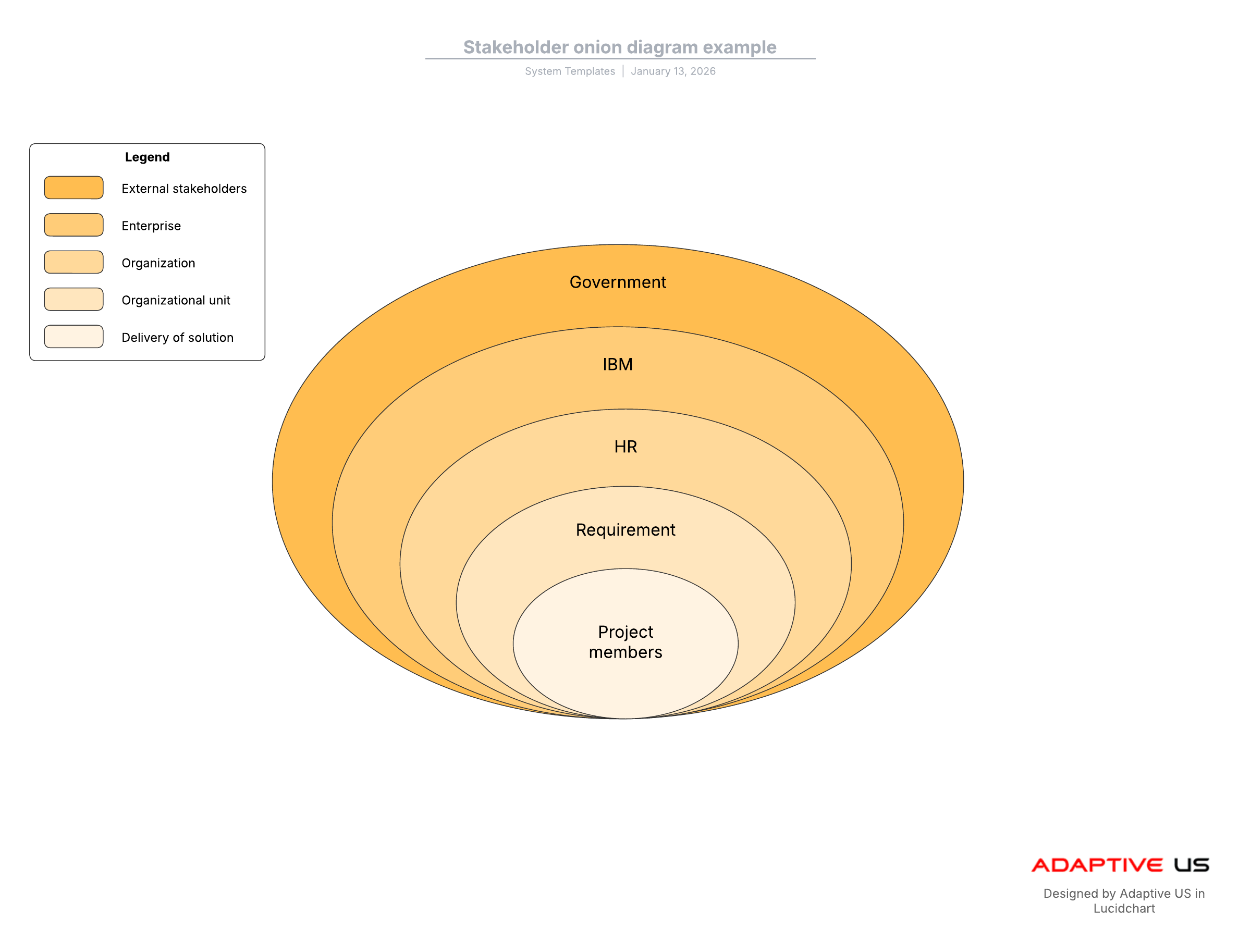
Stakeholder onion diagram example
This template works on the following products:
*For Team and Enterprise plans

This stakeholder onion diagram example template can help you:
- Identify stakeholders.
- Show the relationship of stakeholders to each other.
- Show the level of stakeholder involvement and their role with the solution/project.
Open this template to view a detailed example of a stakeholder onion diagram that you can customize to your use case.
What is the stakeholder onion diagram example template?
A stakeholder onion diagram helps you visualize how stakeholders relate to each other. This template, in particular, is an example template. This means it is already filled in, so you can study it to learn more about stakeholder onion diagrams or easily modify it to make it your own.
This template was designed in partnership with Adaptive US, a company that specializes in business analysis training.
Benefits of using the stakeholder onion diagram example template
When using a stakeholder diagram template, you can identify stakeholders and visualize how they relate. The diagram helps you show how involved each stakeholder is and their role in your project.
Additionally, when you use this template in Lucidchart, it’s easy to customize it to meet your exact needs, and it’s simple to share with your team to collaborate on or use as a training tool.
How to use the stakeholder onion diagram example template in Lucidchart
If you simply want to view a completed example of a stakeholder diagram, take a look! You can study this template as-is. However, if you’re ready to modify it to make it your own, remember these tips.
To alter the information within a shape, click on it and type the information you want to include. You can also add and arrange shapes as necessary. If you’re moving a lot of shapes around, try turning on auto-tiling in the page settings. That allows the canvas to adjust automatically.
We've included a link to tutorials in the template if you want to learn more about using Lucidchart. Just click the button on the right-hand side of the document.