
Live Editing HTML and CSS with Chrome DevTools
Stephen Rollins
Reading time: about 6 min
Topics:
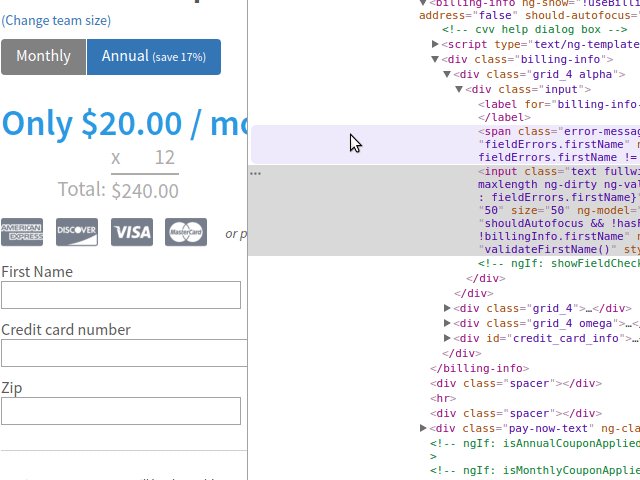
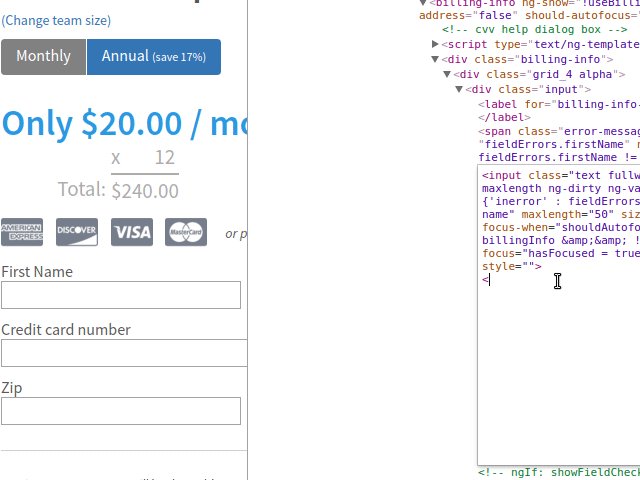
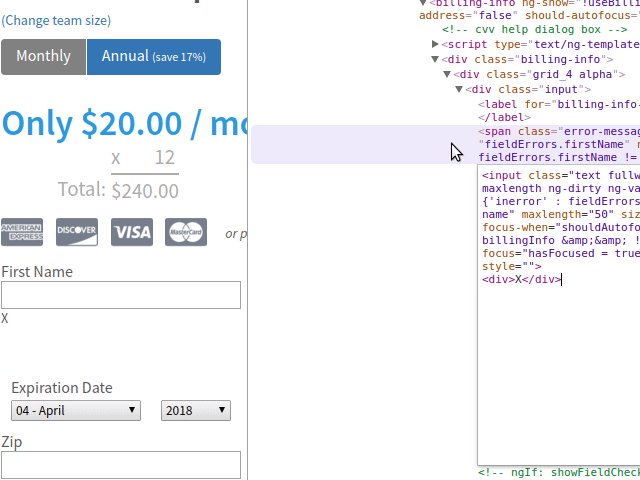
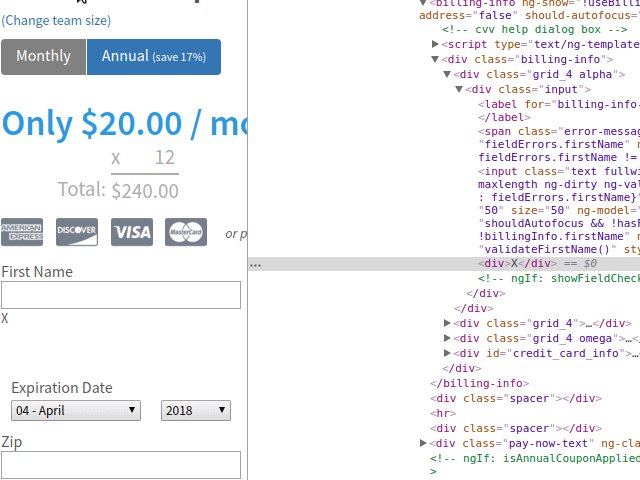
Editing HTML using the inspector tool
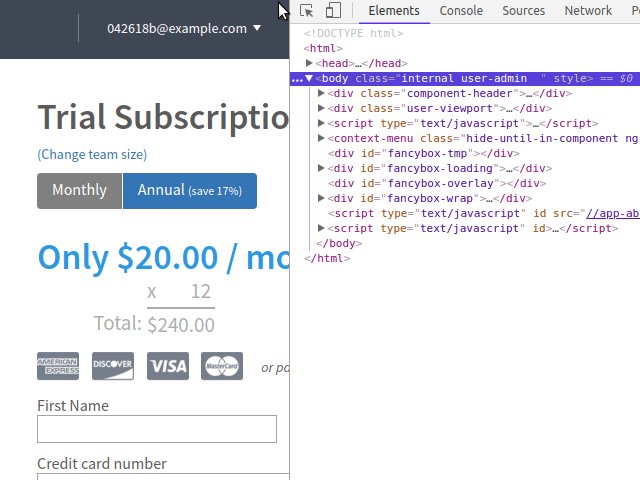
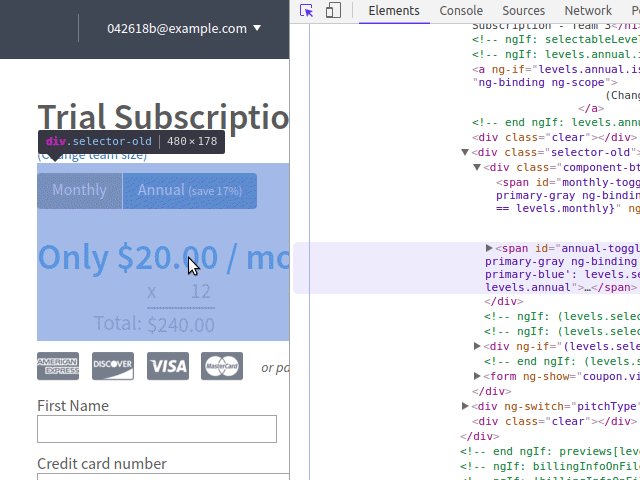
There are two quick ways to open the inspector. First is to open DevTools with F12, select the “Elements” tab, and click the cursor icon in the top left. The second, faster way is to use the keyboard shortcut Ctrl+Shift+C. If you work regularly in a Linux environment, there’s a good chance you’ve used this shortcut on accident many times when you meant to copy text! Once the inspector is active, you can locate the HTML of any element on the page by clicking on it. Chrome will also show you positioning and sizing information of elements as you hover over them.

Editing CSS from the “Elements” Tab
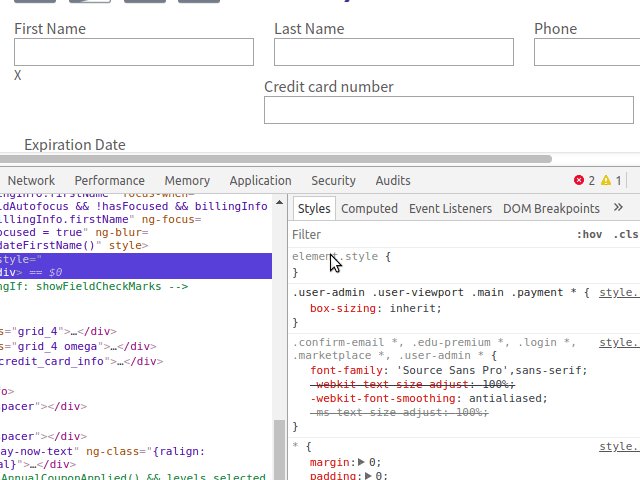
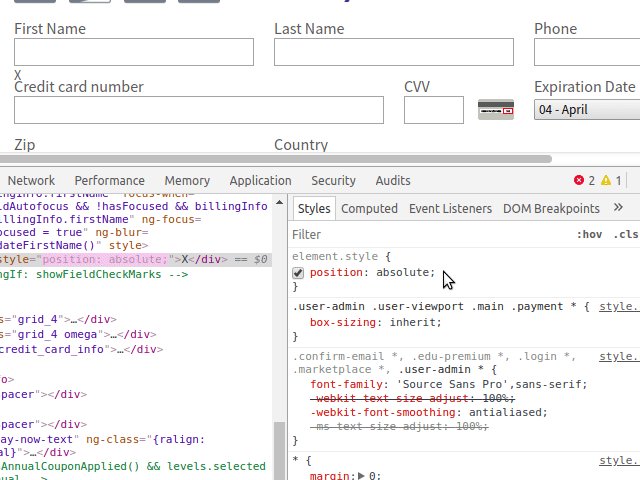
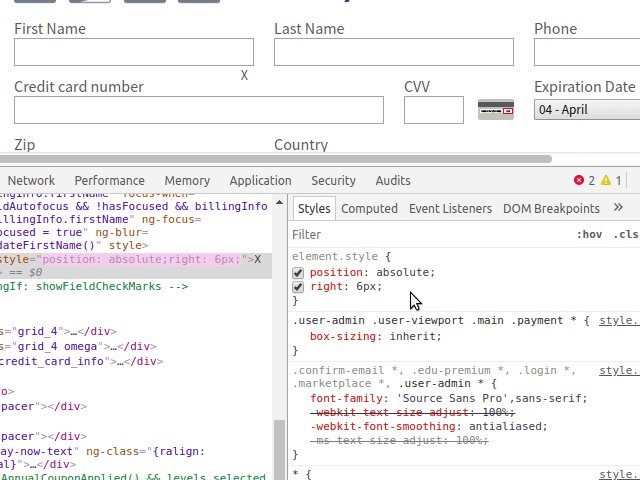
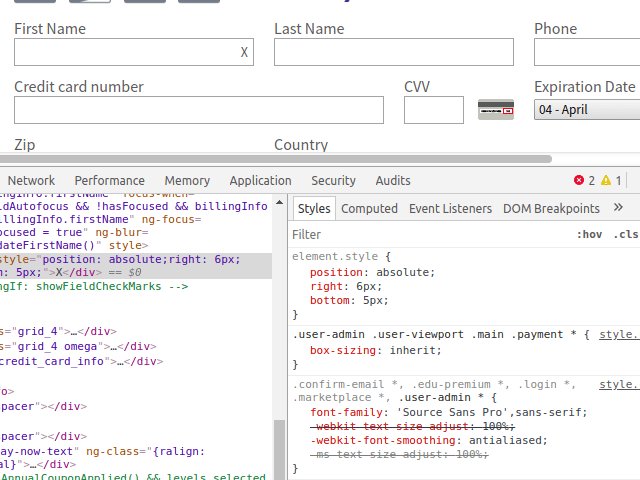
To the right of the HTML view in the “Elements” tab, there is a view showing a breakdown of what CSS rules apply to the selected element. This view can be extremely helpful for debugging a plethora of CSS bugs. For example, because you can see what rules apply to the current element, you can identify if an element is getting CSS rules that you didn’t expect or is missing CSS rules you thought applied to it. The CSS view also shows when a style applied by a matching rule is being overridden by a more specific rule. The CSS view provides some very helpful live editing functionality. Every style has a check box next to it, letting you enable or disable certain styles and see how they affect the elements on the page. You can also apply new styles to a specific element, an existing CSS rule, or a brand new CSS rule. All of these changes are reflected immediately on the page. Chrome DevTools provide some convenient functionality to make live editing CSS easier to do. The most helpful for those less familiar with CSS is autocomplete. As you type in the name of your style, Chrome will suggest likely matches. Once you enter the name of the style, Chrome will also help you use the correct value for that style. For enumerated styles, like “position” or “display,” Chrome will show the legal values for you to choose from. For numerical inputs, you can use the up and down arrows to increment the value by 1 without having to re-type the units. As with live editing HTML, you can undo or redo your live CSS changes with Ctrl+Z and Ctrl+Y. Using DevTools, I was able to very easily figure out a combination of CSS rules that aligned my pseudo-checkbox where I wanted it. The process involved a bit of trial and error, but live edit made the iteration cycle very short, which was particularly helpful for a CSS novice like me.
Conclusion
We’ve only scratched the surface of what Chrome DevTools’ live edit functionality is capable of, especially in the CSS domain. These basic tips are always invaluable for me when I go to debug a CSS issue or quickly prototype a new CSS change.About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.