so we need to change the background color first.
\definecolor{gray}{RGB}{90, 90, 90}
\setbeamercolor*{background canvas}{bg=gray}
\setbeamercolor*{title}{fg=white}
\setbeamerfont{title}{size=\Huge}
\setbeamerfont{subtitle}{size=\large}
\setbeamertemplate{navigation symbols}{}
\defbeamertemplate, \setbeamertemplate can be used to define a new template. The element that uses the template is immediately set to use the new template rather than being set separately. In this case, the navigation symbols element is set to empty.
Now that the title page looks just the way I want it to, we can move on to the content slides. While they already have the correct background color and are correctly lacking the navigation symbols in the footer, the title and subtitle are the wrong color and lack style.

\RequirePackage{tikz}
\newlength{\marginedPaperWidth}{\paperwidth - 0.2cm}
% Frame title
\defbeamertemplate*{frametitle}{lucid}[1][]{
\vskip0.5cm%
\begin{beamercolorbox}[wd=\paperwidth,ht=1.2cm]{frametitle}
\begin{tikzpicture}
\useasboundingbox(0,0) rectangle(\the\paperwidth,1.2);
{\usebeamercolor[fg]{frametitle-left}}
\fill[color=frametitle-left.fg] (0.2,0) rectangle(\the\marginedPaperWidth,1.2);
\ifx\insertframesubtitle\@empty%
{\node[anchor=west] at (0.3,0.61){\usebeamerfont{frametitle}\insertframetitle};}
\else%
{\node[anchor= west] at (0.2,0.81){\usebeamerfont{frametitle}\insertframetitle};%
\node[anchor= west] at (0.4,0.25){\usebeamerfont{framesubtitle}-\insertframesubtitle};}%
\fi
\end{tikzpicture}
\end{beamercolorbox}
}\usebeamercolor[fg]{frametitle-left} adds to the environment.

\definecolor{lucid-blue}{RGB}{41, 170, 225}
\setbeamercolor{frametitle-left}{fg=lucid-blue}
\setbeamercolor{frametitle}{fg=white}
\setbeamerfont{frametitle}{size=\Large}
\setbeamerfont{framesubtitle}{size=\small}
\setbeamertemplate{itemize items}[square]square is defined by default in the beamer package, and it makes the bullets in an unordered list square.

\definecolor{light-grey}{RGB}{240, 240, 240}
\setbeamercolor*{itemize item}{fg=light-grey}
\setbeamercolor*{itemize subitem}{fg=light-grey}
\setbeamercolor*{normal text}{fg=white}
\def\logo{%
\includegraphics[width=3cm]{lucidsoftware-logo.png}%
}
\setbeamertemplate{footline}{%
\begin{minipage}[t]{0.5\paperwidth}
\begin{beamercolorbox}[wd=3cm, ht = 1cm]{page number in head/foot}
\ifnum\thepage>1\relax%
\vskip0.2cm%
\hskip0.3cm%
\insertpagenumber\,/\,\insertpresentationendpage\kern1em\vskip2pt%
\hfill
\fi
\end{beamercolorbox}
\end{minipage}
\begin{minipage}[t]{0.76\paperwidth}
\hfill
\begin{beamercolorbox}[wd=3cm, ht = 1cm]{page number in head/foot}
\logo
\end{beamercolorbox}
\end{minipage}
}
\setbeamercolor*{page number in head/foot}{fg=light-grey}Conclusion
Creating your own LaTeX theme allows for complete customizability, something you have to work very hard to achieve in more conventional presentational tools. It also makes it trivial to reuse the theme, avoiding wasted effort.Additional References:
About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.