
The product designer’s toolkit for simplified documentation
Reading time: about 6 min
Many product designers see documentation as a necessary but time-consuming task that keeps them from the “real work” of design and development. And it makes sense. In an effort to avoid getting bogged down in too many details or the illusion of perfection, Agile teams can inadvertently put more focus on speed over process.
But be wary of the “design now, document later” approach.
While documentation might seem tedious, it’s actually one of the most important tasks for long-term team and company success. Design documentation helps product teams brainstorm ideas, quickly gain alignment with other team members, and present polished design plans to gather constructive feedback. Plus, clear, consistent documentation provides new and seasoned team members with a living record of the team’s ideas, processes, systems, and more. By centralizing this information for anyone to access, companies greatly improve efficiency and speed to market because product design and development teams have the critical context they need to make informed decisions and do exceptional work quickly and confidently.

Dive deeper into the value of living documentation, and see our best practices to make it effortless and efficient.
Download our ebookThankfully, living documentation is easier to create than you think. The key is visual collaboration.
When design teams collaborate visually, such as brainstorming ideas on a virtual whiteboard, or mapping out user journeys, they are naturally documenting ideas, contextualizing the development process, and synthesizing feedback. By doing all of this recording in real time, you will help everyone stay aligned and bring new solutions forward faster.
To get you started with collaborating visually and documenting as you go, we’ve compiled a toolkit of templates for common design use cases. Click any template to open in Lucidchart or Lucidspark.
Templates for documenting user journeys and needs
Understanding the user experience is at the heart of product design. The right documentation can help designers contextualize their user data and create user journeys that get to the core of customer needs.
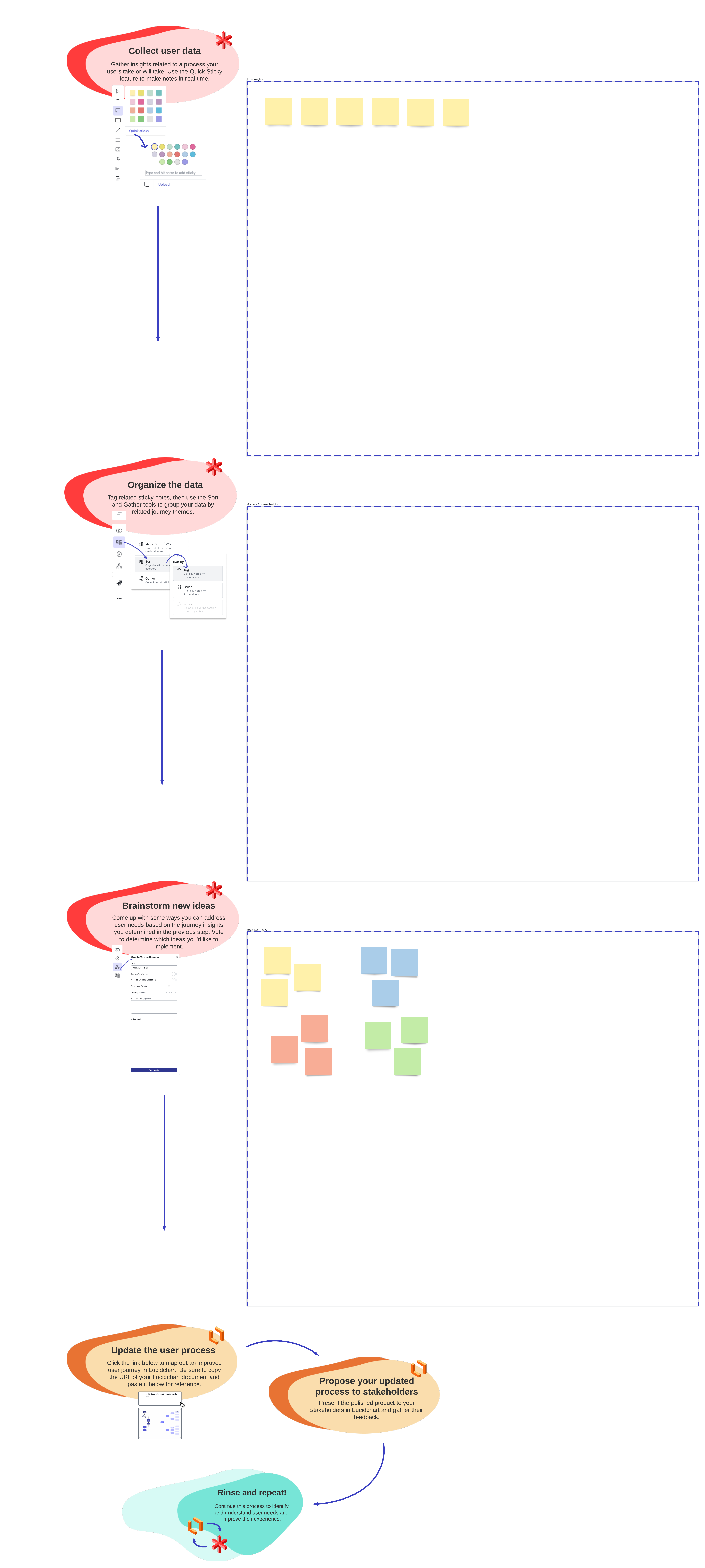
User research and journey mapping
Synthesize the data from user research to create a better customer experience. By documenting and organizing information in this template, team members can create more impactful projects to deliver value.

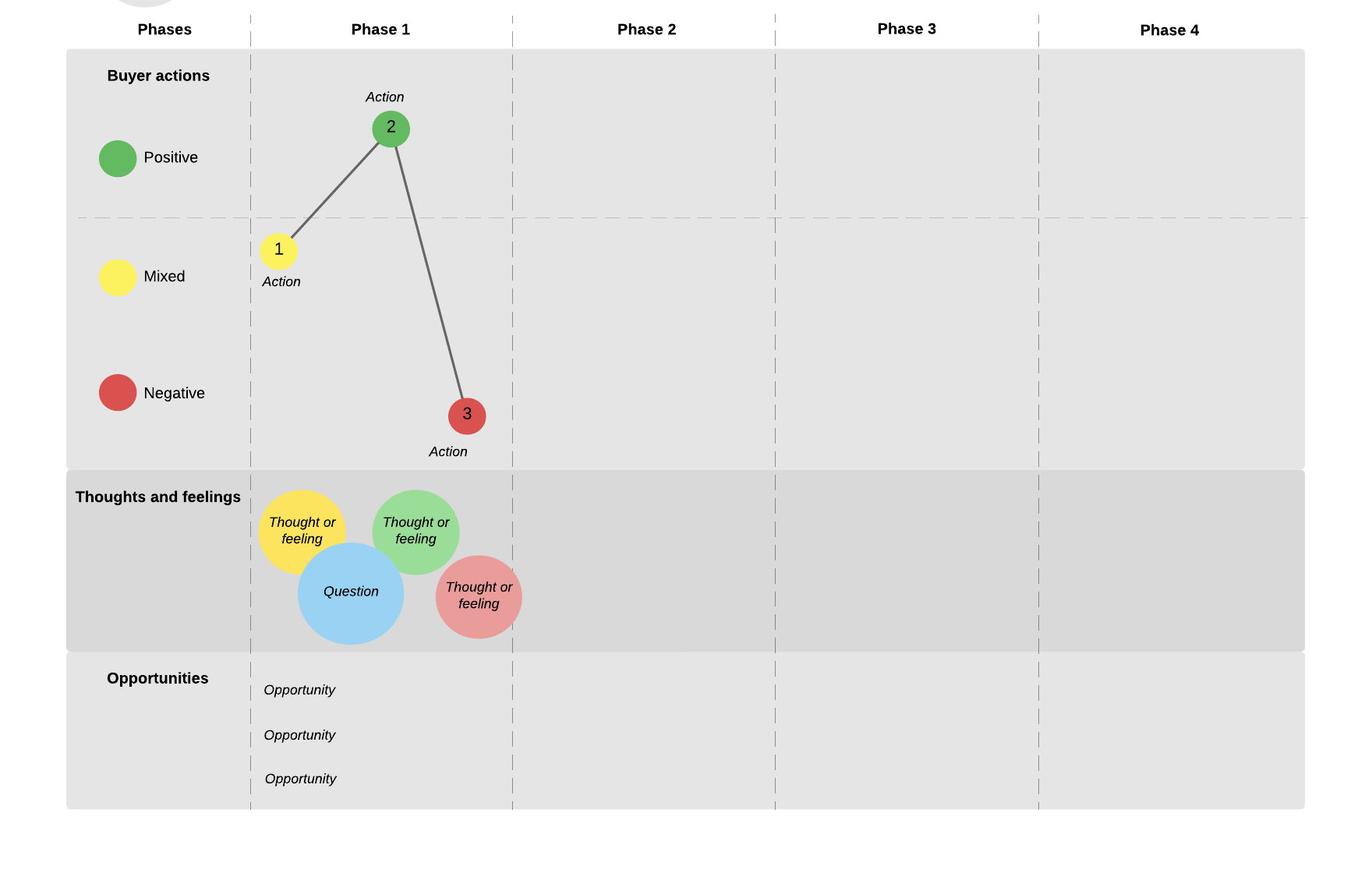
Customer journey
Customer journey maps help designers visualize and empathize with their customers’ product experience. Map out the steps your users are likely to take and uncover opportunities to improve user experience with this customer journey template.

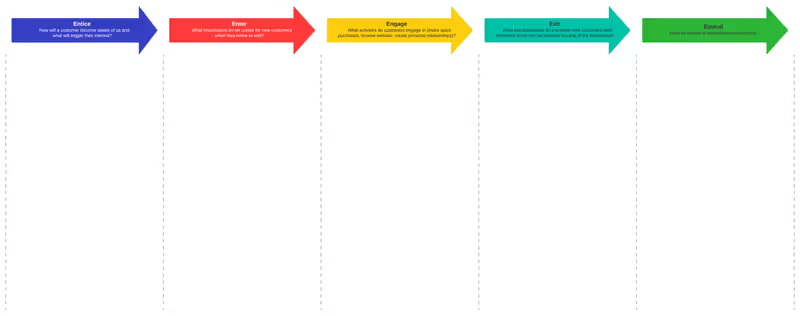
5 E’s customer journey
Answer the five questions in the 5 E’s customer journey Lucidspark template to see how you solve customer needs. Record the customer journey map to help teams improve and analyze critical peaks, valleys, and overall touchpoints when working with customers.

User persona
Who are your target customers? How are they using and interacting with your product? Uncover what makes your customers tick with this user persona template. Document specific goals, motivations, frustrations, and user behaviors to help you plan products that address users’ specific needs and deliver exceptional experiences.
Empathy map
Get inside your users’ heads by visualizing their attitudes and behaviors. This empathy map template from Lucidspark breaks down the user profile into four main categories: thinks and feels, sees, hears, and says and does so you can better understand your end users and identify gaps in your research.

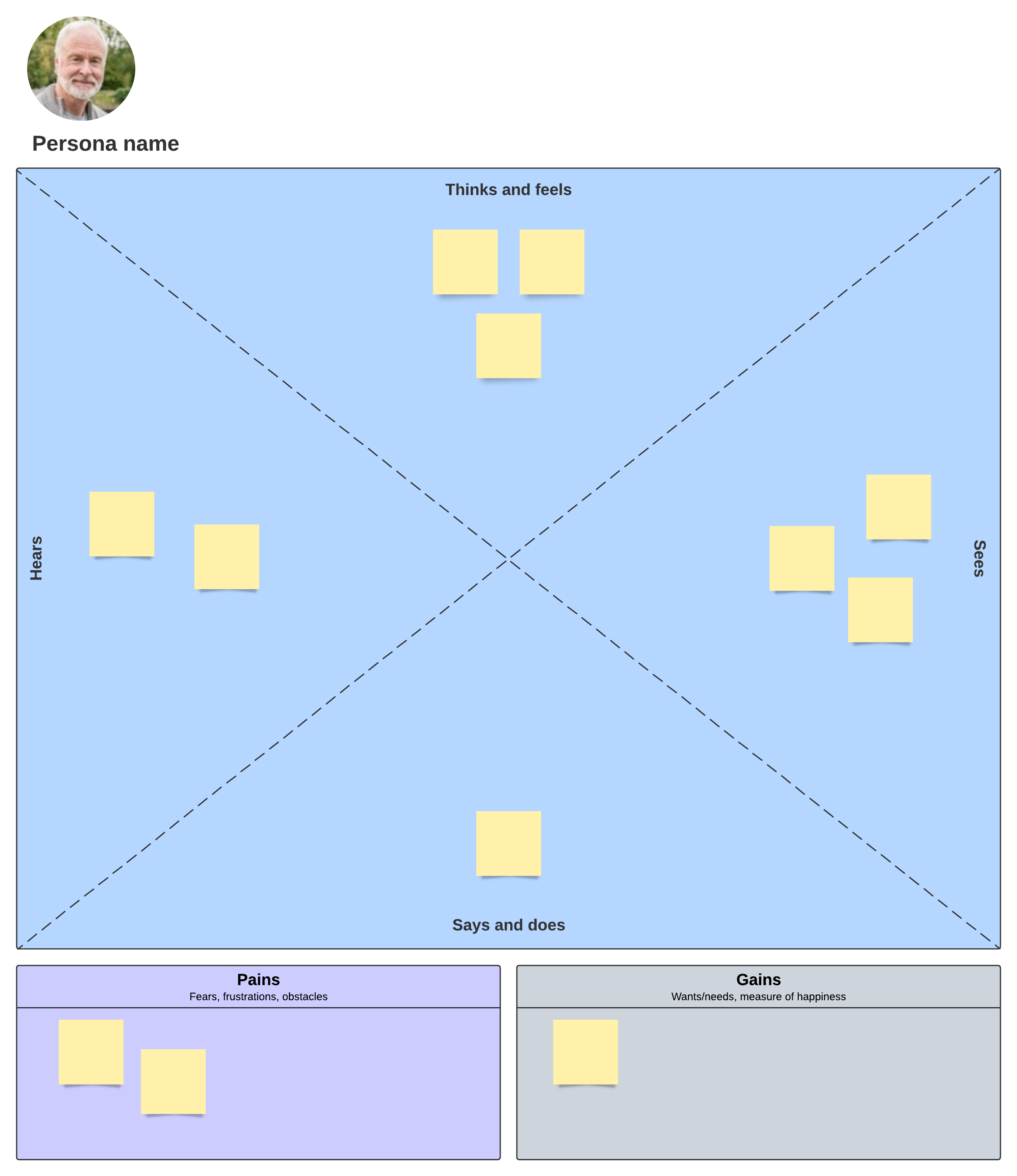
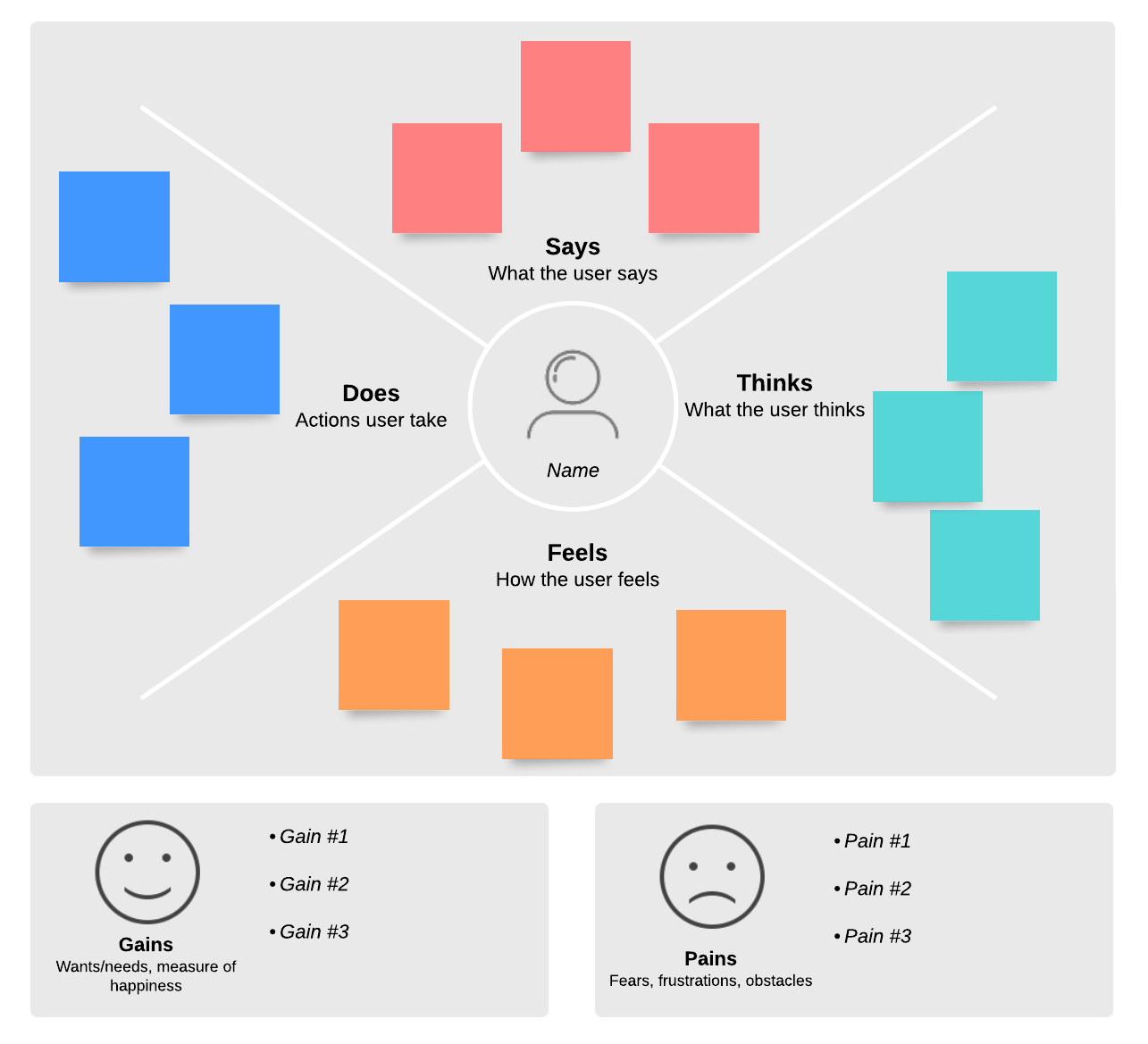
Empathy map with pains and gains
Expand your user knowledge even further with a pains and gains empathy map. Organize your user data by what the user says, does, feels, and says, and build on that profile with context around their motivations, needs, fears, and frustrations.

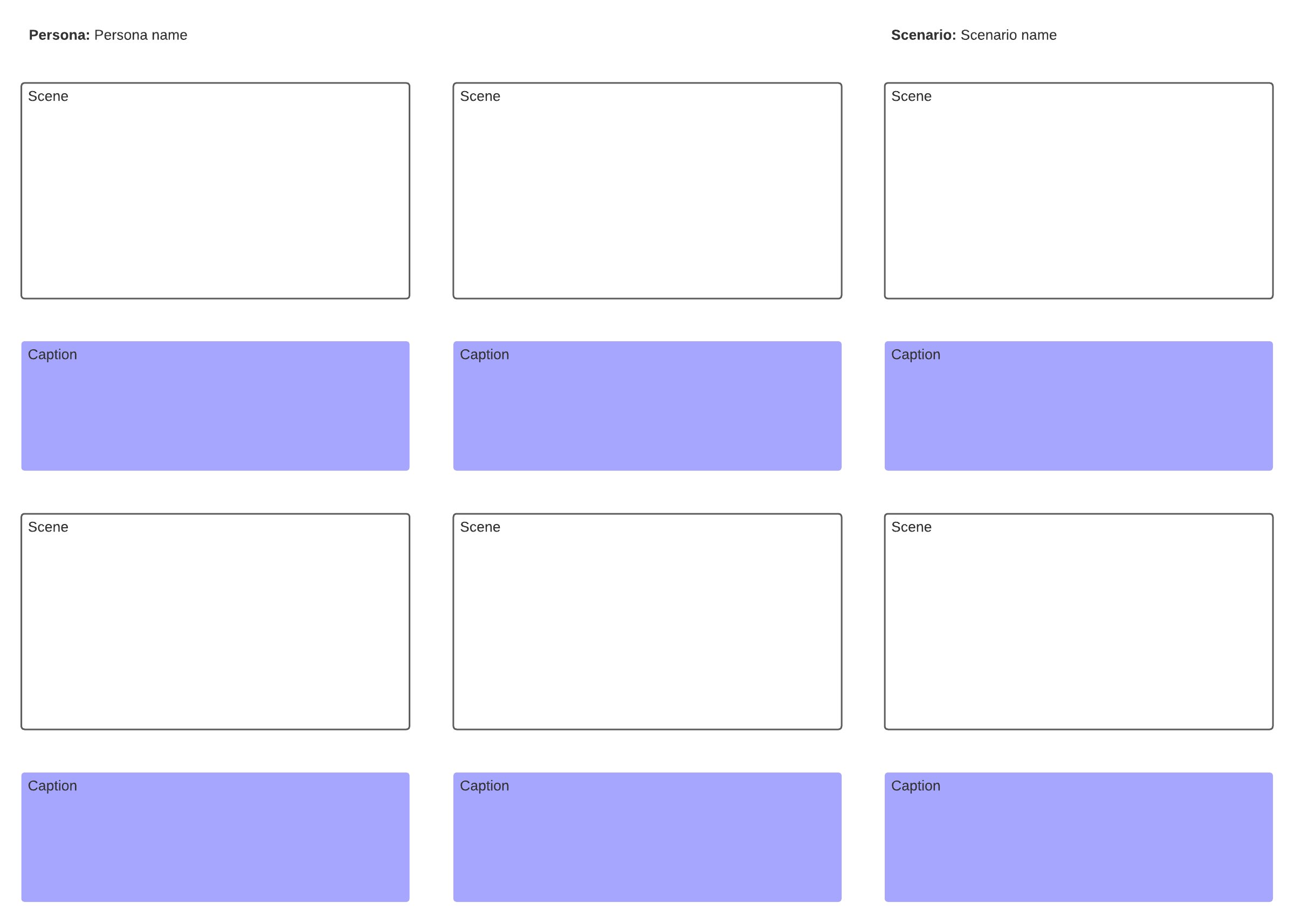
Storyboard
Stories help us understand the world around us and each other. Use a storyboard template to better capture and explore user experiences through human-centered design.

Templates for documenting processes
Overcome common project coordination challenges by documenting and sharing your plans and processes. Use these templates to align your work with developers, identify pain points and opportunities, and show stakeholders the big picture of what work has already been done.
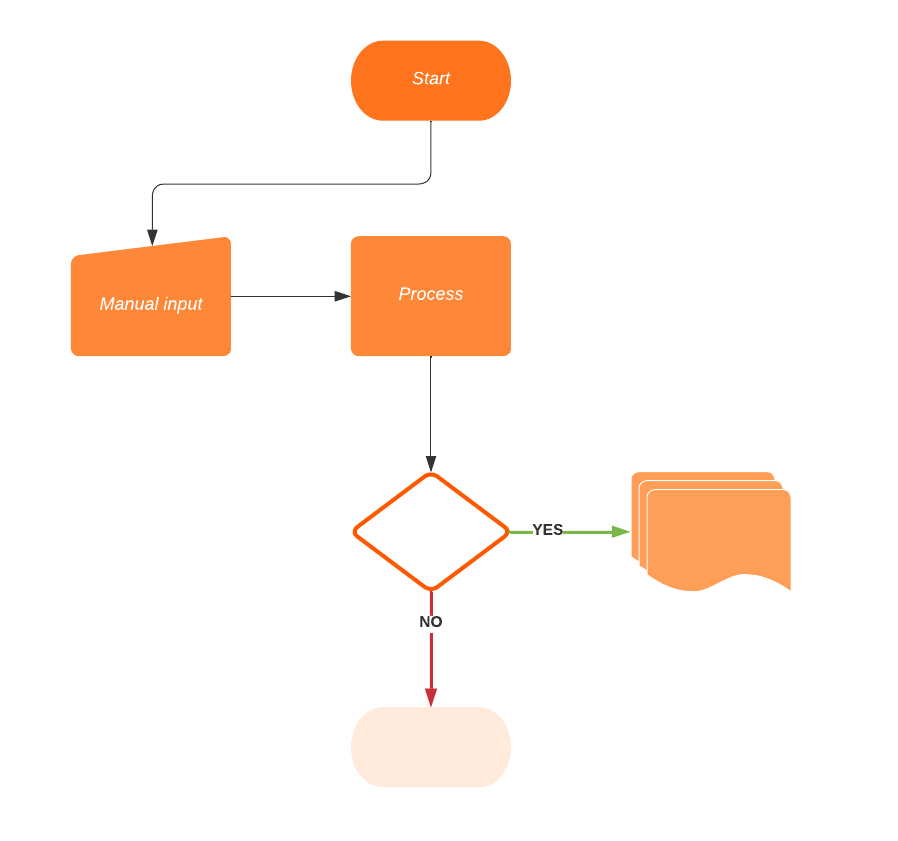
Basic flowchart
Use the basic flowchart template in Lucidchart to visualize or map out a design plan. Use shapes and colors to show different areas of responsibility across cross-functional teams.

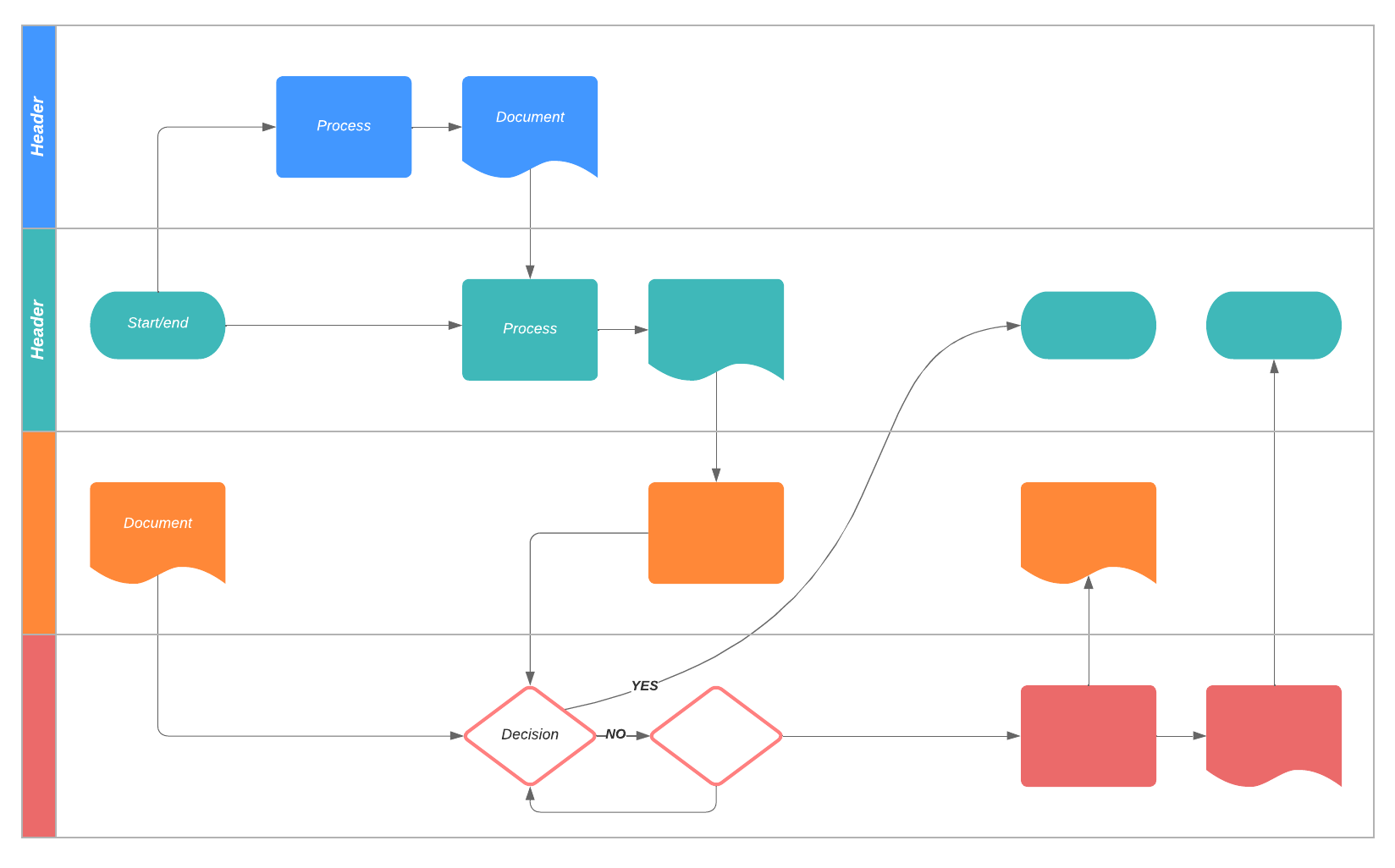
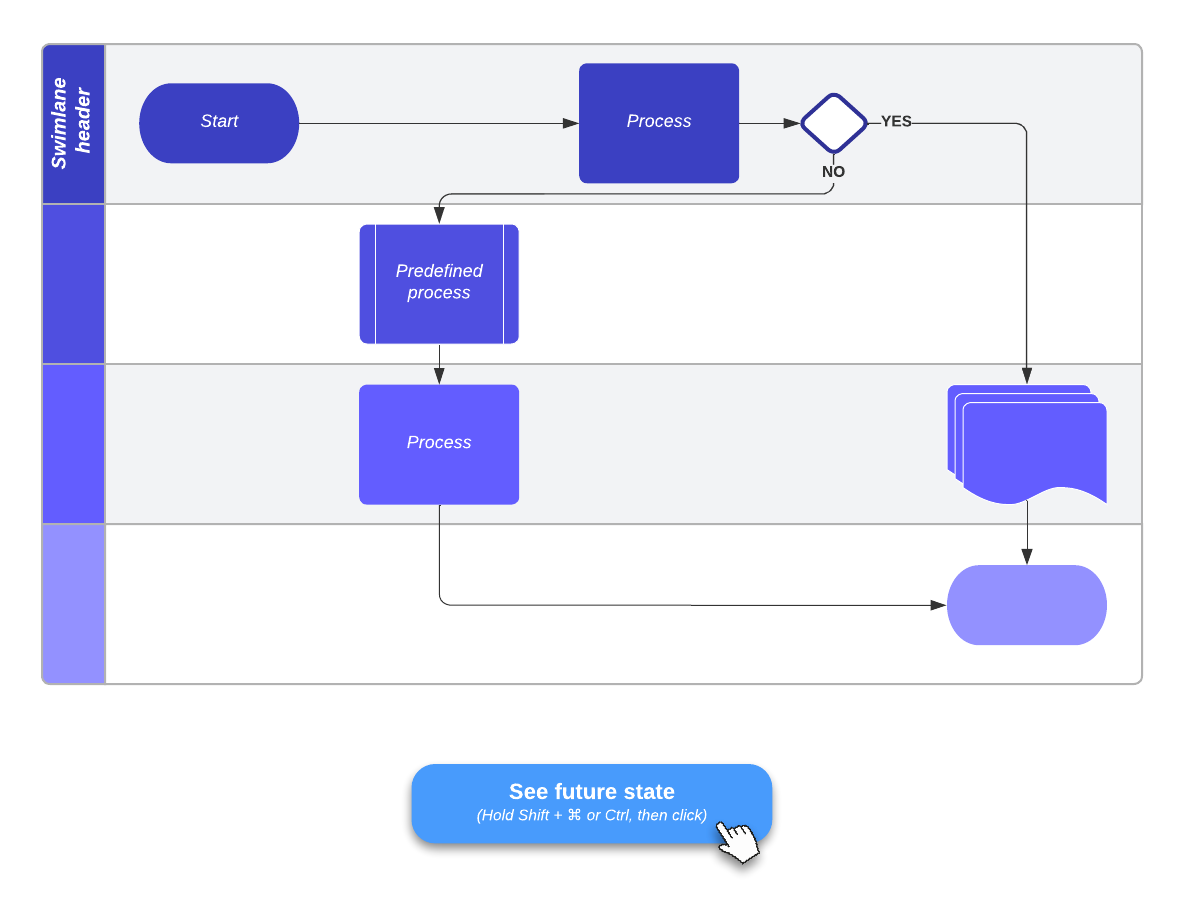
Process flow
Use swimlanes in this flowchart to see steps and areas of responsibility. As you continue with an initiative, add to the template in real time to optimize the process for business efficiency. Try it now.

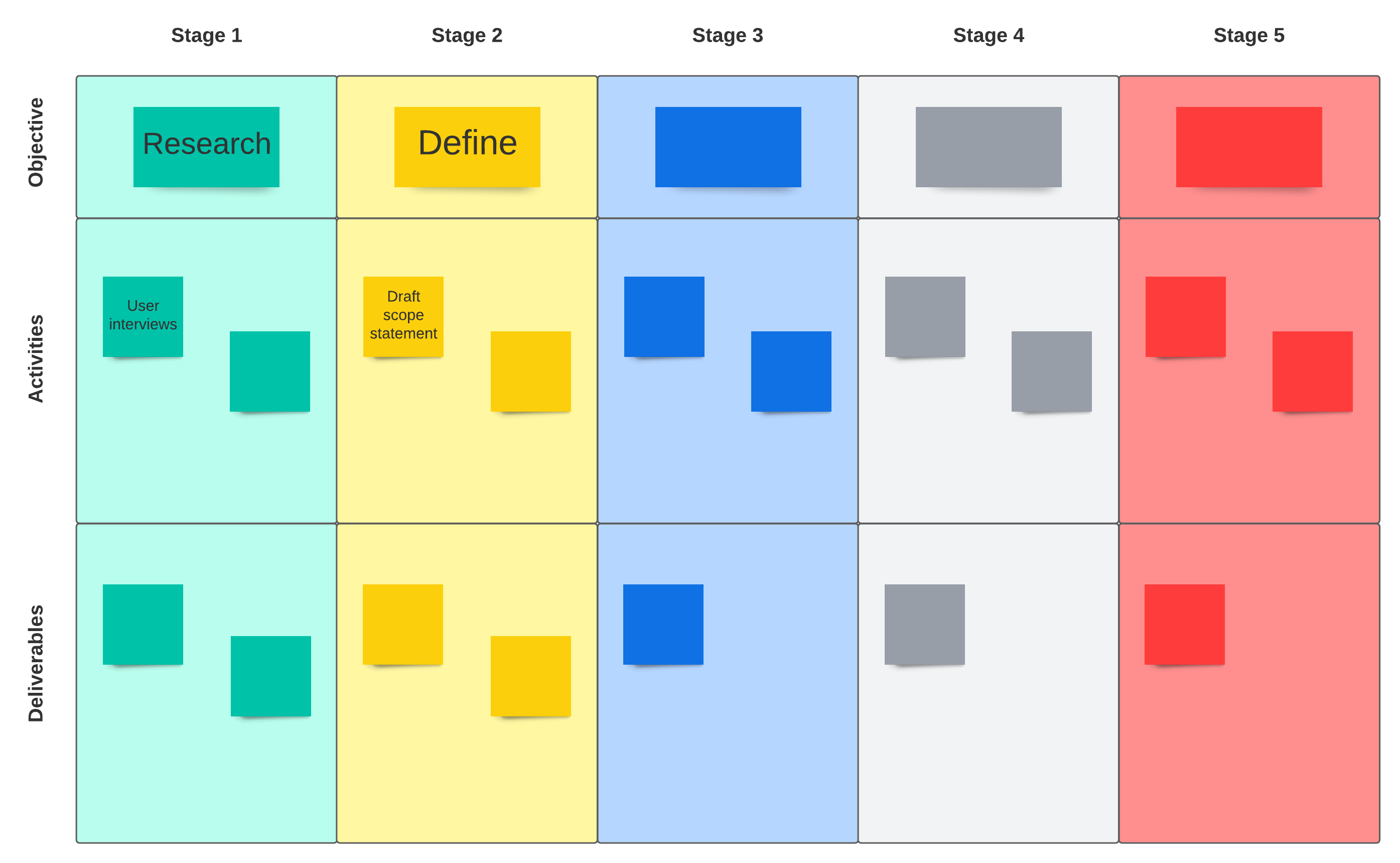
Process map
The process map template in Lucidspark is critical for everyone to see the big picture of project objectives and needed outcomes. Simply outline objectives, activities, and deliverables to keep everyone involved up to speed.

Current vs. future state flowchart
Continuous improvement is what makes a company stand out from the rest. Document your current vs. future state to visualize how a product can be better tailored to user needs and articulate recommended changes to those involved.

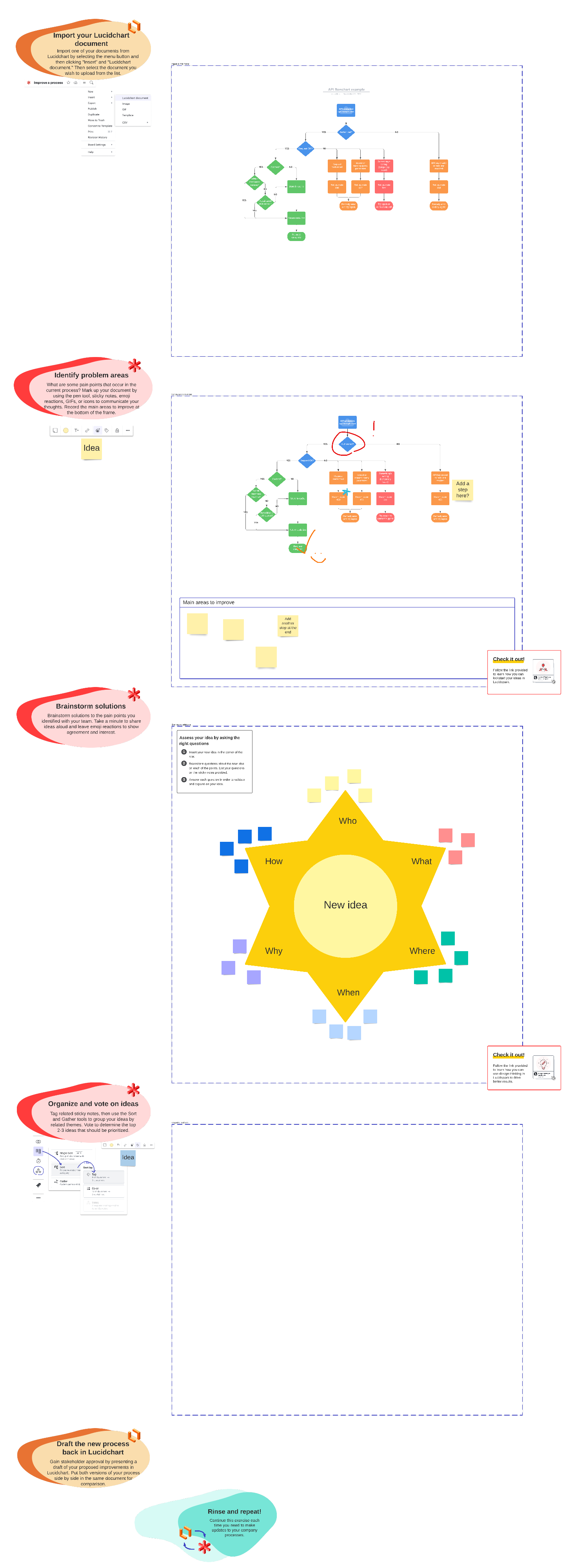
Improve a process
Make the most of process improvement by using both Lucidchart and Lucidspark. Flesh out this template by importing a Lucidchart document, identifying problem areas, and brainstorming solutions so all team members can see how a process has evolved over time.

Templates for documenting team collaboration
Cross-functional collaboration is often a challenge for teams. Product designers are often left out of the planning process until later or simply track their work in different systems—making it difficult to coordinate, collaborate, and align with developers throughout the design process.
Lucid’s gallery of shareable templates makes it easy to collaborate in real time. Use the following templates to document team collaboration efforts and build on them.
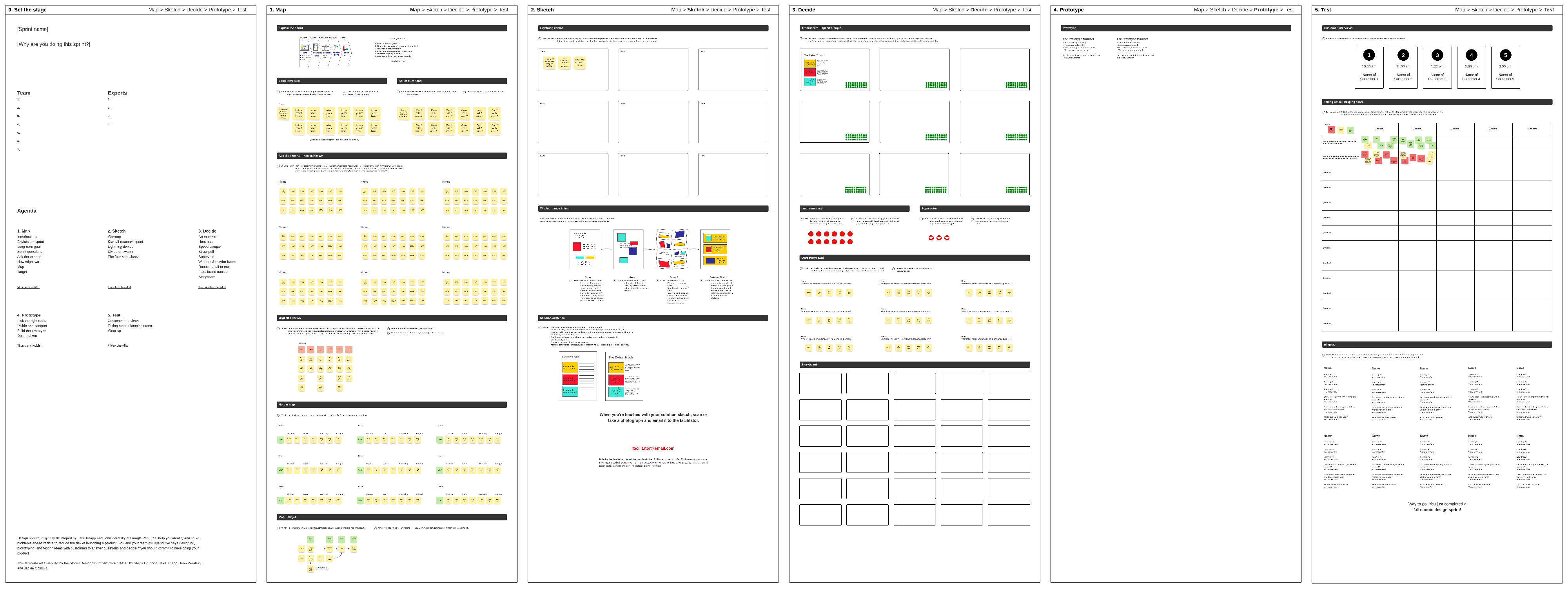
Design sprint
Validate your ideas and solve big challenges together during a design sprint. Use this template to problem-solve ahead of time and test your ideas before launch.

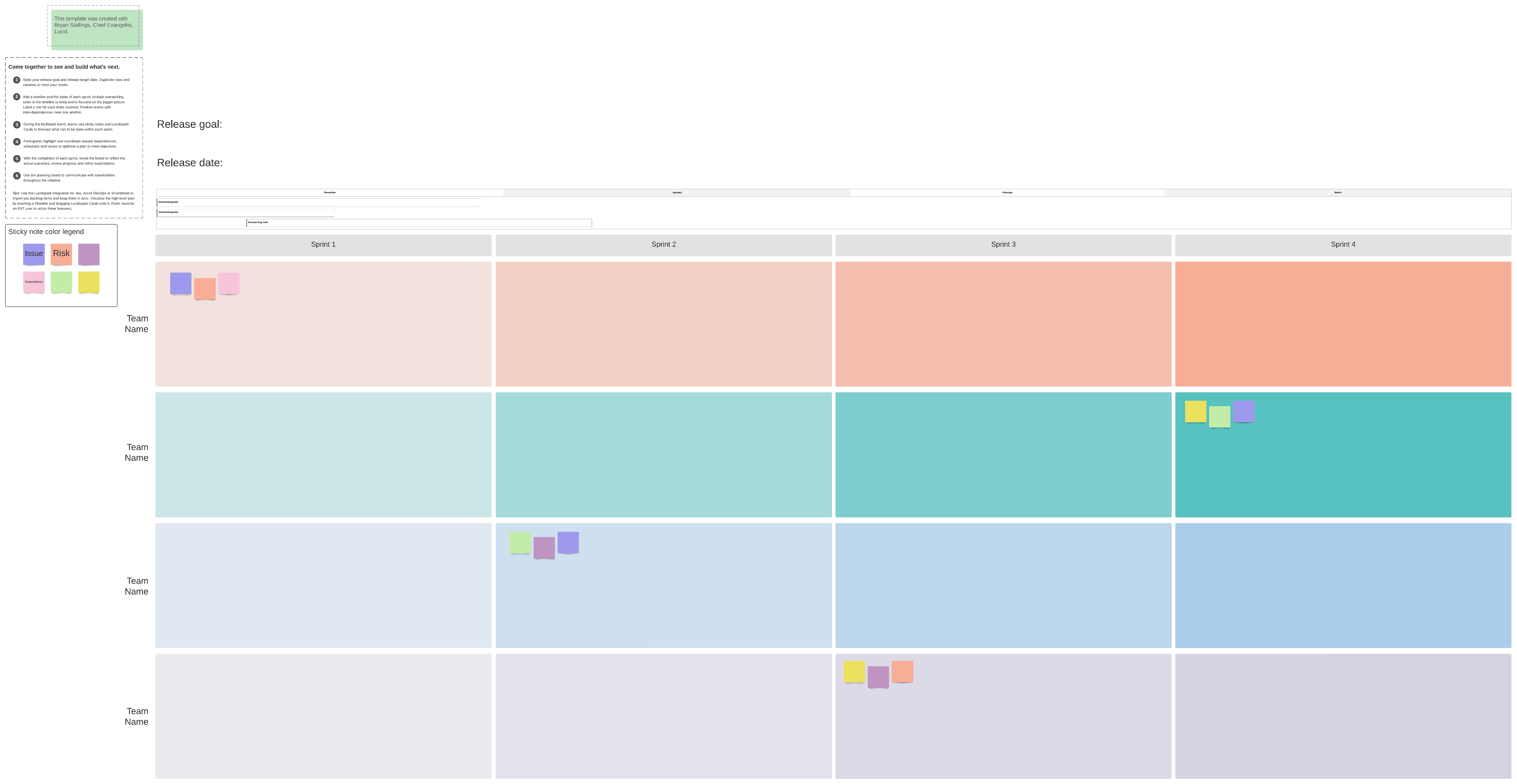
Big room planning
Eliminate blind spots and bring all the best ideas together in one room with a big room planning event. Tackle big projects by breaking them down into smaller parts and answer questions together for a coordinated plan.

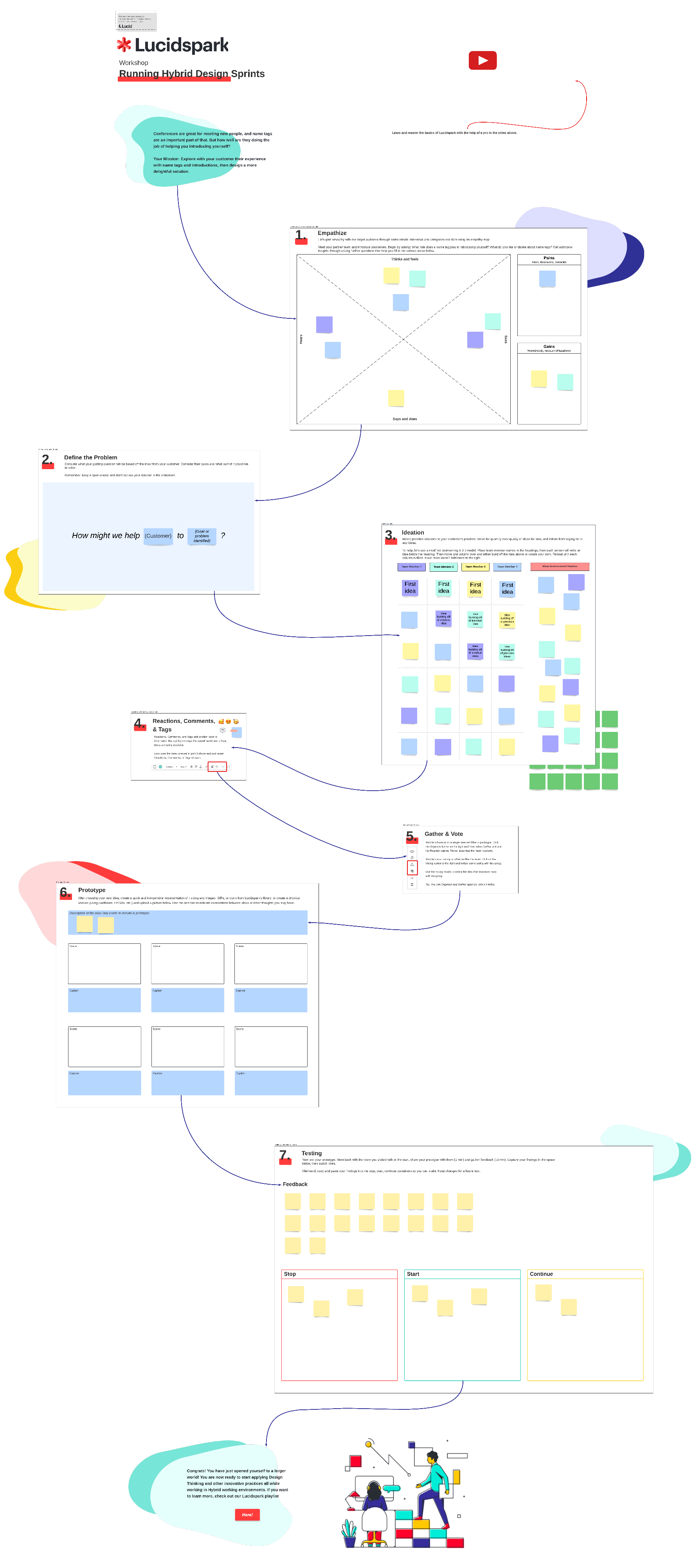
Design Thinking workshop
The best products are human-centered. Put the users back in focus with a Design Thinking workshop to plan and prototype your designs. Get started with this template.

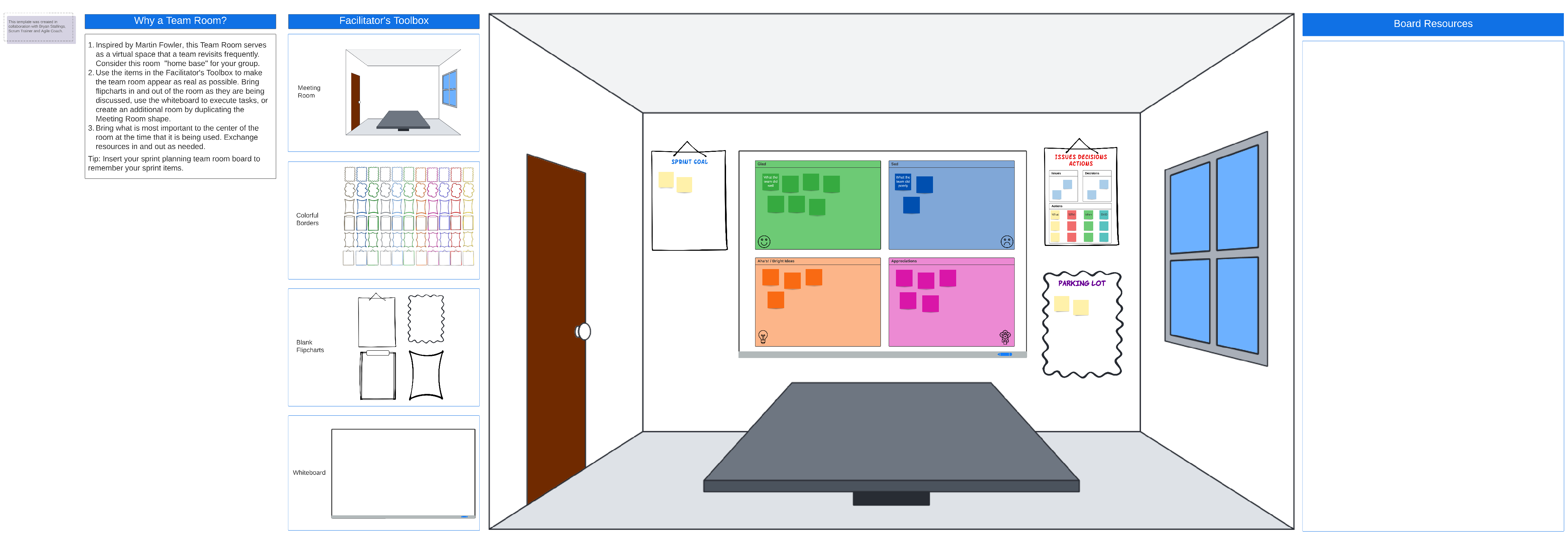
Sprint retrospective team room
Avoid design bottlenecks and improve the feedback cycle between teams with a sprint retrospective. Use this template to run your retrospective in a virtual team room where everyone can collaborate from anywhere in real time.

Make documentation work for you
By integrating a solution like the Lucid Visual Collaboration Suite into your tech stack, you and your team can collaborate visually and create a living blueprint of your business. Align teams across the business and document your entire workflow start to finish with our three connected products: Lucidchart, an intelligent diagramming application; Lucidspark, a virtual whiteboard; and Lucidscale, a cloud visualization solution.

Explore how the Lucid Visual Collaboration Suite can help make documentation effortless.
Learn moreAbout Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.
Related articles
How Lucid’s product and UX teams use Lucid to drive innovation
Discover how Lucid’s own product and UX teams use Lucid to keep us on the cutting-edge of the technical industry.
How I use Lucid for product roadmapping
See how a product manager at Lucid uses Lucid to increase collaboration, clarity, and alignment during product roadmapping.
The FOCUS framework: How product teams can use Lucid to deliver value
Here are challenges facing product teams today—and a framework that can help you overcome them to deliver more value with less.
How I use Lucid and airfocus for streamlining user research
Read how a product manager at Lucid uses both airfocus and Lucid to gather, synthesize, and transform user research.