Software design document
This template works on the following products:
*For Team and Enterprise plans

This software design document template can help you:
- Establish expectations for a project.
- Communicate important details to key stakeholders.
- Break down aspects of a software development process.
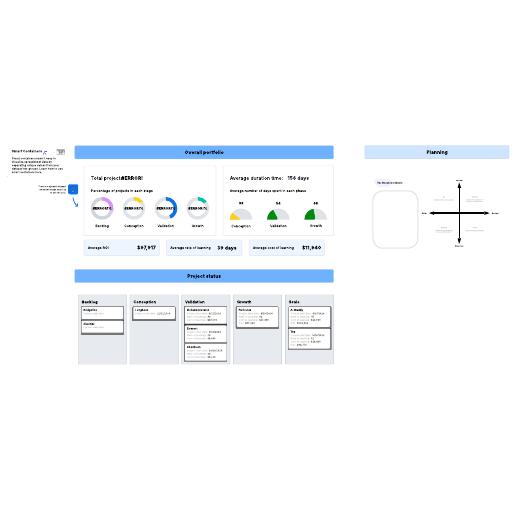
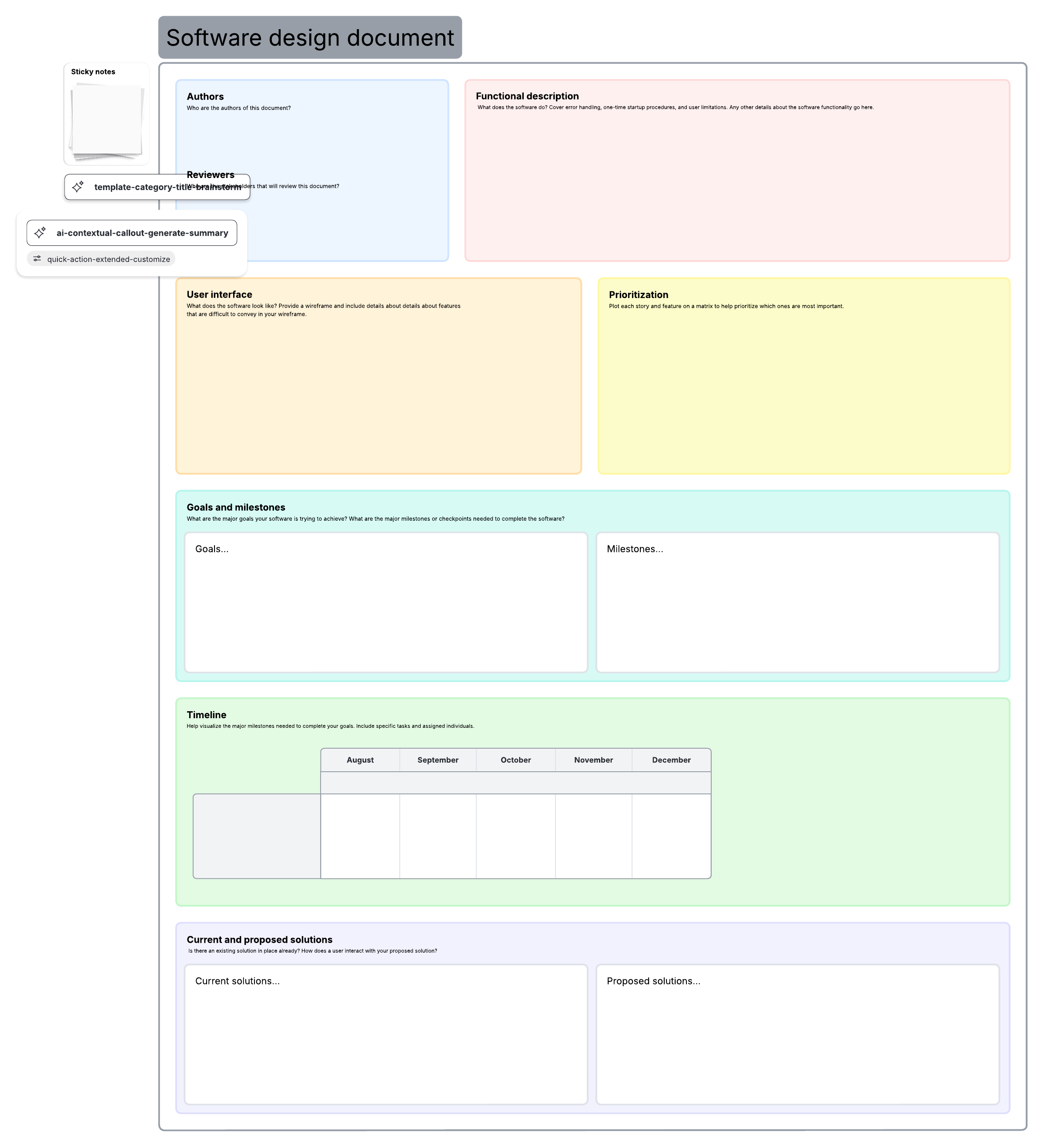
Open this template to view a software design document that you can customize to your use case.
What is a software design document?
A software design document is a detailed plan for developing software. It should include a variety of information about your project, including specifics about the software’s functionality, timelines and milestones for your project, and metrics for success.
Benefits of using our Software design document template
The Software design document template provides you and your team with an organized outline of every aspect of your project, from the software’s specs its deadlines. Easily establish expectations and strategy for your project that the whole team can reference and collaborate on in real time. Our templates are easily customizable and shareable, allowing you to work with anyone, anywhere, anytime.
How to use the Software design document template in Lucidchart
Here’s a step-by-step guide to customizing your Software design document template using our intuitive formatting features:
- Study the template and change the shapes, lines, and text as needed for your use case. To format shapes as you’d like, click on a shape and then click “Shape Options” to select the fill or line colors.
- Hover over a shape and click on any red circle to add lines. Add text to any line by double-clicking the text or anywhere on the line, then typing. Use the Properties Bar at the top of the canvas to format the thickness, color, and other properties of a line.
- Use the tabs at the bottom of the document to explore the user interface and prioritization elements of the project.
- To import data from another source to use in your template, click on “Import Data” on the bottom left of the canvas.
For more information about how to use Lucidchart, click on the tutorial button to the right of the document.