
Using Angular 2 Components In a Non-Angular App
Shridharan Chandramouli
Reading time: about 8 min
Topics:
An example app
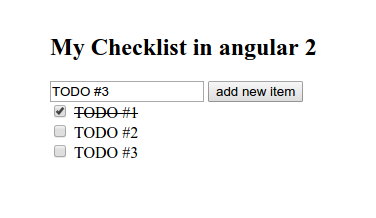
Say we have a simple to-do app that maintains a list of things to do. It lets you add items to the list and lets you mark them as done. An Angular implementation in typescript might look something like this:
@Component({
selector: 'check-list',
template: `
<div>
<h2>My Checklist in angular 2</h2>
<input type="text" #itemInput/>
<button (click)="addToList(itemInput.value)"> add new item </button>
<div class="flex-container" *ngFor="let item of items">
<check-list-item [value]="item"> </check-list-item>
</div>
</div>
`,
styles:[`
flex-container { display:flex; flex-direction: column }
`]
})
export class CheckList {
items: string[] = [];
constructor() {}
addToList(item: string) {
this.items.push(item);
}
}
@Component({
selector: 'check-list-item',
template: `
<input type="checkbox"/>
<label>{{value}}</label>
`,
styles:[`
input[type=checkbox]:checked + label {text-decoration: line-through;}
`]
})
export class CheckListItem {
@Input() value: string = "";
constructor(){}
}

CheckListItem component, and the CheckList app maintains the list of items in the checklist. We can then use this in our angular app simply by adding <check-list></check-list> Loading components from outside Angular dynamically
The method above works well when the <check-list></check-list> tags are already on the HTML page before the Angular app is bootstrapped. Then, as long asCheckList is a bootstrap component, Angular will load the components at the tag on bootstrap. What if we want to do this dynamically from outside Angular? Looking at the Angular source code for ApplicationRef, we see the following:
/**
* Attaches a view so that it will be dirty checked.
* The view will be automatically detached when it is destroyed.
* This will throw if the view is already attached to a ViewContainer.
*/
abstract attachView(view: ViewRef): void;
ViewRef, we should be able to dynamically load components. In fact, this is exactly what Angular does as part of its bootstrapping. We will do this by creating a DynamicNg2Loader class that looks like this:
import {Type, ApplicationRef, ComponentFactoryResolver, Component, ComponentRef, Injector, NgZone} from '@angular/core';
export class DynamicNg2Loader {
private appRef: ApplicationRef;
private componentFactoryResolver: ComponentFactoryResolver;
private zone:NgZone;
constructor(private injector:Injector) {
this.appRef = injector.get(ApplicationRef);
this.zone = injector.get(NgZone);
this.componentFactoryResolver = injector.get(ComponentFactoryResolver);
}
loadComponentAtDom<T>(component:Type<T>, dom:Element, onInit?: (Component:T) => void): ComponentRef<T> {
let componentRef;
this.zone.run(() => {
try {
let componentFactory = this.componentFactoryResolver.resolveComponentFactory(component);
componentRef = componentFactory.create(this.injector, [], dom);
onInit && onInit(componentRef.instance);
this.appRef.attachView(componentRef.hostView);
} catch (e) {
console.error("Unable to load component", component, "at", dom);
throw e;
}
});
return componentRef;
}
}
Ng2Module Injector. We will explain how to get the injector for your Ng2Module in a minute, but assuming you have an injector, we can then get a reference to the ApplicationRef, NgZone, and ComponentFactoryResolver for the loaded module. The loadComponentAtDom function takes a reference to the Component that we want to load (in our case the CheckListItem), an Element that is already part of the DOM, and an onInit function that is called once the component is loaded. We can initialize and push values to the components directly through the component reference passed in through the onInit function. The dom element that is passed into loadComponentAtDom is the location where our Angular 2 component will be loaded.
Let’s step through the function to see what each line does.
let componentFactory = this.componentFactoryResolver.resolveComponentFactory(component);
componentRef = componentFactory.create(this.injector, [], dom); this.appRef.attachView(componentRef.hostView);ComponentRef. The third line then calls the onInit function if it’s passed in with an instance of the Component type. Finally, the last line attaches the componentRef’s ViewRef to the ApplicationRef so that Angular can then perform change detection and other lifecycle events on the component. All of these need to happen inside Angular’s zone.
Coming back to the constructor, we can get the Angular module’s injector when bootstrapping the module like so:
platformBrowserDynamic().bootstrapModule(AppModule).then(function(ng2ModuleInjector){
console.log(“I have a reference to the injector : “, ng2ModuleInjector);
let ng2Loader = new DynamicNg2Loader(ng2ModuleInjector);
});Putting it all together for our example
Let’s make our CheckListItem component an EntryComponent, bootstrap the module, and create an instance of the DynamicNg2Loader class.@NgModule({
imports: [ BrowserModule ],
declarations: [ CheckList, CheckListItem ],
entryComponents: [ CheckList, CheckListItem ],
})
export class AppModule {
ngDoBootstrap() {}
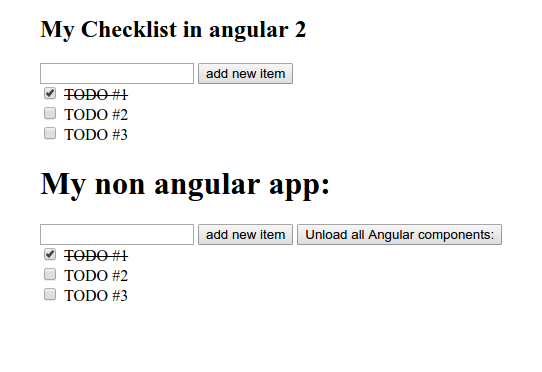
}My non angular app:
Add a check list entry Unload all Angular components:let loadedComponentReferences: ComponentRef = [];
platformBrowserDynamic().bootstrapModule(AppModule).then(function(ng2ModuleInjector){
let ng2Loader = new DynamicNg2Loader(ng2ModuleInjector);
let container = document.getElementById('angular-container');
document.getElementById('non-angular').hidden = false;
let count = 0;
document.getElementById('add-component').onclick = function() {
let parent = document.createElement('app-parent');
container.appendChild(parent);
let compRef = ng2Loader.loadComponentAtDom(CheckListItem, parent, (instance) => {
instance.value = document.getElementById('text-input').value;
});
loadedComponentReferences.push(compRef);
};
document.getElementById('remove-components').onclick = function () {
loadedComponentReferences.forEach(compRef => {
compRef.destroy();
});
}
});
About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.