
What I Learned Doing a 3-Day Hackathon
Jared Huch
Reading time: about 6 min

Lucid’s company-wide Hackathon is a summer tradition. Three days of intense teamwork with the goal of producing creative, ambitious projects that could transform our products. For those three days, my team modified hundreds of stylesheets to implement custom theming, including Dark Mode. As a summer intern, here’s what I learned from my Hackathon experience.
CSS variables are powerful
At Lucid, we use an extension of CSS called LESS for our stylesheets. LESS adds helpful features like variables and functions. However, because LESS compiles to CSS, LESS variables don’t exist at runtime. They’re replaced with the value they represent. LESS variables help to keep our styles consistent, but they’re static, unlike CSS variables.
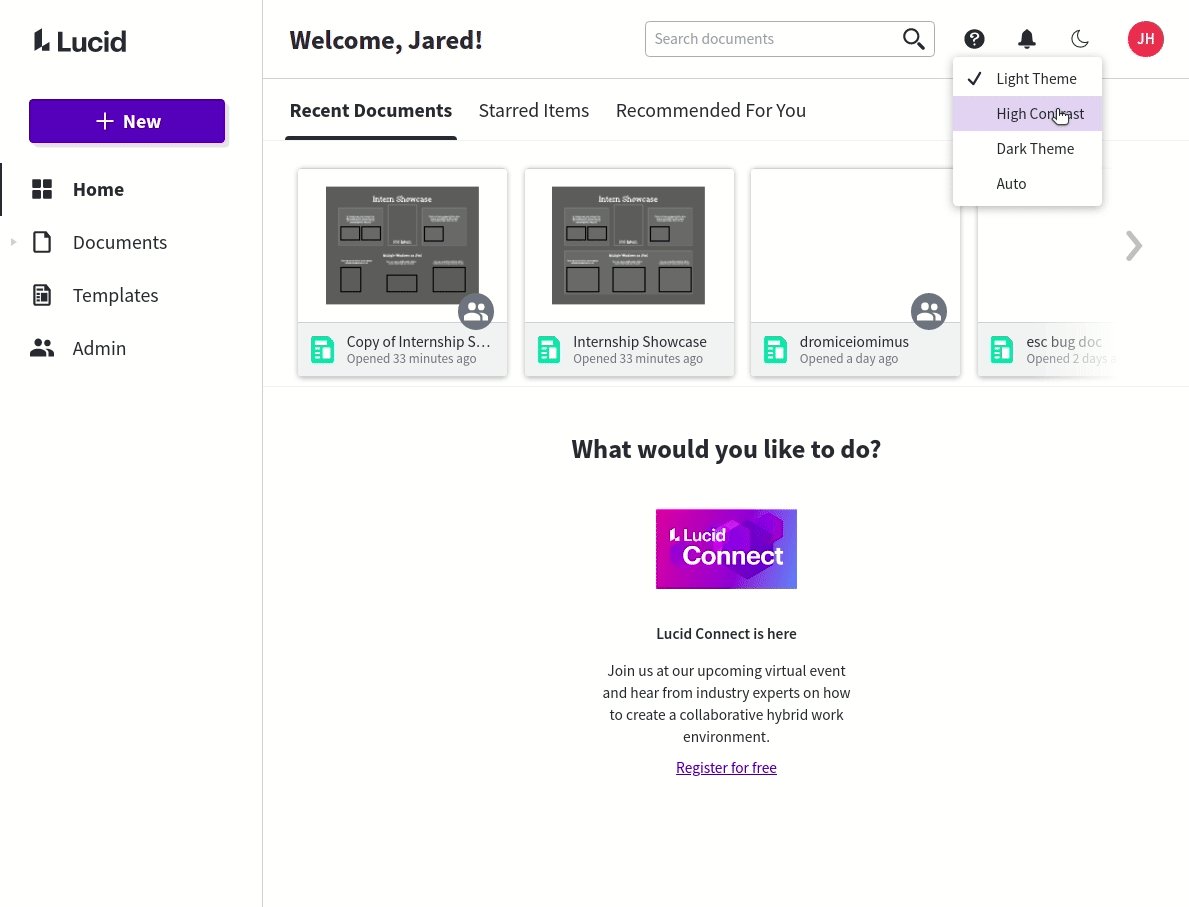
CSS variables are a relatively recent addition to CSS and enable developers to define and modify custom properties dynamically at runtime. This enabled our Hackathon team to migrate our existing static LESS variables to new dynamic CSS variables. Then, by assigning new values to the CSS variables, we could seamlessly switch between themes at runtime.
Consistent, best-practice code facilitates rapid pivots
Our LESS variables have been extremely helpful in keeping our styles relatively consistent. Designers and developers are encouraged to re-use existing styles, rather than define new ones. However, there were still opportunities for inconsistency, and nowhere was it more prevalent than in our color styles.
Long ago, we made the mistake of naming our LESS color variables by their color value, rather than by their usage (i.e., @white, instead of @primary-background). This failure to sufficiently abstract meant that both a white background and white text shared a single LESS variable: @white. Equally unfortunate, multiple LESS variables were sometimes used synonymously to define the same property. For example, background-color: could be @white, @cool-grey-0, or @cool-grey-5, all of which are indistinguishable.
In an ideal world, there would be a one-to-one mapping between LESS color variables and CSS color variables. However, rather than a consistent one-to-one mapping, we had to deal with a many-to-many mapping. This inconsistency in our styles was a major hurdle to our Hackathon project. Without this obstacle, our codebase could have more easily pivoted. Our team would have simply done a find and replace, and we’d have added dynamic theming into our products in a matter of minutes. This was a powerful lesson to me about how careful architecting could have counteracted the inertia of a large codebase.
It’s called a hack-athon for a reason
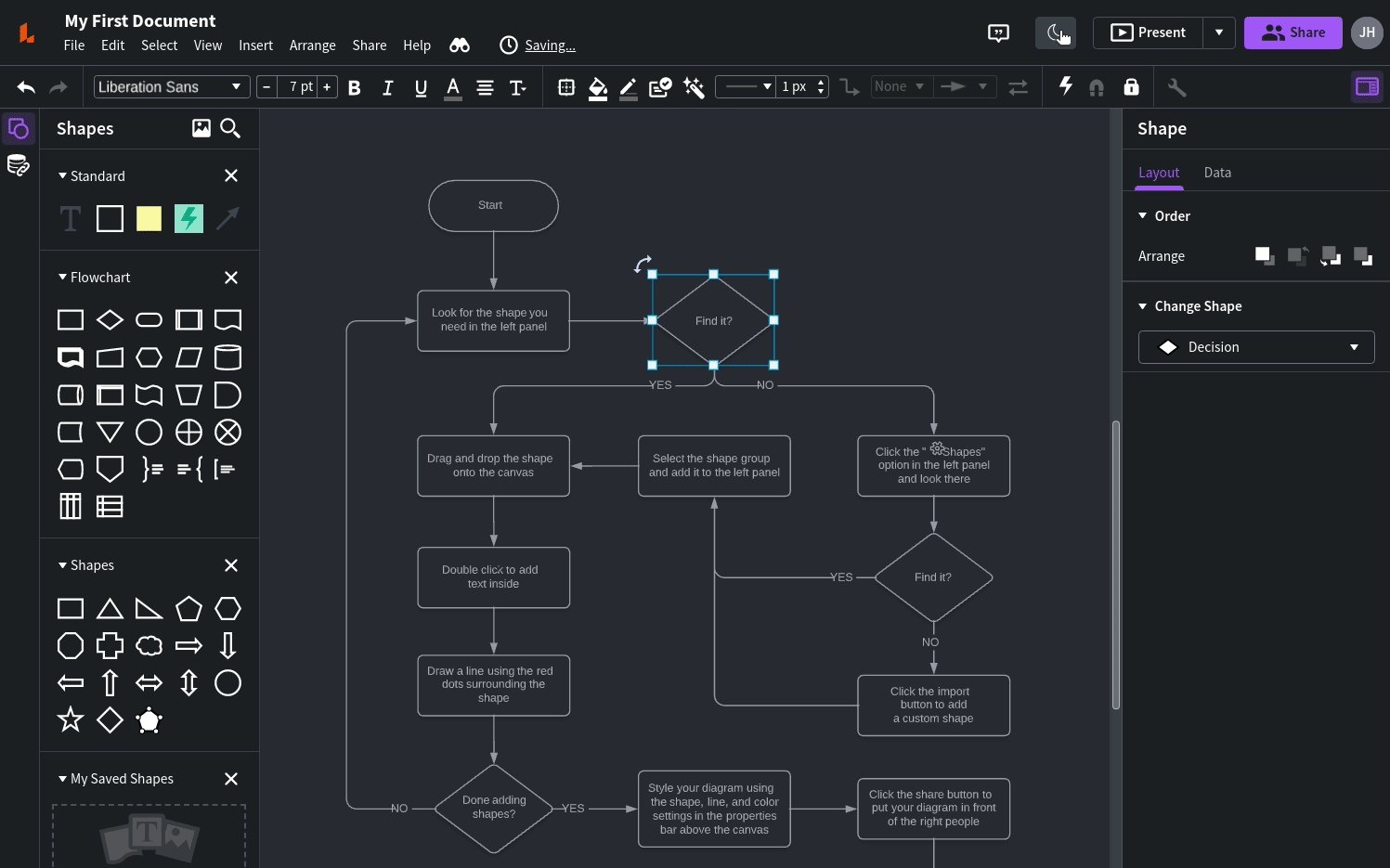
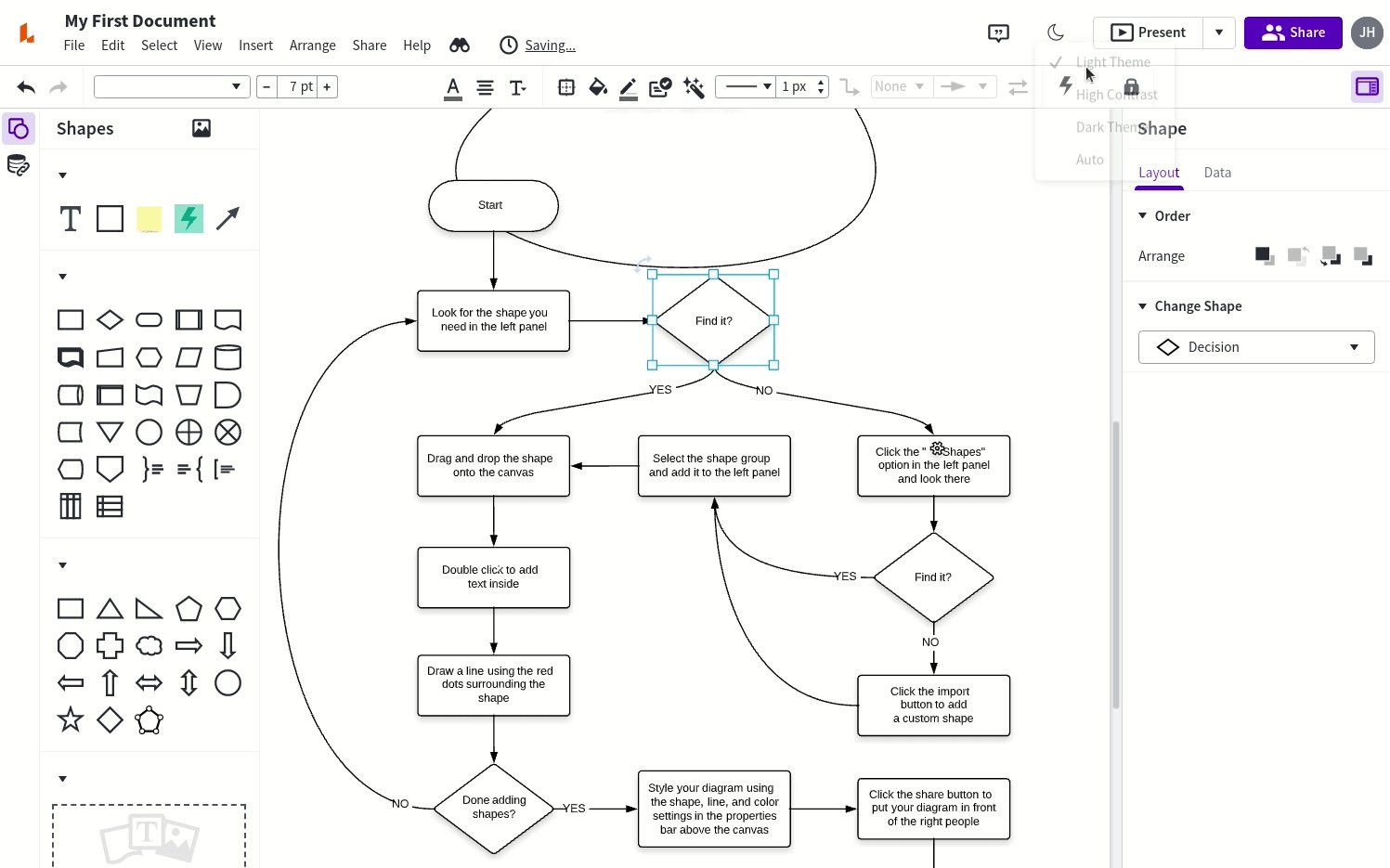
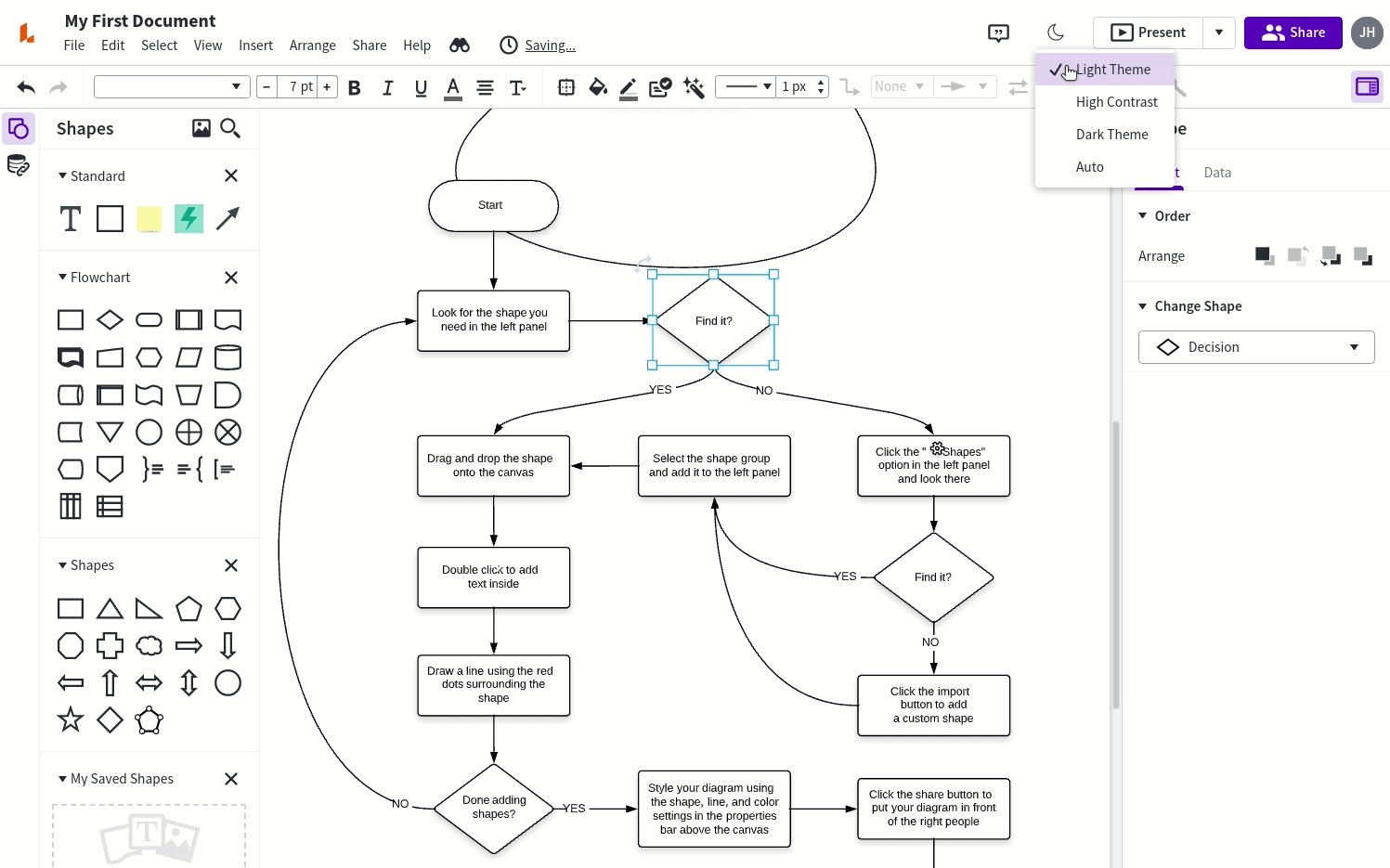
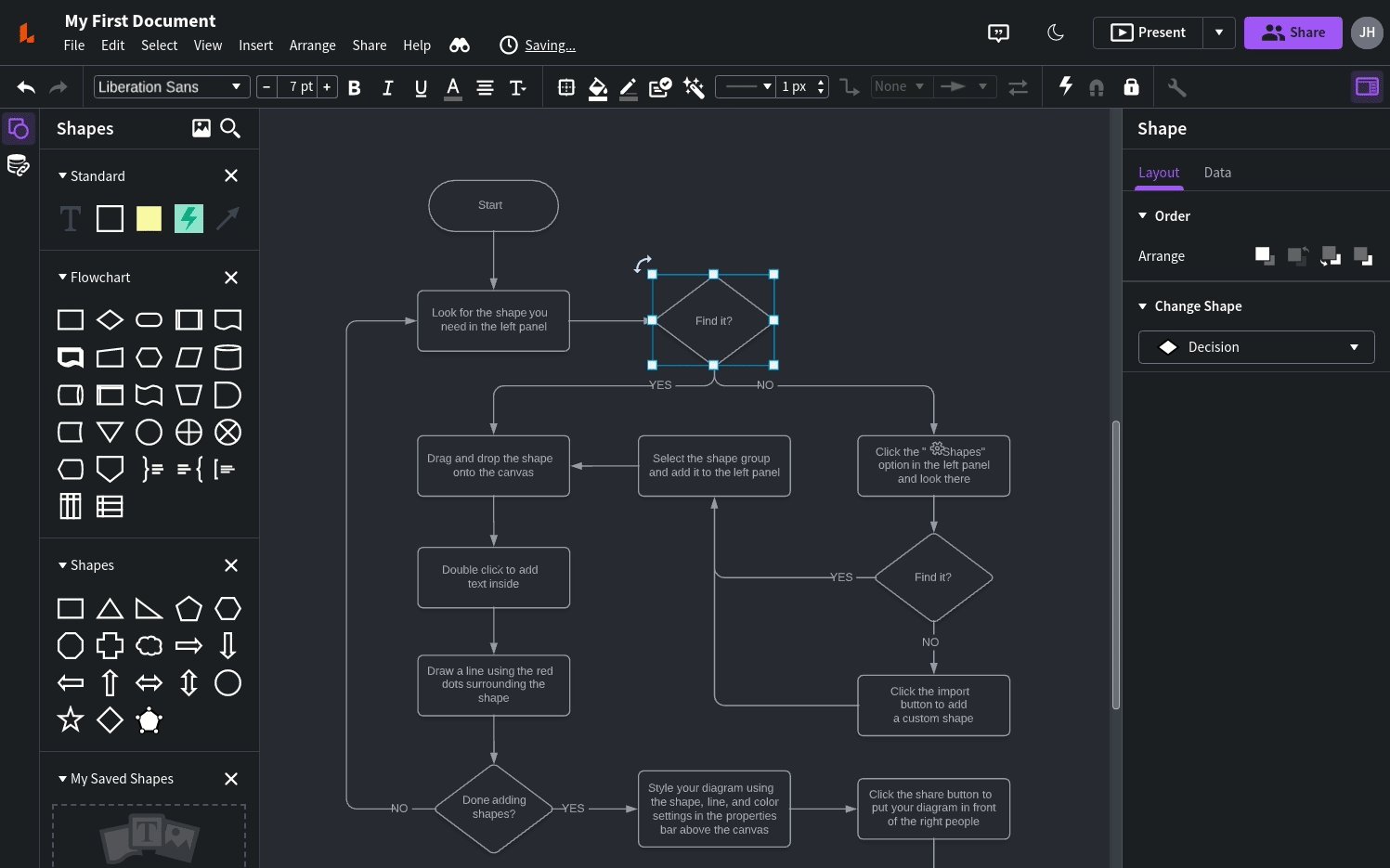
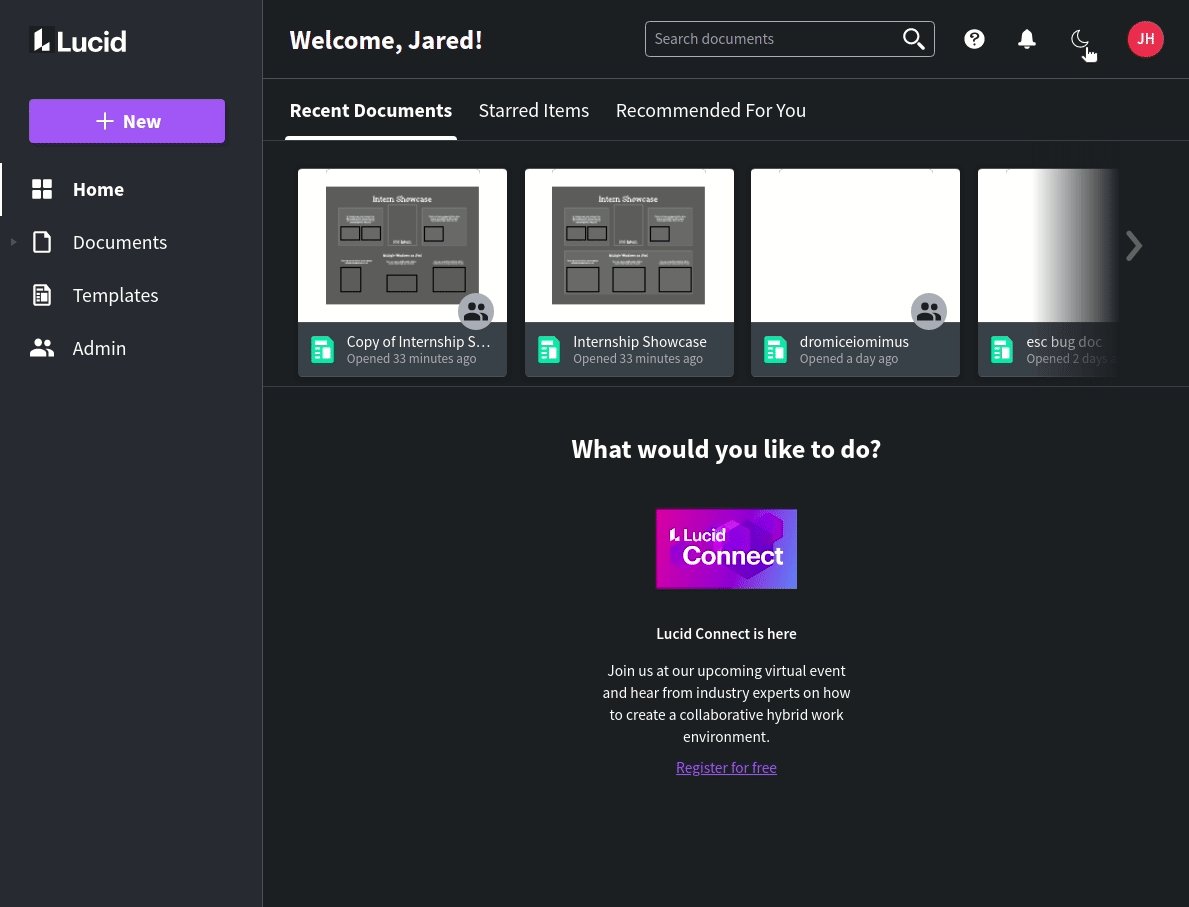
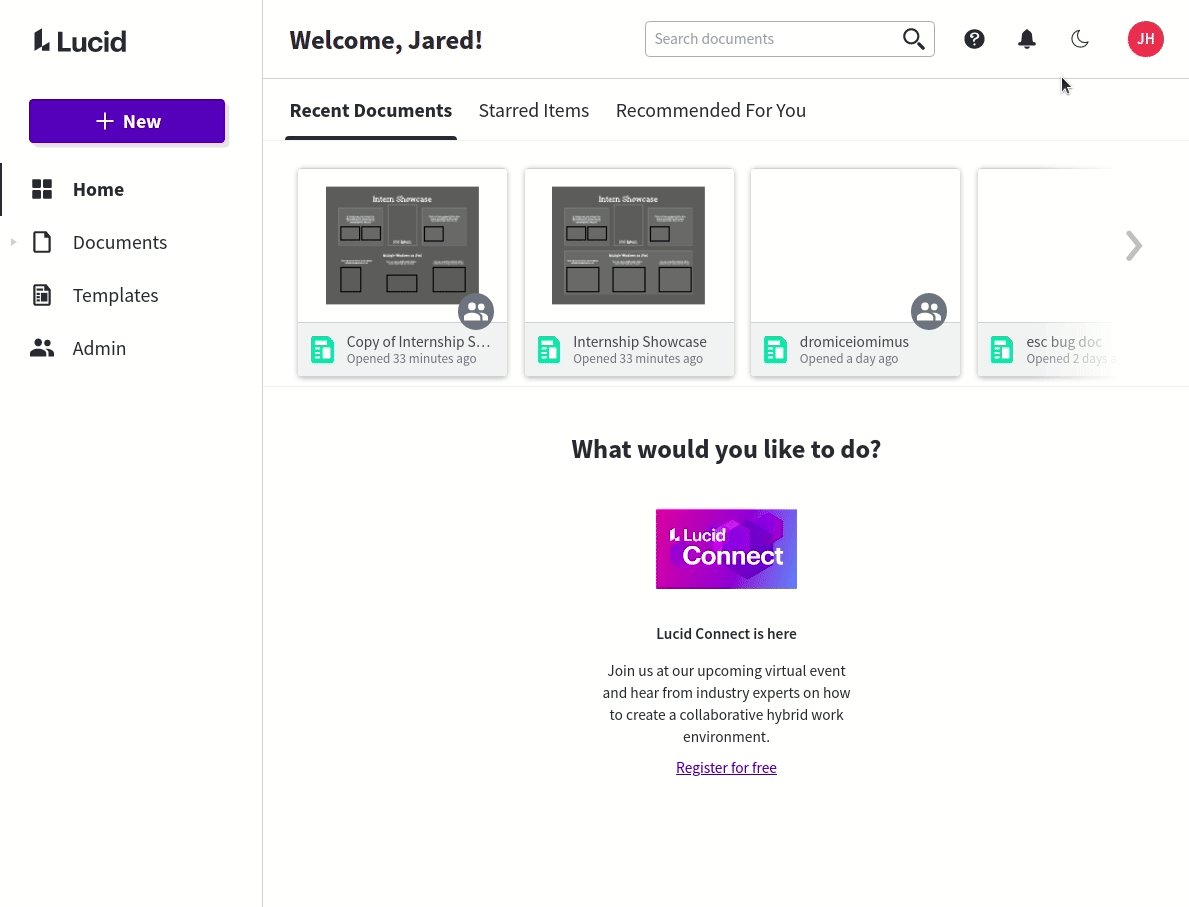
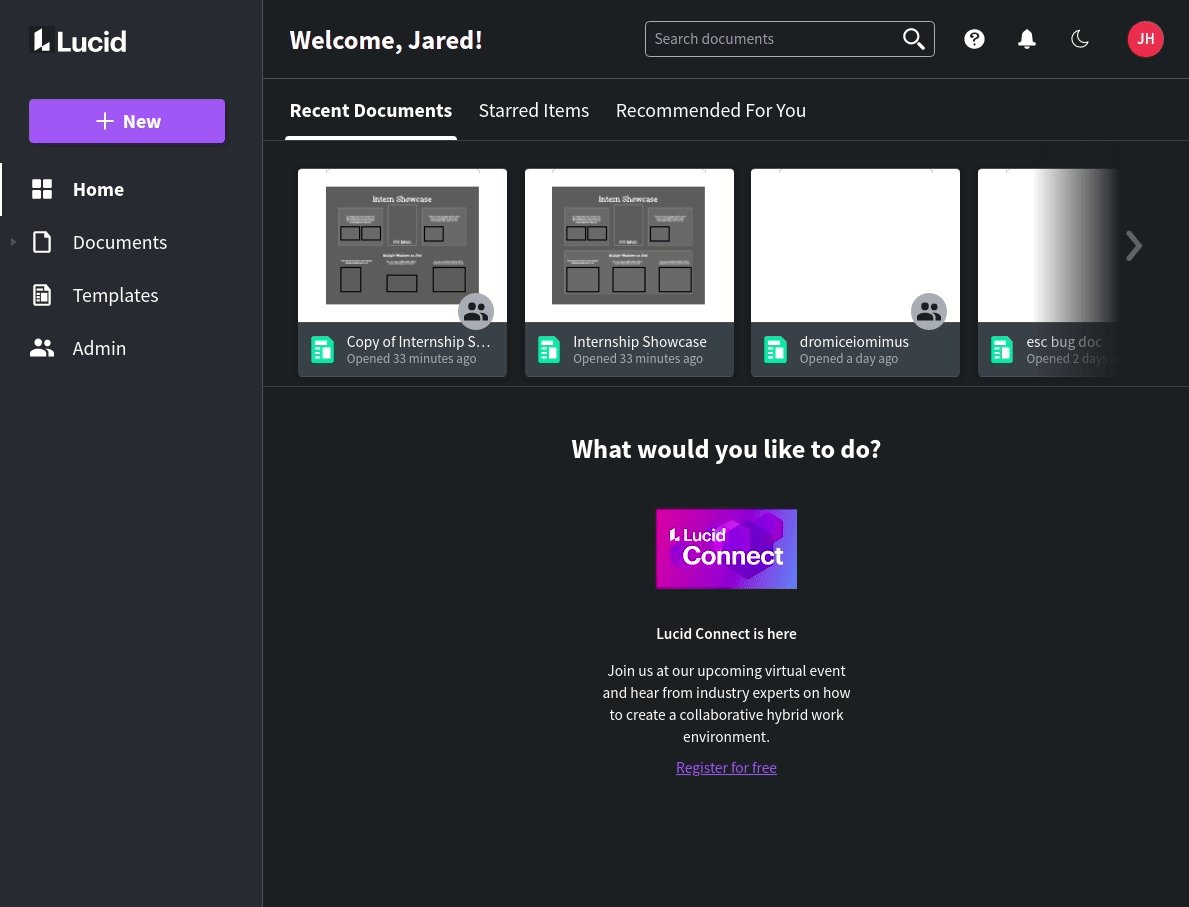
Auditing hundreds of stylesheets over the course of three days was a daunting task. For the most part, our audit was straightforward, if somewhat overwhelming in scope. In every stylesheet, we would audit our LESS variable usage, and we’d determine, for example, whether the usage of @white represented --lucid-theme-inverse-text or --lucid-theme-primary-background. I was working on migrating our homepage, which after the second day was looking pretty good:

But we soon ran into problems with our approach. Though most of our styling happened in our stylesheets, some styles were applied from HTML templates or Typescript code, or were simply static resources.
A great example of a difficult-to-style resource is the shape icons used in both our Lucidchart and Lucidspark editors. While most icons are wrapped by a custom LucidIcon class that supports styling from a centralized stylesheet, these shape icons are not. Additionally, the SVGs associated with these icons are constructed quite differently from the SVGs of LucidIcons. This meant that despite migrating LucidIcons to use CSS variables, the shape icons were still less than beautiful:

The ideal solution to this problem would have been to refactor shape icons to be LucidIcons. This also would have necessitated changing the SVG icons themselves to conform to certain standards. We didn’t have the time for a significant refactor and icon redesign like that. This was a Hackathon. So, we did a hack job.
The following LESS code is a hacky way to replace the white and black parts of an SVG with custom themes:
:host(.theme-friendly) {
@{deep} [stroke='#000000'],
@{deep} [stroke='#282C33'] {
stroke: var(--lucid-theme-primary-text);
}
@{deep} [fill='#000000'],
@{deep} [fill='#282C33'] {
fill: var(--lucid-theme-primary-text);
}
@{deep} [fill='#ffffff'] {
fill-opacity: 0;
}
@{deep} [stroke='#ffffff'] {
stroke-opacity: 0;
}
}
I’m not proud of that code. Even looking at it too long makes me feel a little ill. But it had two advantages: 1) it was fast to write and 2) it works.

Hacky solutions like this are fundamental to a hack-athon, and they’re a beneficial learning experience. Because of the time crunch inherent in a hackathon, I was forced to approach problems differently. I already knew how to refactor code and how to politely ask UX designers to redesign their SVG icons. What I didn’t know was how to use our codebase’s @{deep} alias to reach deeply into elements, or how to use CSS property values as selectors (i.e., [stroke=”#ffffff”] {...}).
It’s not about winning
Each year, Lucid gives out generous prizes to Hackathon teams that are particularly ambitious or create something especially valuable. Trouble is, Lucid has so many talented Hackathon teams and not everyone can win. This year, there were over 40 teams participating. Unfortunately, despite successfully completing our goals, our team was not selected as a winner. But the Hackathon isn’t about winning—it’s about building something you’re proud of.
Lucid lives its core values, among which are “individual empowerment, initiative, and ownership” and “passion and excellence in every area.” The company-wide Hackathon is one of the purest expressions of these values. Employees across the company are encouraged to take time away from their normal work and pour their passion into something that they deeply care about.
I’m grateful for the opportunity to have built something that I’m genuinely proud of and feel ownership of. I’ve learned so much, and I’ll always cherish this experience as one of the highlights of my summer internship with Lucid.
About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.