
How Lucid’s product and UX teams use Lucid to drive innovation
Reading time: about 9 min
Bringing cutting-edge software solutions to our customers demands creativity and innovation from Lucid’s product and UX teams. It’s no small task. That’s why we equip our teams with Lucid’s own software solution, which acts as the ultimate ally in driving innovation.
To fuel our continual evolution, our teams have to be united. We truly believe in the power of our platform to unite and align teams across our entire organization. Lucid facilitates seamless collaboration in a visual environment, which means we’re continually creating high-value documentation that’s digestible, up-to-date, and persistently visible.
We sat down with Dan Lawyer, CPO at Lucid, and John Dilworth, VP of user experience at Lucid to learn how their teams use Lucid to drive innovation.
Here’s how we do it.
Creating product plans and roadmaps
Let’s just say that we have big plans for the future. To get where we are today, we had to be willing to push boundaries and redefine the way people work, and we aren’t stopping any time soon. To bring those ideas into reality, our product and UX teams have to stay aligned on goals, priorities, and plans.
Lucid makes it easy for teams to collaborate virtually in one shared space, which is a game-changer for seamless collaboration and communication. The infinite canvas and library of customizable templates enable our teams to give feedback, iterate on ideas, and organize actionable plans.

“From executive stakeholders to the teams who are building out these experiences, we use Lucid to keep everyone aligned on our product plans,” Lawyer says. “Everyone knows what we’re going to build, why we’re building it, and exactly how we plan to get it done.”
Here’s how we use Lucid for product planning and roadmaps:
- We hold product planning workshops in Lucid. This is where we establish our vision for the product, consolidate all the context, and brainstorm ideas.
- Then, we narrow down ideas with Visual Activities. Lucid’s Visual Activities allow our teams to categorize and prioritize their ideas to streamline decision-making. This includes gathering input from everyone and ranking and voting on ideas to come to a consensus. What once took hours of discussion is now a quick and painless process.
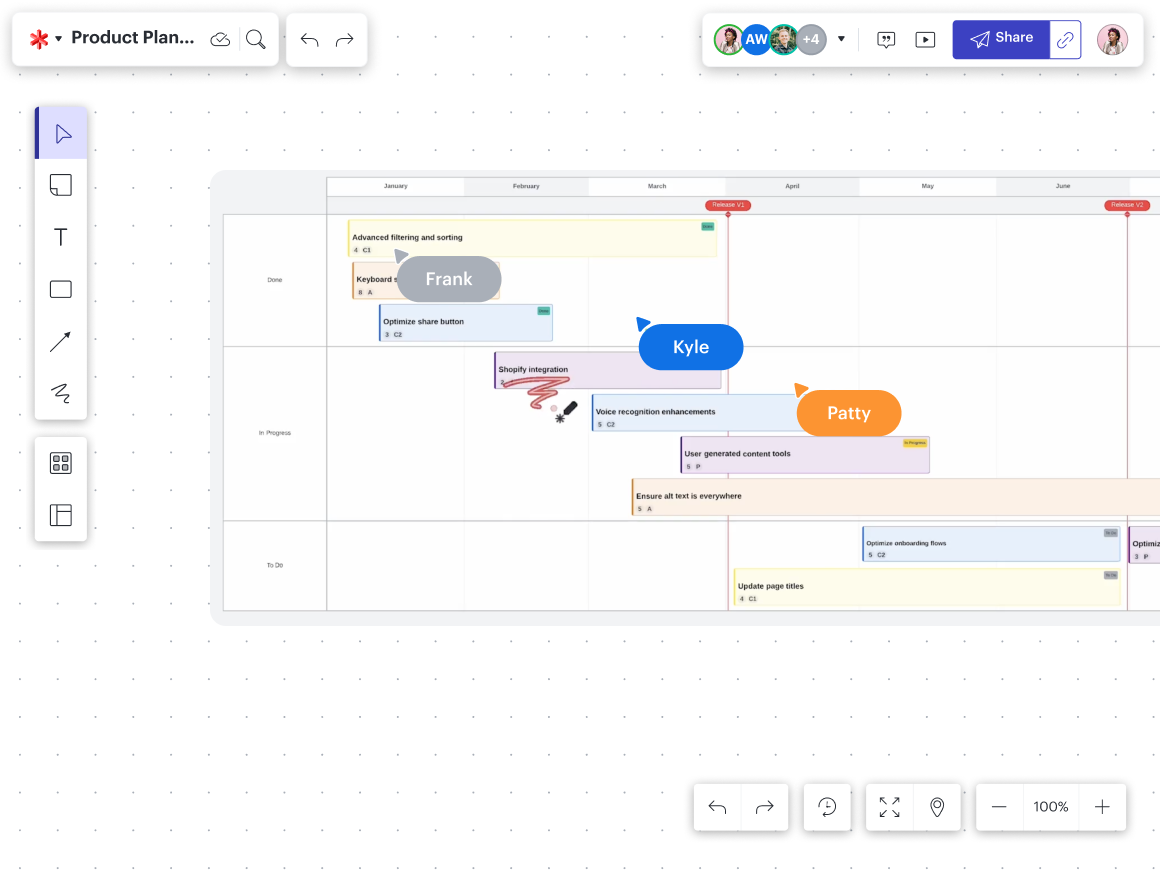
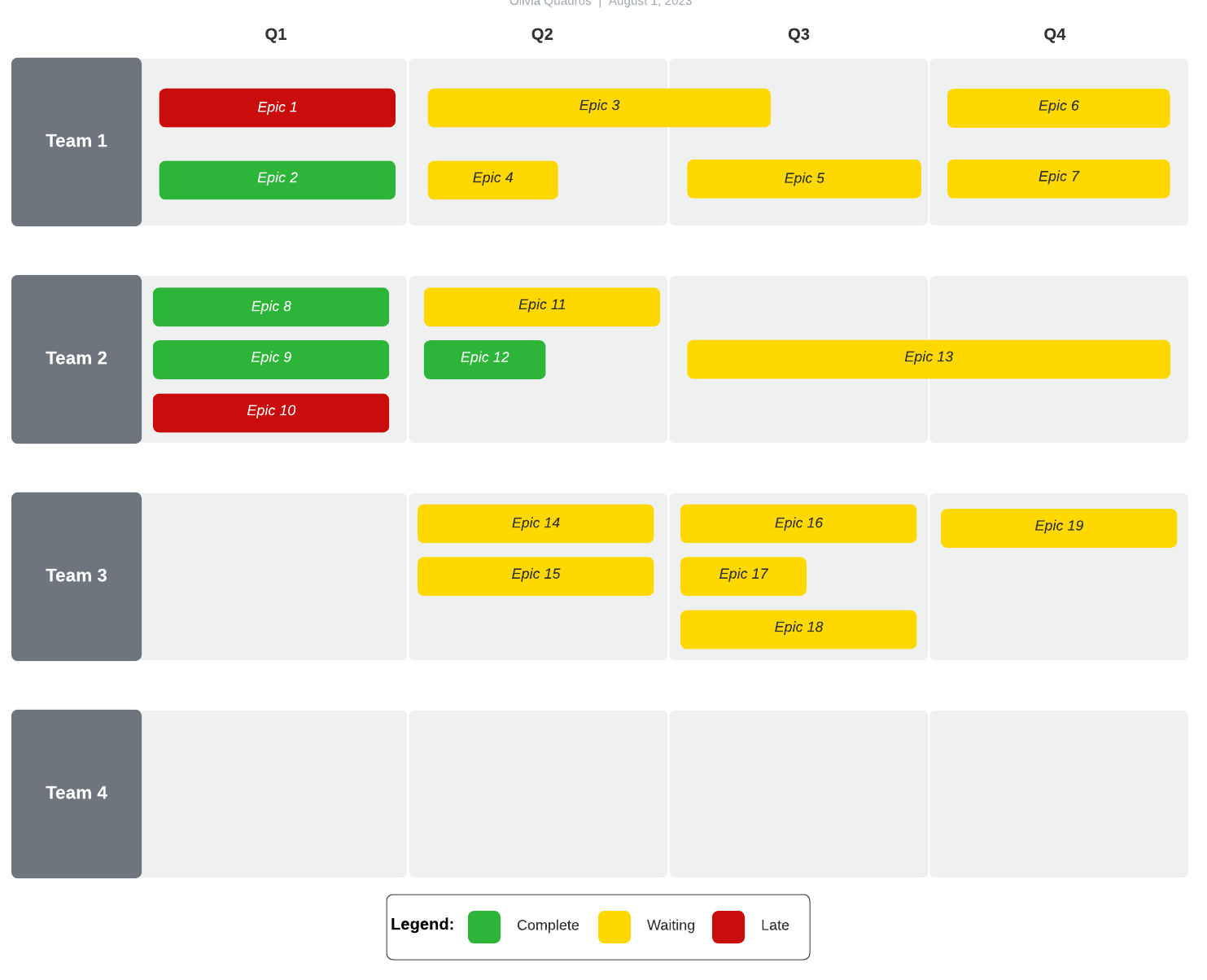
- We create product roadmaps to turn ideas into concrete plans. Product roadmaps act as a unifying guide and communication tool for our teams to cooperate throughout each phase of development. With Lucid’s customizable roadmap templates, our teams map out timelines, assign roles, and track tasks so everyone is on the same page.

Throughout this whole process, stakeholders can see what decisions are being made and why, and how those plans are going to be accomplished.
Designing customer journey maps
Customers are 2.4 times more likely to stick with a brand when their problems are solved quickly, according to Forrester research. That’s why we put so much emphasis on user-led design at Lucid. “We want to have a really clear picture of what our users need and how they interact with our products,” Dilworth explains.
One of the ways we bridge the gap between what users actually want and what our developers think they need is through customer journey mapping.

A customer journey map visualizes a customer’s entire experience with your brand, from start to finish. This includes touchpoints, interactions, emotional responses, or pain points the customer may encounter throughout their lifecycle. The result is a comprehensive picture of your customer’s experience, which provides actionable insights into their wants and needs.
Here’s how we use Lucid for journey mapping:
- We capture insights from user interviews in Lucid. Before plotting our map in Lucid, we gather customer feedback and synthesize our notes into themes and key findings on Lucid’s flexible canvas. Features like tagging, Sort, and Gather, make it easy to automatically organize data and connect ideas.
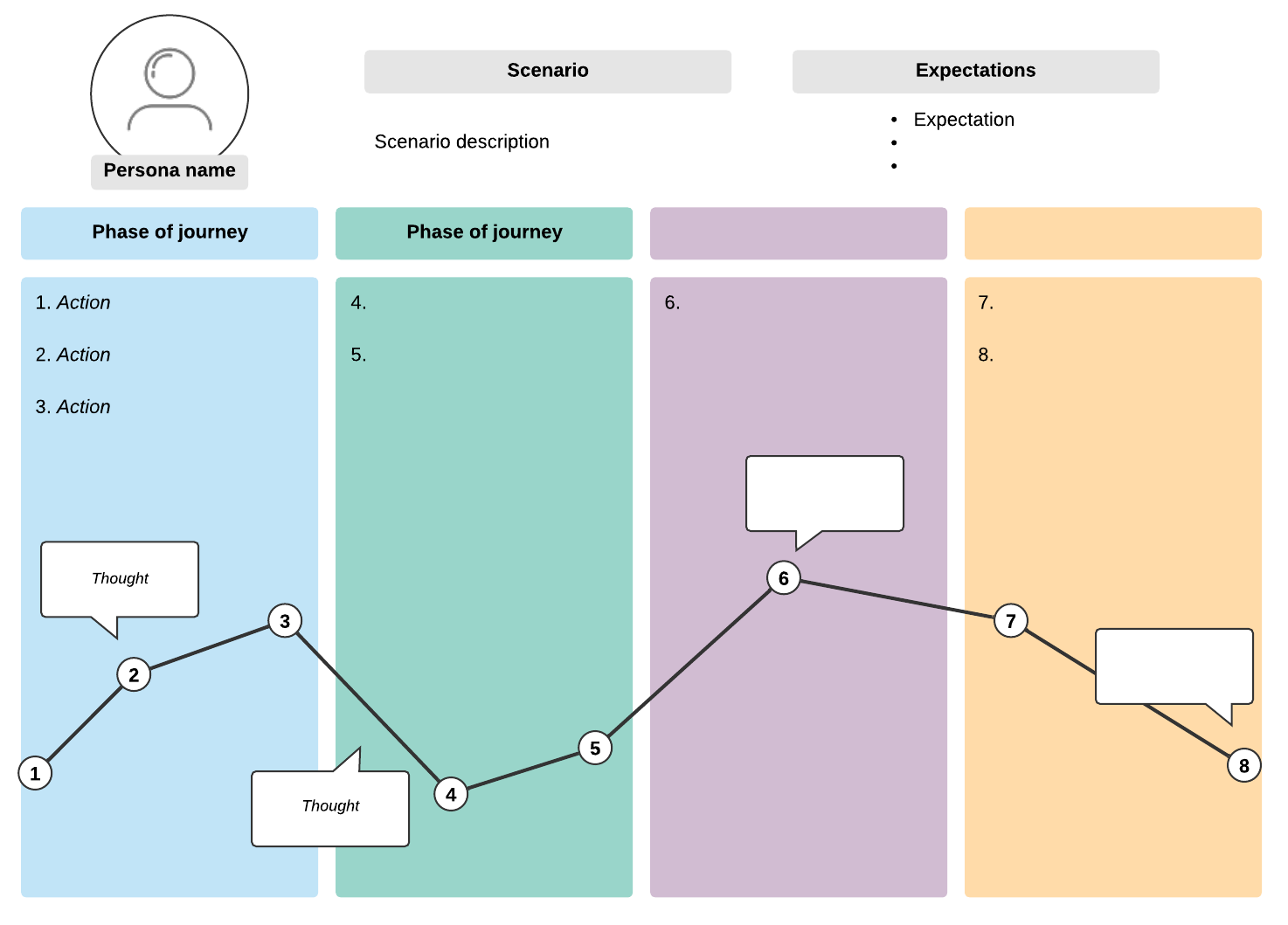
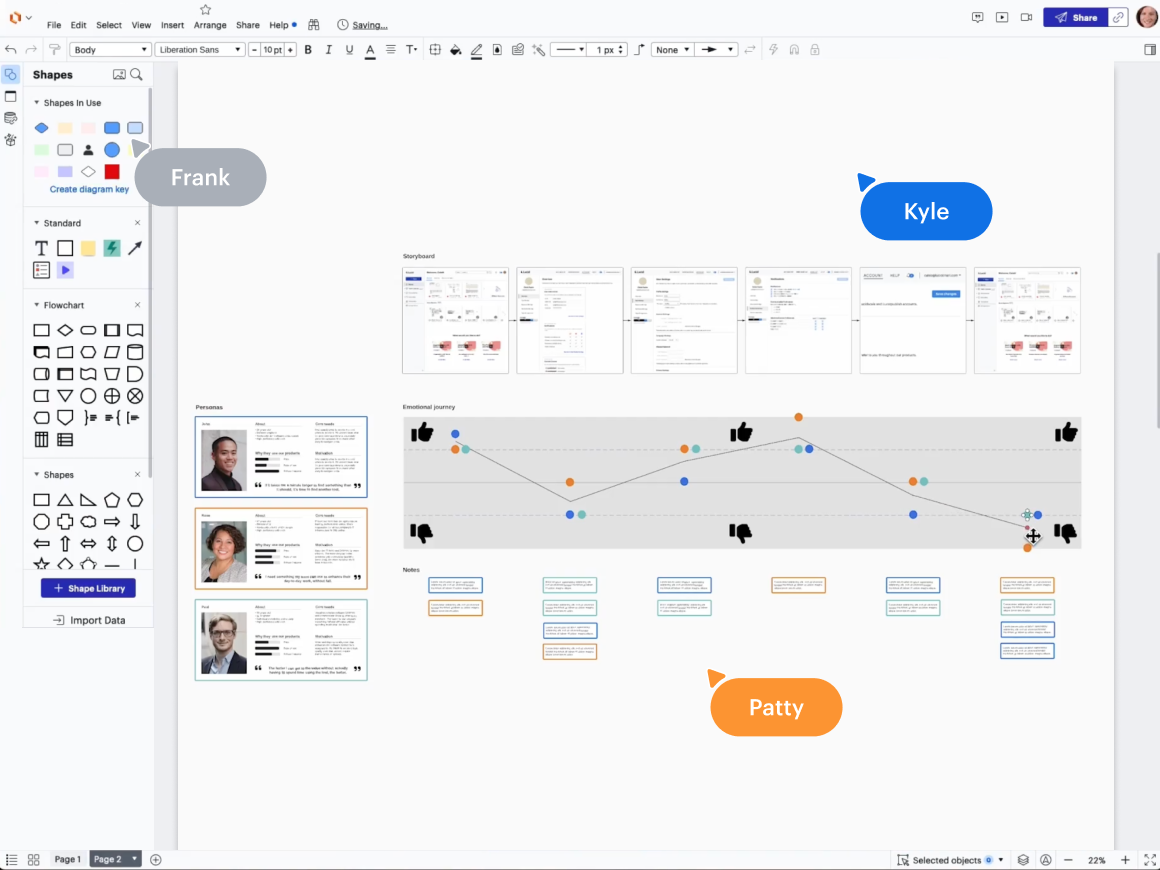
- Then we create personas and map user experiences. Using that customer data, we organize the information into distinct personas that we can use to develop tailored user experiences. We map out key touchpoints and then track the users’ behaviors, needs, and emotions to build a clear picture of the customer journey.
- From there, we can align on what users are experiencing and make decisions based on actual customer experience and data, rather than assumptions.
- Finally, we turn those insights into impactful changes. Lucid makes it easy to share docs, tag team members in comments for feedback, convert tasks into Jira cards, and vote on ideas to turn data into action.

“Journey maps really get our product teams thinking through the lens of our users,” says Dilworth. “With Lucid, we’re all aligned on exactly what that looks like and how we can make impactful changes.”
Facilitating design workshops
Something all product and UX teams engage with daily is solving problems. It’s crucial to stay on top of emerging roadblocks and work to get things back on track as quickly as possible. Oftentimes, the best way to solve issues is to bring the team together and collaboratively work on a solution.

Connect with other product and UX professionals
Join Lucid's Community to get inspired, share ideas, ask questions, and connect with other professionals in your field.
Join nowWe use Lucid to facilitate focused and collaborative design workshops. Here’s how:
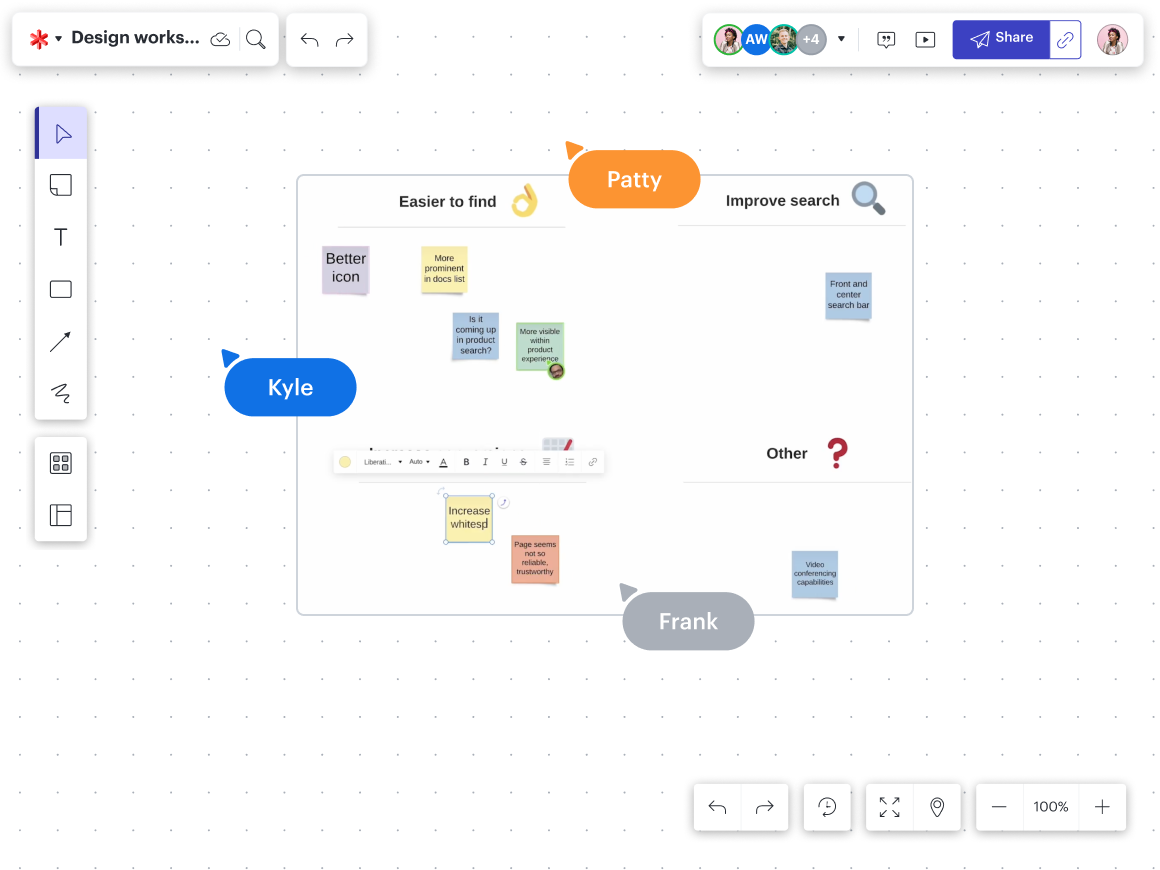
- We outline the problems and define goals. Lucid’s flexible canvas allows us to organize sticky notes into clear frames, import key data, and share files for team reference. This outlining method lets us gather all the necessary context in one shared place
- Then we generate ideas, build on inspiration, and sketch out basic mocks. Lucid’s design thinking workshop template provides the basic structure to run a brainstorming and design session with your team, all from one shared space.
- From there, we start making decisions. We use voting and Visual Activities to organize and rank ideas, vote on the best ones, and build consensus quickly. What once took 90 minutes of back-and-forth discussion is condensed into just a few minutes on the canvas.
- With that consensus, we set to work on higher-fidelity prototypes. Lucid works seamlessly with our design software enabling us to move back and forth and iterate quickly.

“Lucid makes it easy to facilitate design workshops that are actually productive and enjoyable,” Dilworth explains. “Our teams get engaged, everybody’s voice is heard, and we quickly get to solutions that benefit our users.”
Documenting technical requirements
When working on product development and UX design, it’s easy to get lost in the weeds of a given project or priority. But team siloes can lead to wasted time, roadblocks, and frustration.
“We’ve got product managers, engineers, designers—all with very different skill sets—coming together to work on highly technical projects. With that amount of complexity, it’s really important that all those team members stay on the same page,” says Lawyer.
That’s why documentation is so important to us.

Here’s how we gather and document technical requirements with Lucid:
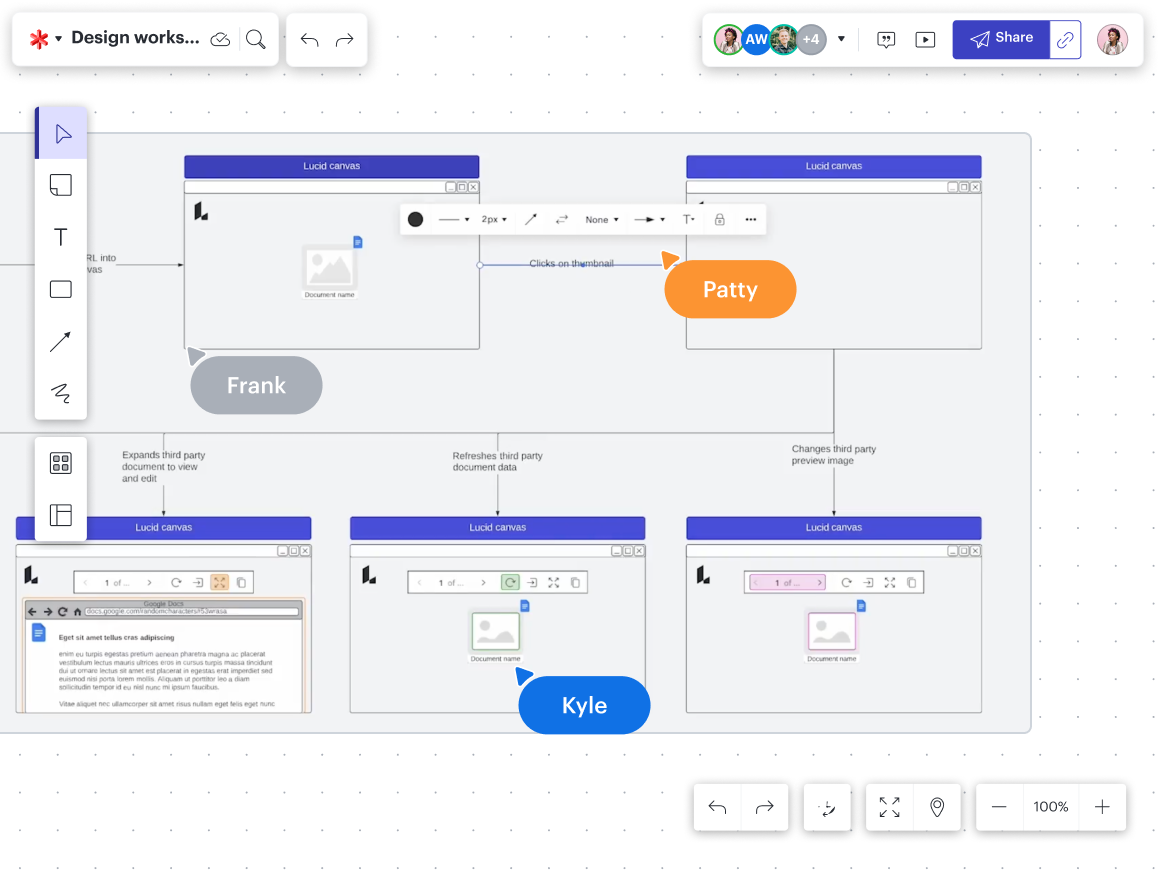
- Product and design teams use wireframes to visualize desired experiences. This also helps engineers understand the project and identify the technical systems that will be affected.
- Then the engineers create data flows and visualize architecture in Lucidchart. They can automatically generate UML or ER diagrams to quickly visualize plans.
- From there, engineer teams can align and relay technical requirements. Using the product diagrams as a reference, engineering and design can come together to clarify complex systems and align on UX solutions all in one place.
The result is efficient communication and faster product development.
Compiling user research
To innovate in a direction that actually meets our customers’ needs, we have to understand our customers at a deep and informed level. This requires actively engaging with users and uncovering meaningful insights through user research.

Here’s how we use Lucid for user research:
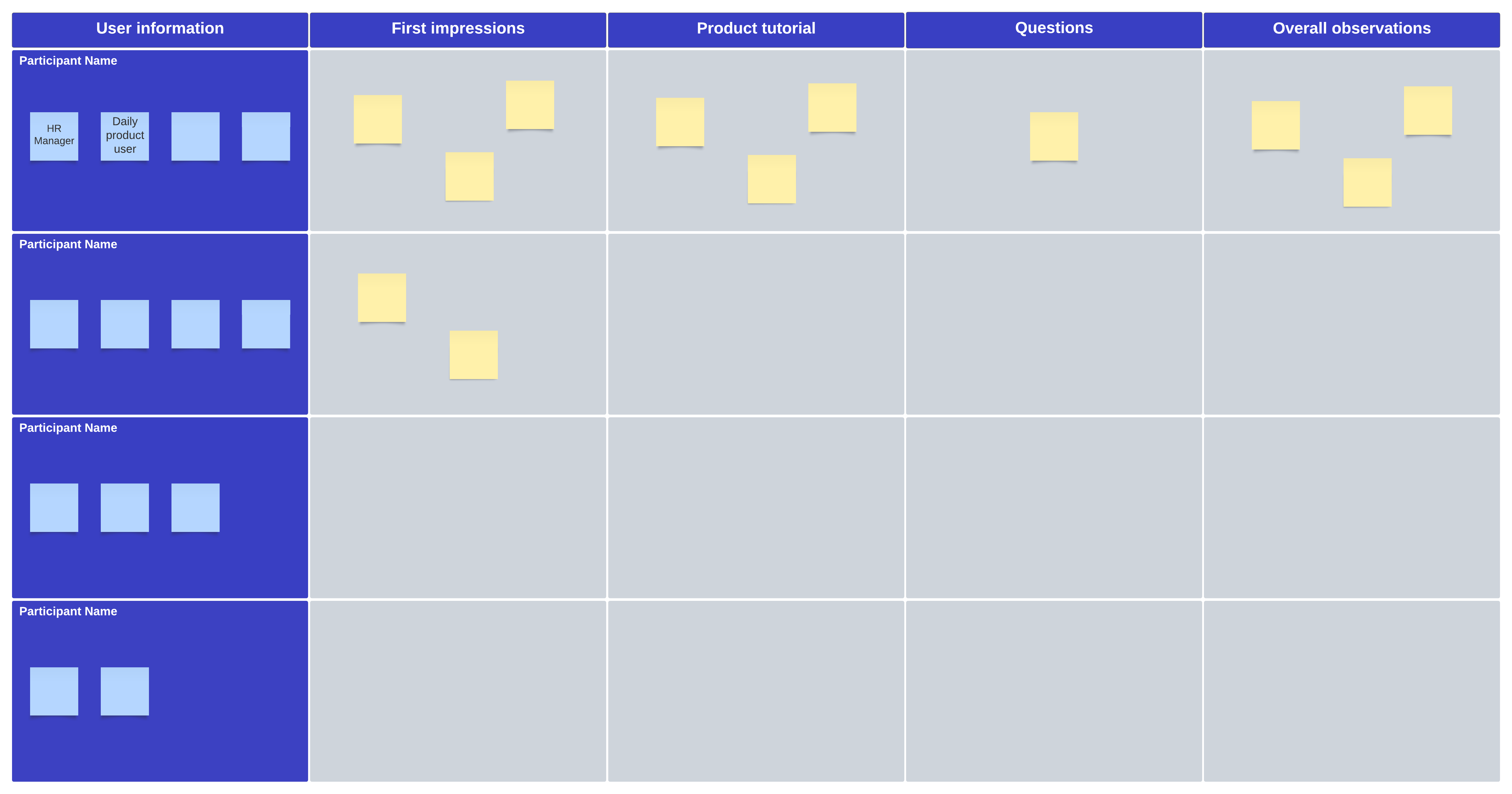
- First, we set up research plans and timelines. This allows our team to get aligned on next steps and track progress.
- Then we engage directly with users through interactive platforms right in Lucid. “We might have users follow a path where they answer questions, sometimes giving feedback directly on prototypes,” Dilworth explains. “Or we might have users explain—in a visual way—how they do a certain activity. We’ve even had users build out their ideal scenarios.”
- We gather structured feedback with Visual Activities. In Lucid, simply drag the activity onto the canvas to start working. You can even make responses anonymous to collect user feedback privately. From there, we synthesize our research findings and consolidate insights.
- We then share the findings with stakeholders and Scrum teams. Lucid makes it easy to share insights and align on key takeaways and action items as a team.

“When we use Lucid for research, we actively engage with our users,” Dilworth explains. “That gets us deeper insights. And we’re able to expedite those findings into our products faster than ever before.”
Why Lucid’s product and UX teams love Lucid
Lucid's purpose-built collaboration solutions are the perfect fit for our product management and UX design teams. For work that is so often complex, technical, and cross-functional, having a central, integrated solution like Lucid enables our teams to:
- Generate better ideas through focused collaboration.
- Align teams to ship products faster.
- Understand the customer better through deeper research.
- Create detailed product plans that keep confusion at bay.
To sum it all up, Lucid’s software solutions are integral to our product and UX teams. None of our teams would be as creative, innovative, or productive without Lucid. Our hope in sharing our own workflows with you is to open your perspective to ways you can use Lucid to drive more innovation on your teams.

Want to learn more about how Lucid can help your product and UX teams? Try our platform out for yourself.
Request a demoAbout Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.
Related articles
How I use Lucid for product roadmapping
See how a product manager at Lucid uses Lucid to increase collaboration, clarity, and alignment during product roadmapping.
Product roadmapping guide: How to create a product roadmap (tips + templates)
Learn how to create a product roadmap step by step and best practices for product roadmapping.
How I use Lucid and airfocus for streamlining user research
Read how a product manager at Lucid uses both airfocus and Lucid to gather, synthesize, and transform user research.